Raro Academy | Projeto | Layout | Como rodar o projeto | Tecnologias | Contato
Criada em 2021, a Raro Academy é a escola de formação e especialização de profissionais de tecnologia da Raro Labs. Sua missão é formar talentos com o selo de qualidade Raro, prontos para assumir desafios em suas carreiras.
Durante 10 semanas, entre 14/fev de 2022 a 30/abr de 2022, a Raro Academy formou sua primeira turma do curso de React, onde foram passados os fundamentos da programação front-end e como utilizar a biblioteca.
Na imersão, os alunos puderam dar os primeiros passos em React e passar por assuntos como Ciclo de Vida, Estilização de Componentes, Rotas e API e Gerenciamento de Estados Globais.
Como desafio final da Imersão React, desenvolvemos a Raro Play, plataforma de vídeos de EAD, conectando alunos e público geral com conteúdos exclusivos e personalizados da Raro Academy.
Dominando Typescript
- Typescript - Funções (Promises)
- Typescript - Callbacks
- Typescript - Arrays (Map, Filter, Reducer, ForEach)
- Typescript - Objetos (Rest Operator, Destructuring)
- Typescript - Operadores
- Typescript - Booleans / Ternários
- Typescript - ESModules
Introdução a programação web
- HTTP
- HTML - Básico
- HTML - Semântico
- CSS - Básico/seletores
- Ambiente - Prettier, lint
- Typescript - O que é?
- Typescript - Variáveis
- Typescript - Interfaces/Types
Primeiros passos com React
- React - História / Motivação
- React - Árvore de elementos (React.CreateElement, DOOM)
- React - Boirplates / Compliadores (Webpack, CRA, babel)
- React - Class Components
Estilização de componentes
- React - CSS imports
- React - CSS Modules (Sass, Less)
- React - CSS-in-JS (styled-components, emotion)
- React - Componentização de elementos
Ciclo de vida do React e hooks
- React - JSX
- React - Estados ""antigos"" no react
- React - Lifecycle
- React - PropTypes e tipagem no Typescript
- React - API de Hooks
Rotas e consumo de APIs
- React - API's de rotas (react-router-dom)
Gerenciamento de estados globais
- React - Gerenciamento de estados globais (context API)
Atualmente, todas as aulas gravadas da Raro Academy estão no Zoom. Para os alunos terem acesso a essas aulas, o link de cada uma é disponibilizado em uma planilha. Estes conteúdos, desta forma, permanecem públicos, com acesso disponível a qualquer pessoa com o link de acesso.
A Raro Academy visa melhorar seu modelo de distribuição deste conteúdo, criando um portal de acesso aos materiais de vídeo, onde os alunos poderão ter acesso ao conteúdo direcionados a eles.
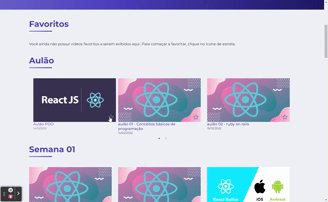
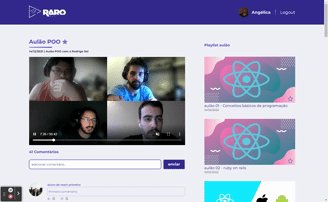
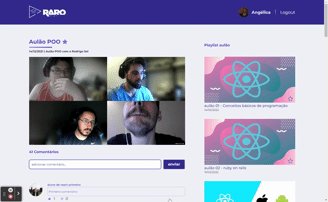
Com esse contexto, nasceu a Raro Play, plataforma de vídeos de EAD, conectando alunos e público geral com conteúdos exclusivos e personalizados da Raro Academy.
Construído com foco em desktop, esse projeto foi desenvolvido para conclusão do curso Imersão React, oferecido pela Raro Academy entre fevereiro e abril de 2022.
Você pode visualizar o layout do projeto Web através deste link.
# branch padrão: develop
# rodando na porta 3000
# Clone este repositório
$ git clone https://github.com/rarolabs/raro-academy-react-grupo-1
# Acesse este repositório
$ cd raro-academy-react-grupo-1
# Instale as dependências
$ npm install
# Execute a aplicação
$ npm startO projeto foi desenvolvido com as seguintes tecnologias:
- Figma
- HTML5
- CSS3
- Typescript
- React
- Git
- ESLint
- Prettier
- VS Code
- NPM
- Axios
- React-slick
- React-player
- React-router-dom
Feito com 💙 por: