This is a sample app that access Giphy API to show the trending GIFs in Giphy Platform.
Before explaining this project architecture, I would like to emphasize that it's a project wich its main purpose is studying Android development, it has a lot of modules for a simple flow of screens. So, its architecture certainly could be simplified for a real case project.
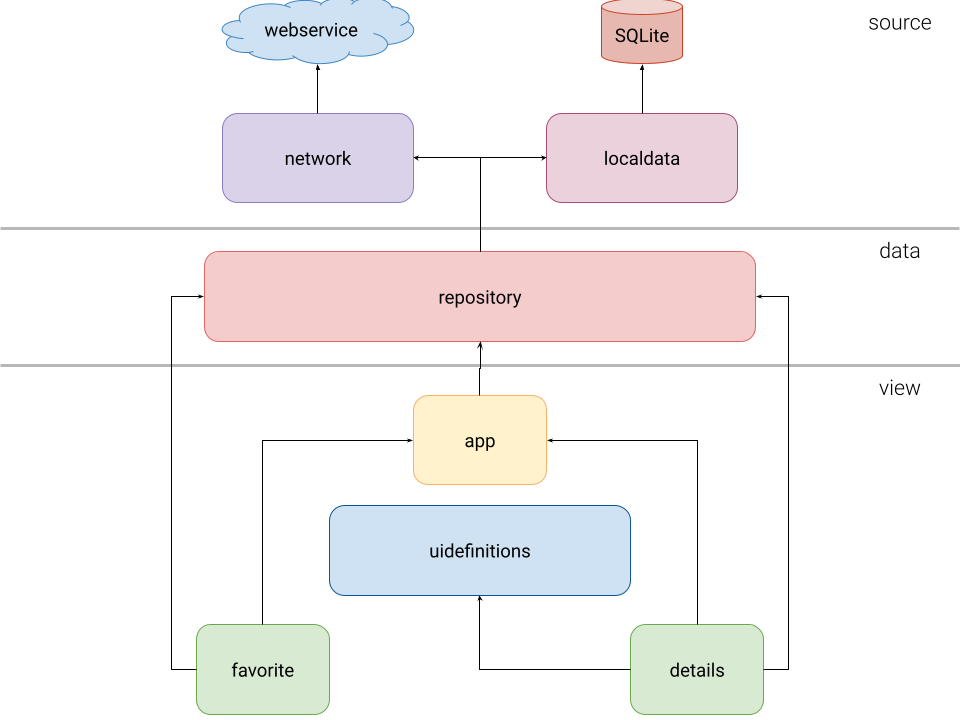
This project was written in an architecture divided by layers, this concept can be found in an explanation at Recommended app architecture web page. Here follows a quick explanation about each layer and its module(s):
- Source: This layer communicates with different kinds of data sources. In this project we have two modules, each one responsible for getting or putting data in one kind of data source, the modules are:
- network: It retrieves data from the network datasource and it has Retrofit with Kotlin Coroutines to get data from webservice.
- localdata: It stores data of Gifs marked as favorite by users in a local database, so if the user leaves the application this data isn't lost. The library Room is used to do this operation.
- Data: This layer has only one module, and is the layer between View and Source. Its module is called repository:
- repository: This module is responsible for getting data from the network and translating its data to a format friendly for UI modules, as Giphy Trending API returns paged data, the library Paging 3 is used to be able to get Gifs in paged web responses with an API friendly for the usage of Kotlin Coroutines.
- View: This layer has the modules to communicate and interact with the app user. It has four modules, three that have feature implementation and one utility module. Each feature module uses the MVVM pattern, where views (Activity or Fragment) interact and responds to user actions and communicate to a ViewModel, which is responsible for calling repository to retrieve and/or store data. The modules in this layer are:
- app: It has the code for the first screen in the app that shows the trending Gifs in a list. It has the configuration for the navigation in the app, it uses the Jetpack Navigation library to do that. Besides this, all other features in this project are Dynamic Features, so the other feature modules depend on this app module in this project architecture. You can find more about the implementation of the dynamic modules in the section below.
- favorite: This module has the implementation of a favorite gifs list, where the user can find its gifs marked by favorite.
- details: This module shows the details of a gif, which currently are just its image and title. This module was written with the main purpose of studying the usage of Jetpack Compose in an existing app, so its UI is written with this library.
- uidefinitions: This module was written just after the details module. It has initially some UI definitions needed by composable functions that could be used by other modules that could be developed using the same kind of library.
Besides all of that, this project has the library koin to configure its dependencies and inject where they are needed, also it has the mockk library to mock some responses and isolate some tests, and detekt gradle plugin is used to have a code check after each commit.
This project uses the Android Dynamic Module where some features aren't installed for the first time to the users, instead of that, they are installed once the features are accessed.
The usage sample is in the access to Favorite Gifs screen, on module favorite, and the access to Details screen, om module details.
To check the implementation info, read my post on Medium! ;)
To navigate between screens and to make Dynamic Feature Module implementation easier, there is the implementation of the Dynamic Navigator library. Here you can find a post about this library integration on an existing app.
To build the project in your own machine, please update the keys.gradle file with your own keys in Giphy platform access (click here to create an app).
Written with StackEdit.