你的笔记里一定存满了各种「重要」的内容
网页收藏、微信公众号文章转发、文件导入……
但你的想法、创意和有价值的信息也被淹没
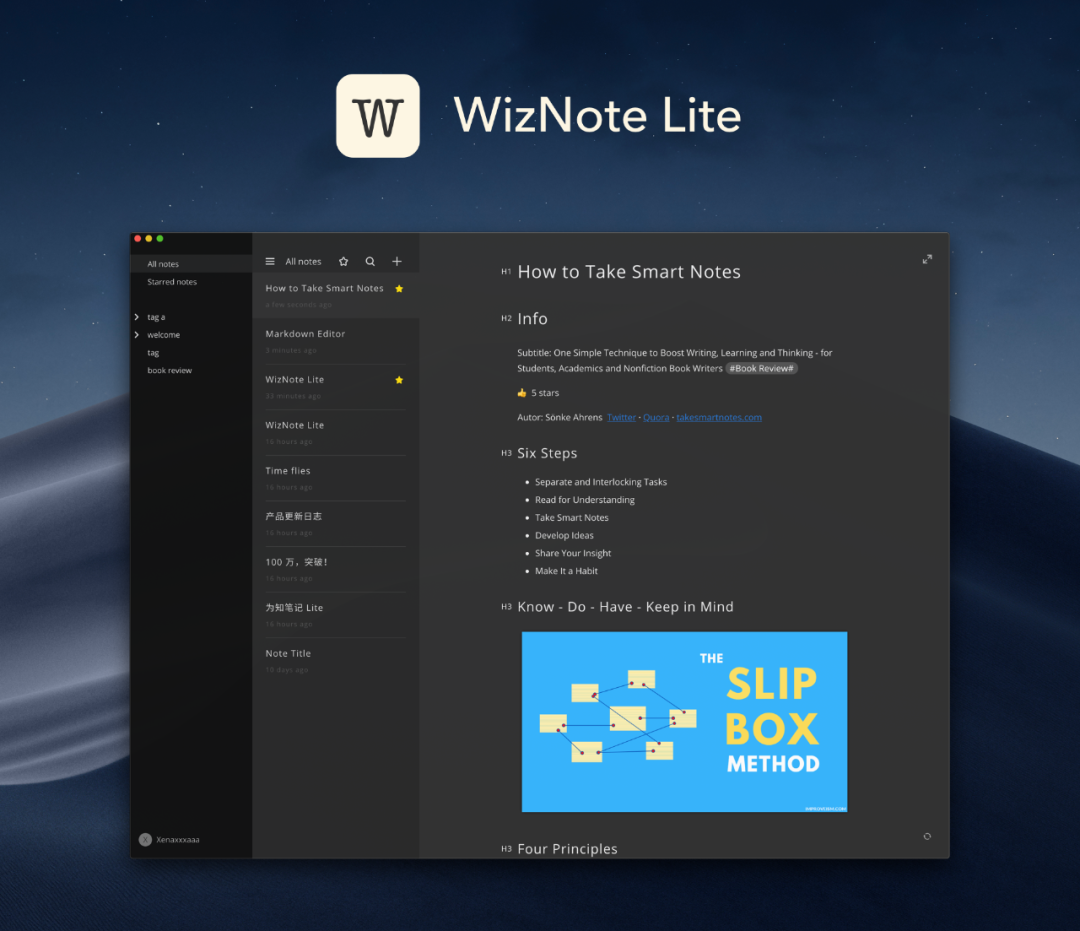
现在,WizNote Lite 来了
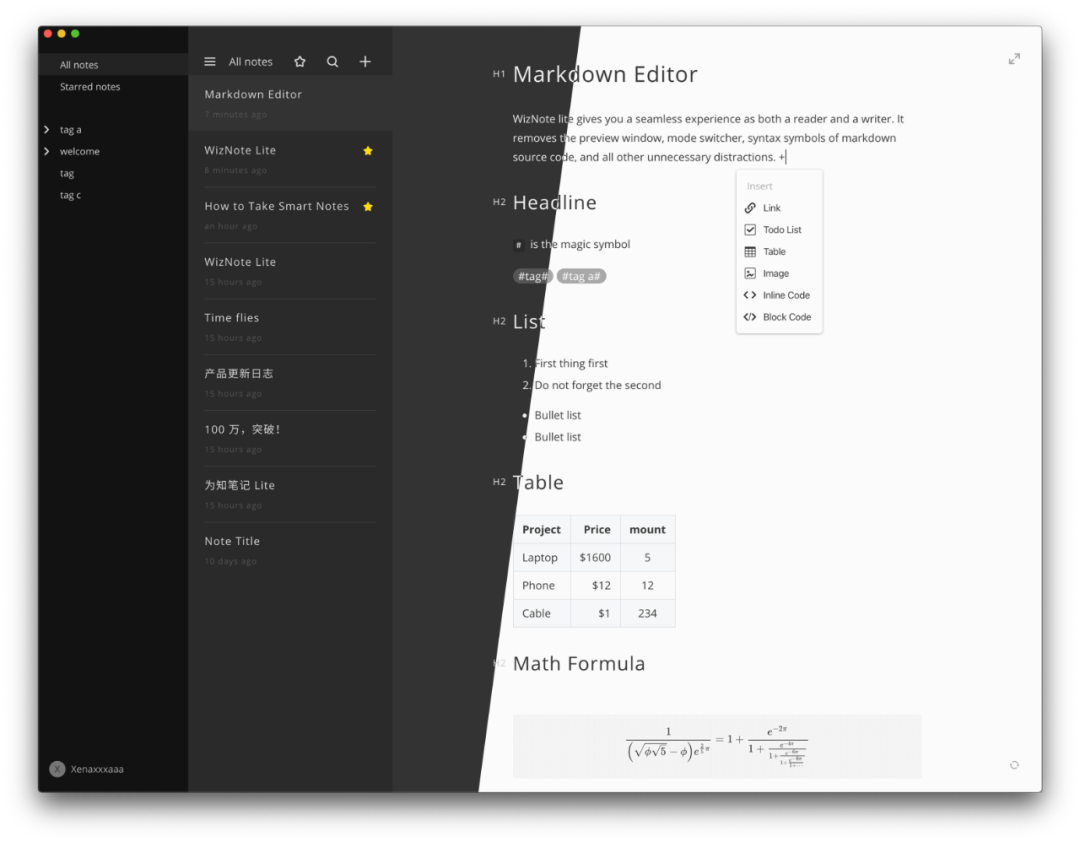
Markdown 实时预览,无压力书写;极简设计,呵护你的注意力
一个专注于写笔记的客户端,给你一个纯净的思考空间
无需进入预览模式或分屏,输入 Markdown 语法后即可实时显示预览效果。摆脱一切干扰,让你的注意力全部集中在输入上。
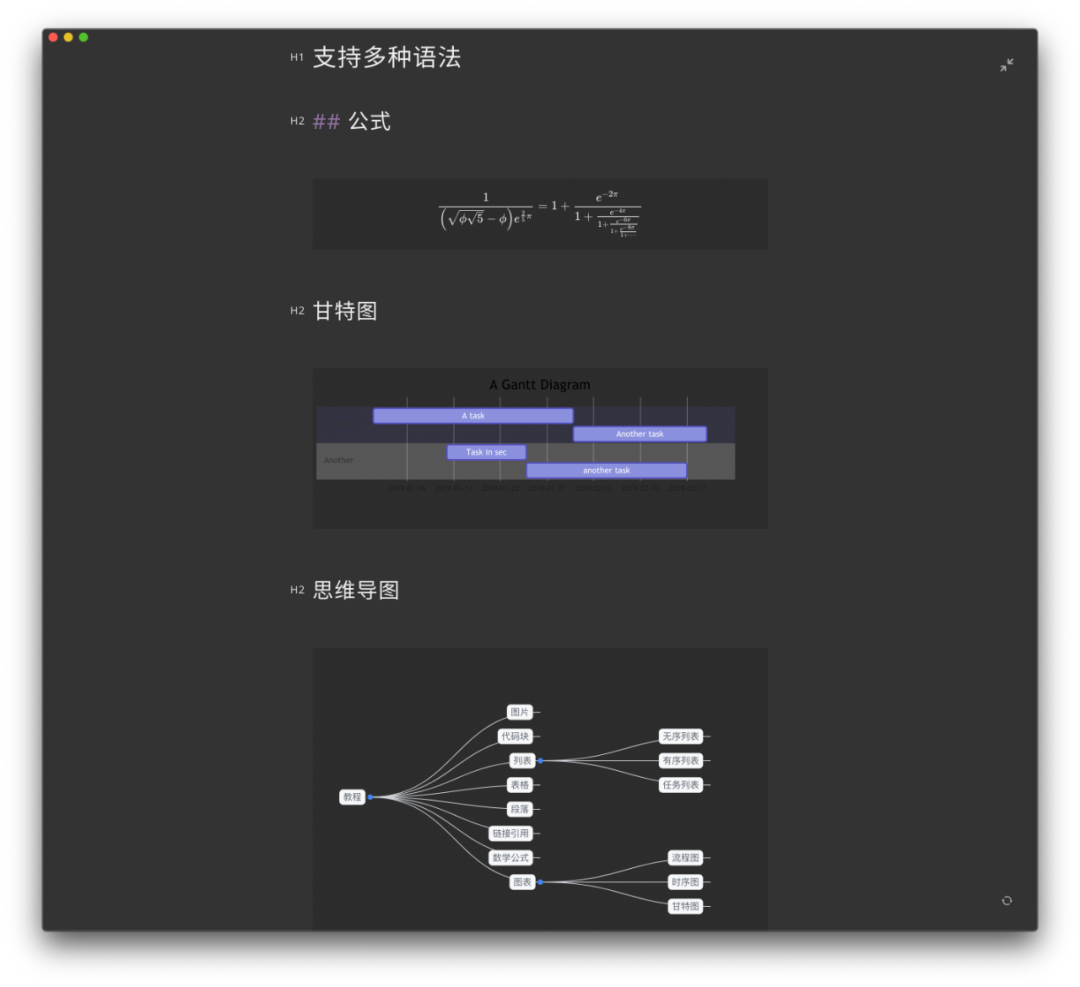
除标题、列表、待办清单等常用 Markdown 语法,还支持数学公式、代码高亮、甘特图、流程图、思维导图等
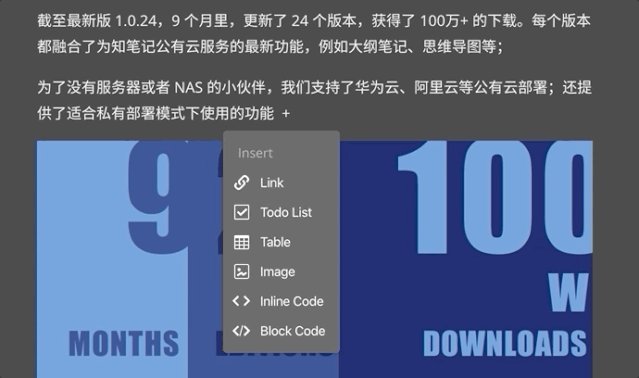
输入 + 或 /, 在快捷菜单中可选择常用类型
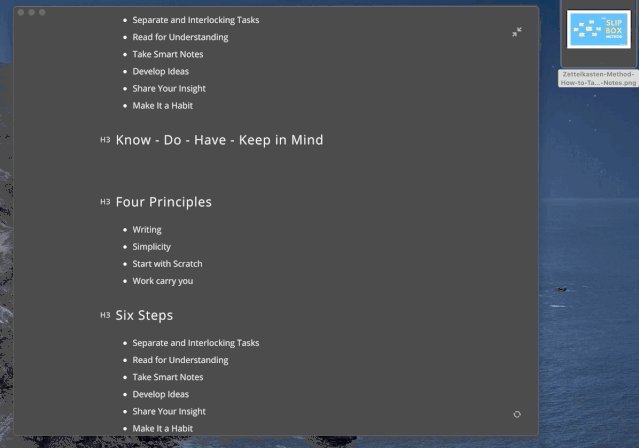
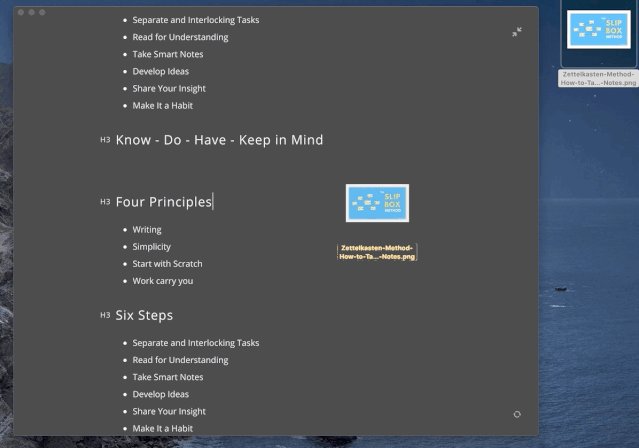
拖拽即可添加图片
正文输入 #tag# 可生成标签,输入#tag/sub tag# 可对应生成子标签,分类管理你的笔记
跟随系统(macOS / Windows 10)支持亮色与暗色模式
如果你习惯使用标签管理,那么可以显示标签列表栏
如果你无需标签组织,只要通过搜索查找和星标来区分优先级,我们推荐双栏显示
如果你想要进入聚焦模式,那么就点击全屏,感受心无旁骛,开启创作心流吧
运行后可离线使用,数据保存在本地;亦可登录你的为知笔记账号,让笔记同步到一处
支持私有部署服务器,可登录 Docker 私有服务或为知盒子
- node 8.0 或者更高
- Windows / Mac / Linux
git clone https://github.com/WizTeam/WizNoteLite.git
cd WizNoteLite注意:windows下面cmd或者power shell,需要使用管理员身份运行
npm install -g foreman
npm install -g node-gyp- 安装 Python,并且把 Python.exe 的目录设置在系统的 Path 内
- 安装 nodejs-gyp, 并且按照操作安装组件(Cmd or PowerShell
run as Administrator)
npm install --global --production windows-build-tools注意:该过程时间比较长,等待即可
npm install参考: 使用 Node 原生模块
./node_modules/.bin/electron ./tools/build_sqlite3windows:
.\node_modules\.bin\electron ./tools/build_sqlite3npm start- 在命令行执行
npm run react-start - 点击VScode调试 (Debug Main Process),可以调试main process
- 调试renderer process,直接用浏览器即可
npm run pack