Edit multiple JavaScript files in this lab to refactor this app to have multiple components that function as expected.
-
Fork and clone this repository.
-
Navigate to the cloned repository's directory on your command line. Then, run the following command:
npm installThis will install the libraries needed.
-
Open up the repository in VSCode. Follow the instructions below to complete the Lab.
-
Deploy this application to Netlify and add the link to your netlify site below:
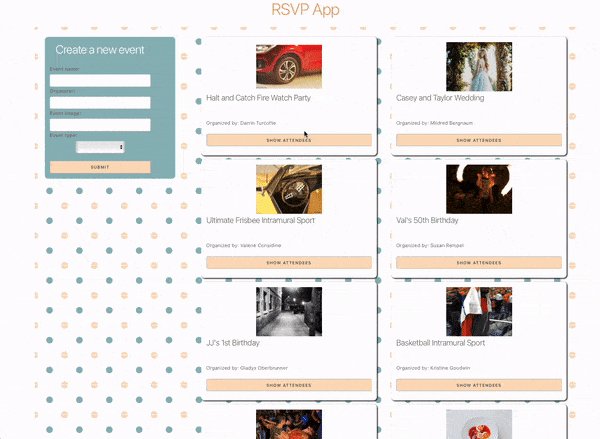
You have a fully functional app. It can:
- Show a list of events
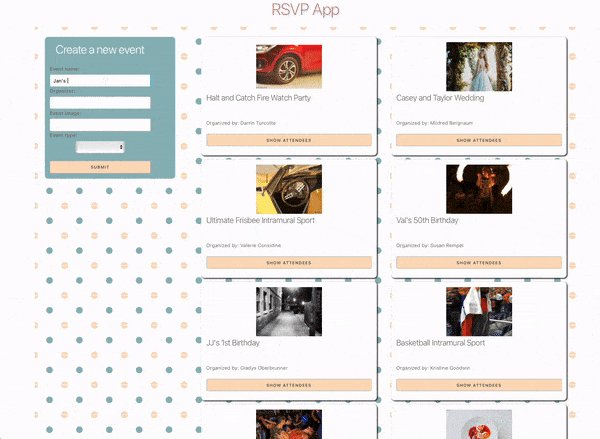
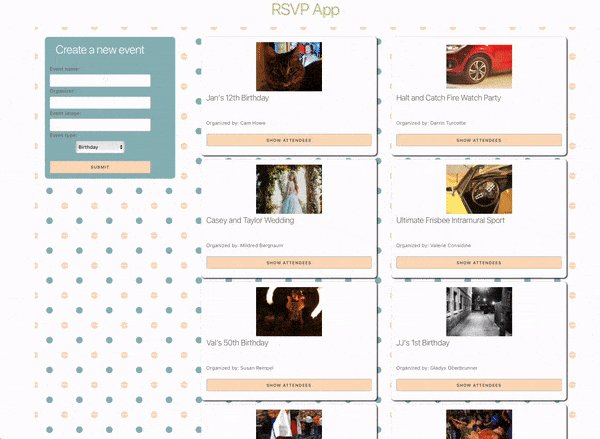
- Create a new event through a form that gets added to the list of events
- Toggles the attendance of any attendee per event
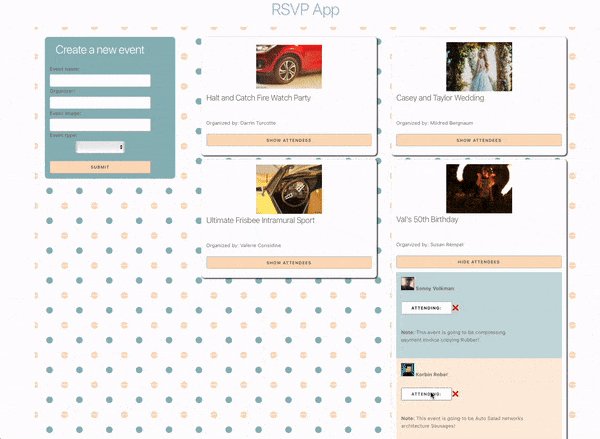
- Toggles show/hide attendee list*
Note: In the app's present state, when you toggle show/hide attendees it toggles show/hide for all events. Your job will be to create components with their own state so that only the event that is selected has its attendees view toggled to fix this bug (pass the final Cypress test).
You should move the JSX into the correct components:
- Header.
headeris top level HTML element. - Footer.
footeris top level HTML element. - NewEventForm.
formis top level HTML element. - Event.
liwith classNameeventis the top level HTML element. - Attendees.
buttonwith textShow/Hide Attendeesanddivwith classNameattendeesare the top level HTML elements. - Attendee.
divwith classNameattendeeis the top level HTML element.
You should maintain the same HTML element heiarchy (you should not need to add or edit HTML elements), however, you will need to move the HTML elements into different components. The filenames and functional component shells are already included in the starter code.
You must pass props down, add state to some of the new components, and lift state in other places to maintain functionality and fix the bug in the app.