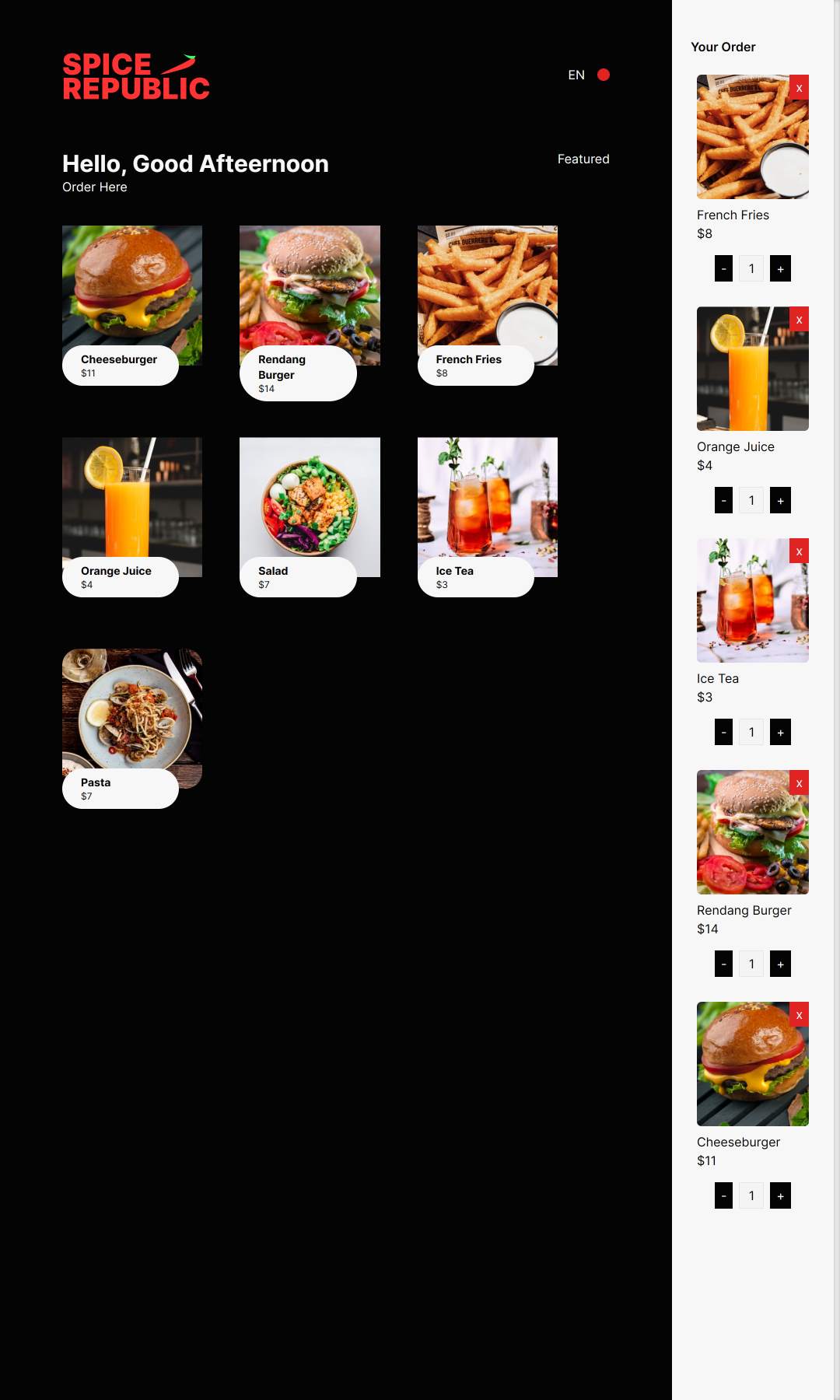
Spice Republic is a comprehensive order screen application designed specifically for restaurants. It provides a user-friendly interface for managing orders efficiently and effectively. This repository contains the source code for both the frontend and backend of the application, which are built using Next.js, Tailwind CSS, SQLite, and Go. The project also includes Docker support for easy containerization.
- Order management: Spice Republic enables restaurant staff to manage incoming orders effectively, facilitating a streamlined workflow.
- User-friendly interface: The application offers an intuitive and easy-to-use interface, ensuring a smooth user experience for restaurant staff.
- Next.js and Tailwind CSS: The frontend is built using Next.js, a popular React framework, and styled with Tailwind CSS, providing a responsive and visually appealing design.
- SQLite and Go: The backend of Spice Republic utilizes SQLite as the database management system and Go as the programming language, ensuring a robust and efficient server-side implementation.
- Docker support: The project supports Docker, allowing for easy deployment and containerization of the application.
you need to configure a few settings:
-
Create a
.envfile in theappdirectory,cp .env.example .envand specify the following environment variables:NEXT_PUBLIC_API_URL=http://localhost:8080/api -
Create a
.envfile in theapidirectory,cp .env.example.envand specify the following environment variables:API_TOKEN=http://localhost:8080/api
To set up Spice Republic locally, follow these steps:
-
Clone the repository:
git clone https://github.com/anggakharisma/spice-republic.git -
Navigate to the project directory:
cd spice-republic -
Install the dependencies for the app:
cd app {pnpm, yarn, npm} install -
Install the dependencies for the backend:
cd api go mod download
To start the Spice Republic application, follow these steps:
-
In the
appdirectory, run the following command:{npm, yarn, pnpm} run devThis will start the development server for the app.
-
In the
apidirectory, run the following command:cd api go run main.goThis will start the api server. Check api README.md for more information, like docker usage
-
Open your browser and visit
http://localhost:3000to access Spice Republic.
Contributions to Spice Republic are welcome! If you find any issues or have suggestions for improvement, please feel free to open an issue or submit a pull request.
This project is licensed under the MIT License.
We would like to acknowledge the following open-source projects and libraries that were used in the development of
Spice Republic:
- Next.js: https://nextjs.org
- Tailwind CSS: https://tailwindcss.com
- SQLite: https://www.sqlite.org
- Go: https://golang.org
- Docker: https://www.docker.com