A Simple Chat Application using React JS, a JavaScript library to make awesome UI by Facebook, Node JS, Express JS and MongoDB.
This application uses component oriented UI creation paradigm. All components are written in JSX and ES6 style and are combined to get a single build for production purpose using Webpack 5.
Babel is used to transpile all JSX code to vanilla JavaScript. For UI creation HTML5 and CSS3 are used.
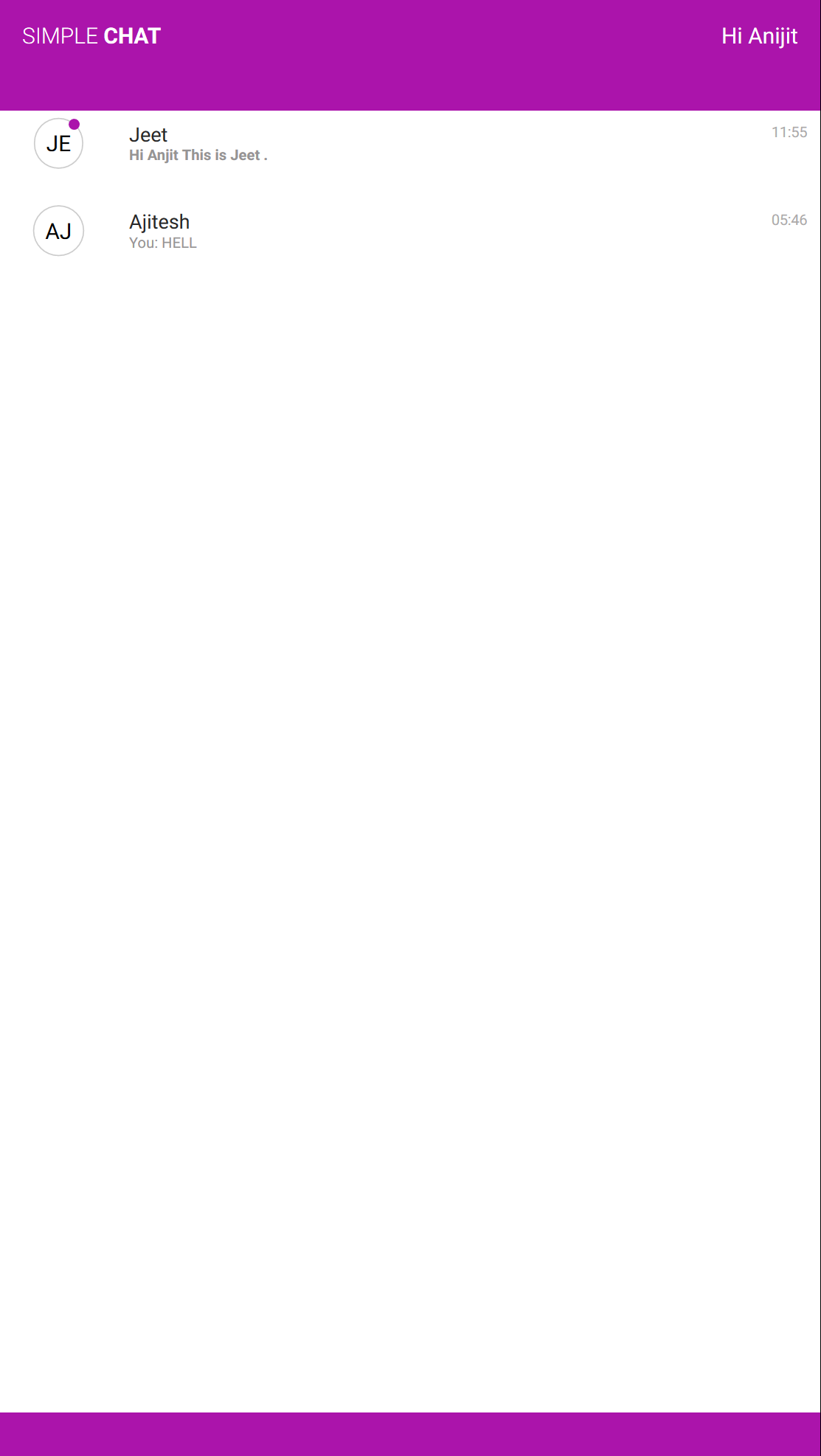
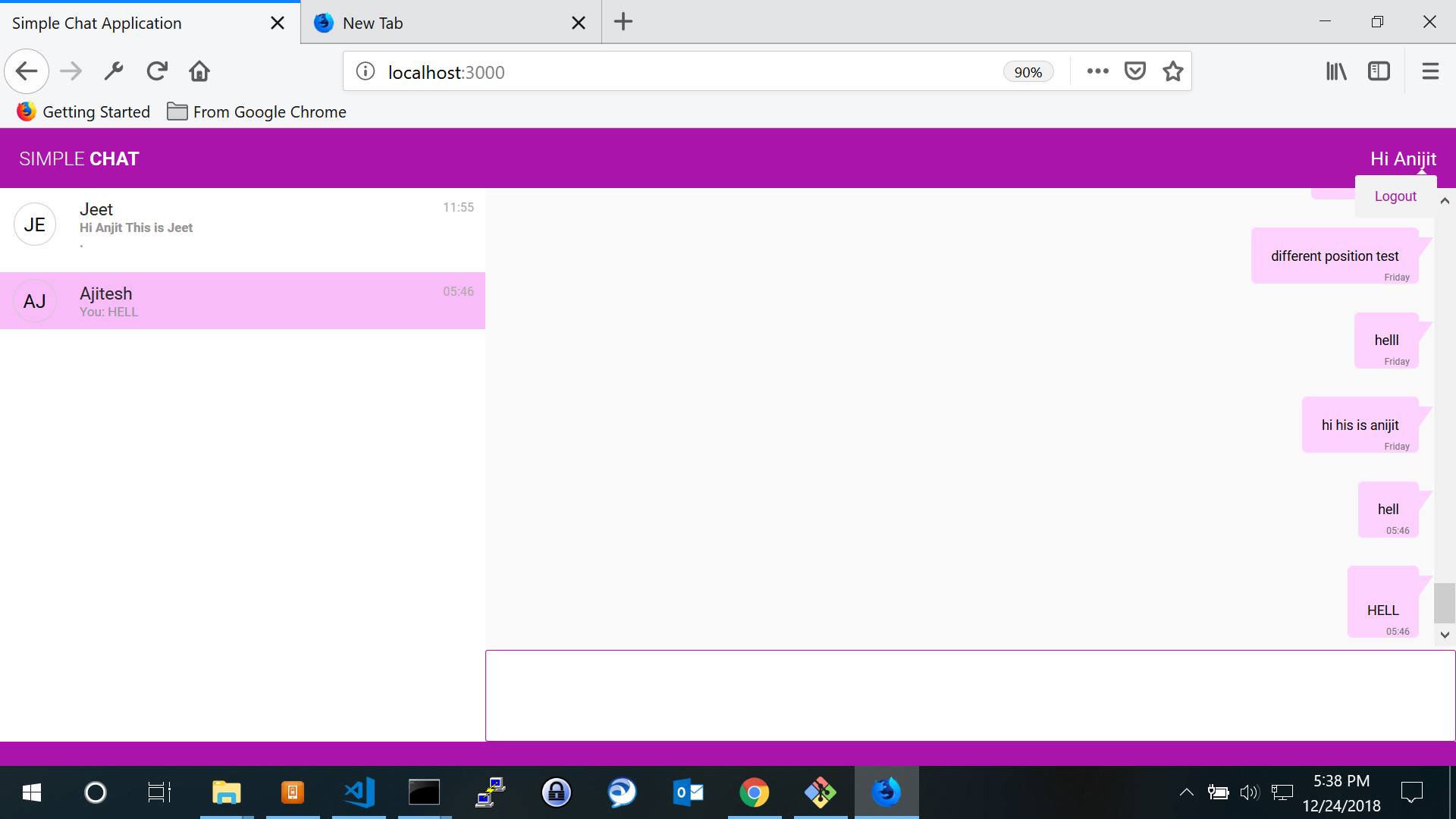
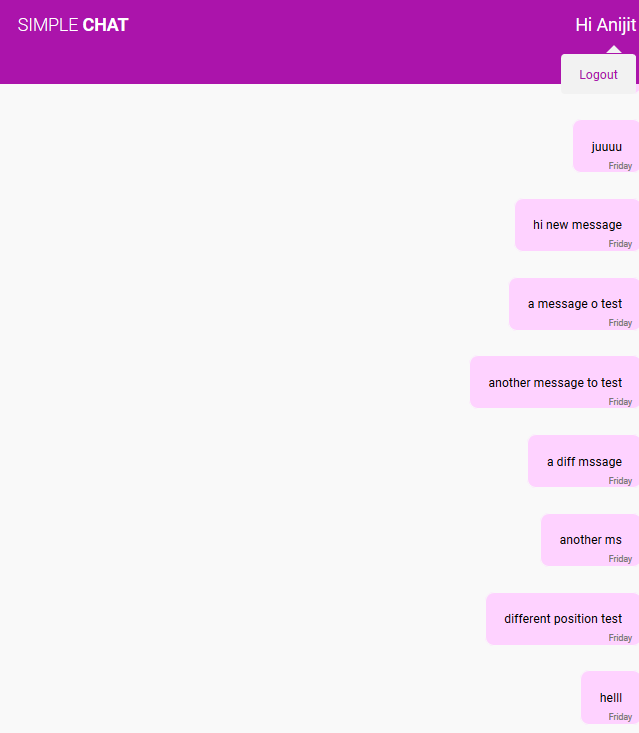
This is a responsive web application for viewing in both Mobile and Desktop.
Back end is implemented using Node JS, Express JS and MongoDB Atlas. Real time communication is done using Socket.io
- Code is rewritten with latest version of React JS and Node JS.
- Latest features of JavaScript i.e. ESNext is used.
- This is Full Stack Simple Chat Application.
- All the user details, rooms and conversations are stored in the MongoDB Atlas. This example uses a free/ shared account. So Please use it wisely.
- Login as well as Logout feature is added.
- Error will be shown if the credentials are not correct.
- for simplicity passwords are not encrypted
- Real time communication is supported using Socket.io.
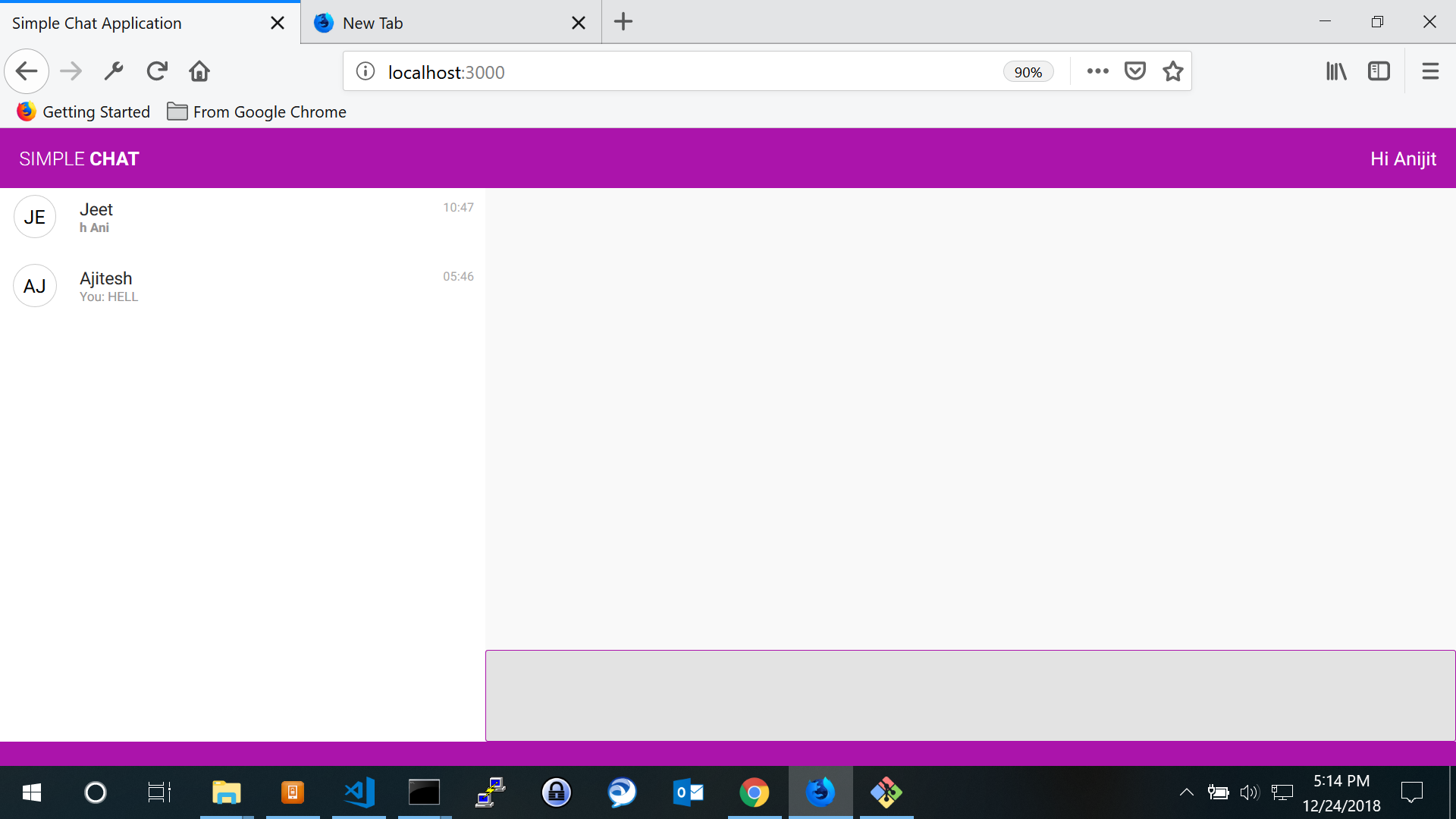
- Rooms with users are supported. Conversation of a specific rooms will be shown on clicking the corresponding room.
- for mobile screen user can go to the rooms page by clicking the
<-icon at the end of the screen. - Multiline message can be send by hitting
Ctrl + ENTER. - To send a message hit
ENTERkey.
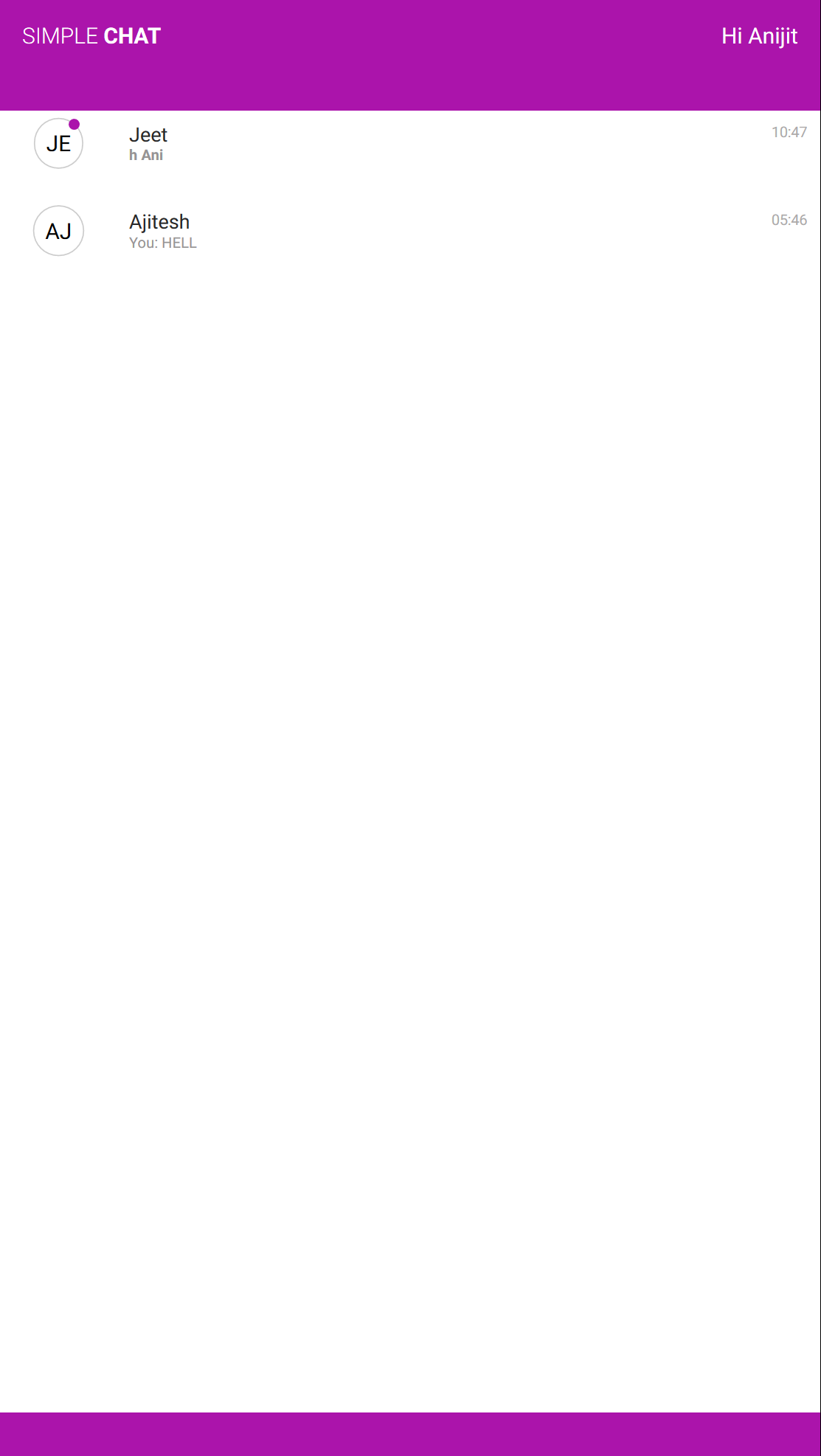
- Online / Offline status are shown by the violet dot.
- Read / Unread status of conversation is supported.
- All the conversation are stored in the database i.e. persistant.
- All the timestamps are shown in UTC format to taken into cross browser differences.
Clone the repository:
git clone https://github.com/anijitsao/react-app-simple-chat-app.git
Navigate inside the directory:
cd react-app-simple-chat-app
Install all the necessary dependecies
npm install
Now run the server:
npm run server
- Open
2web browser and typehttp://localhost:3000in the address bar to load the application in each of them. - In one browser login with one Test users credentials.
- In another one login with another Test users credentials and enjoy chatting.
Test users
| Username | Password |
|---|---|
| anijit | anijit123 |
| jeetm | jeetm76 |
tested with latest version of  Google Chrome and
Google Chrome and  Mozilla Firefox
Mozilla Firefox
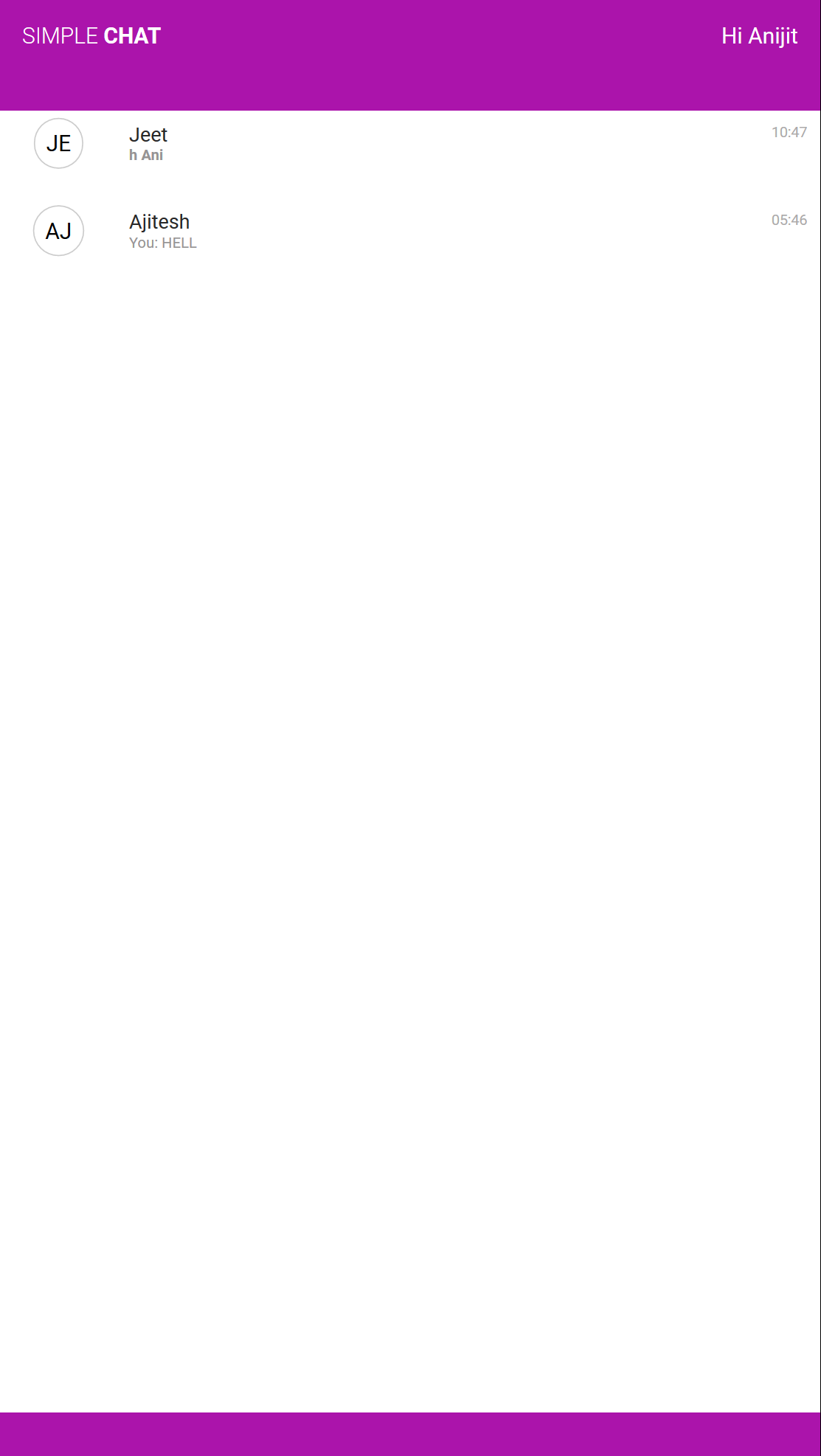
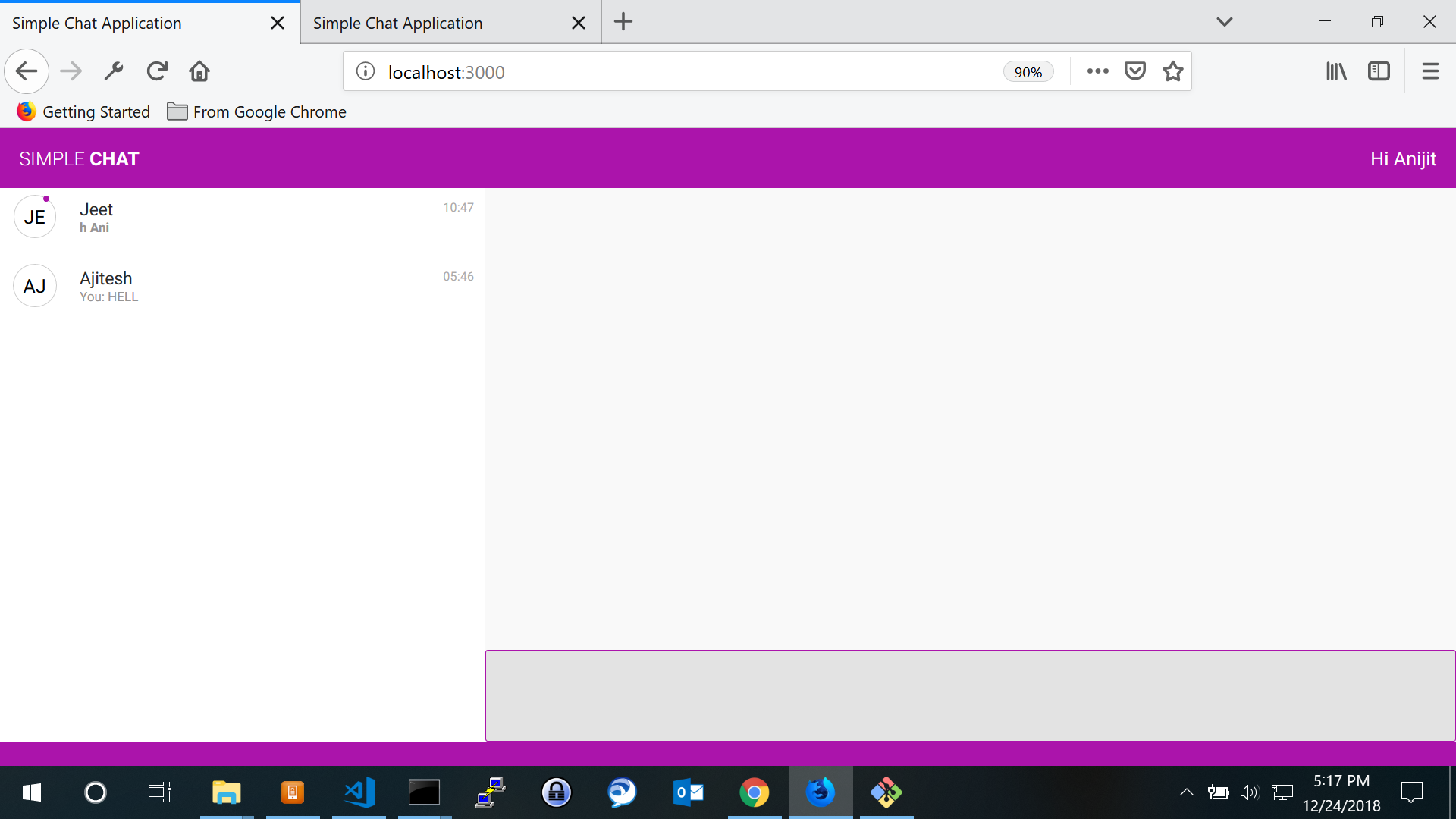
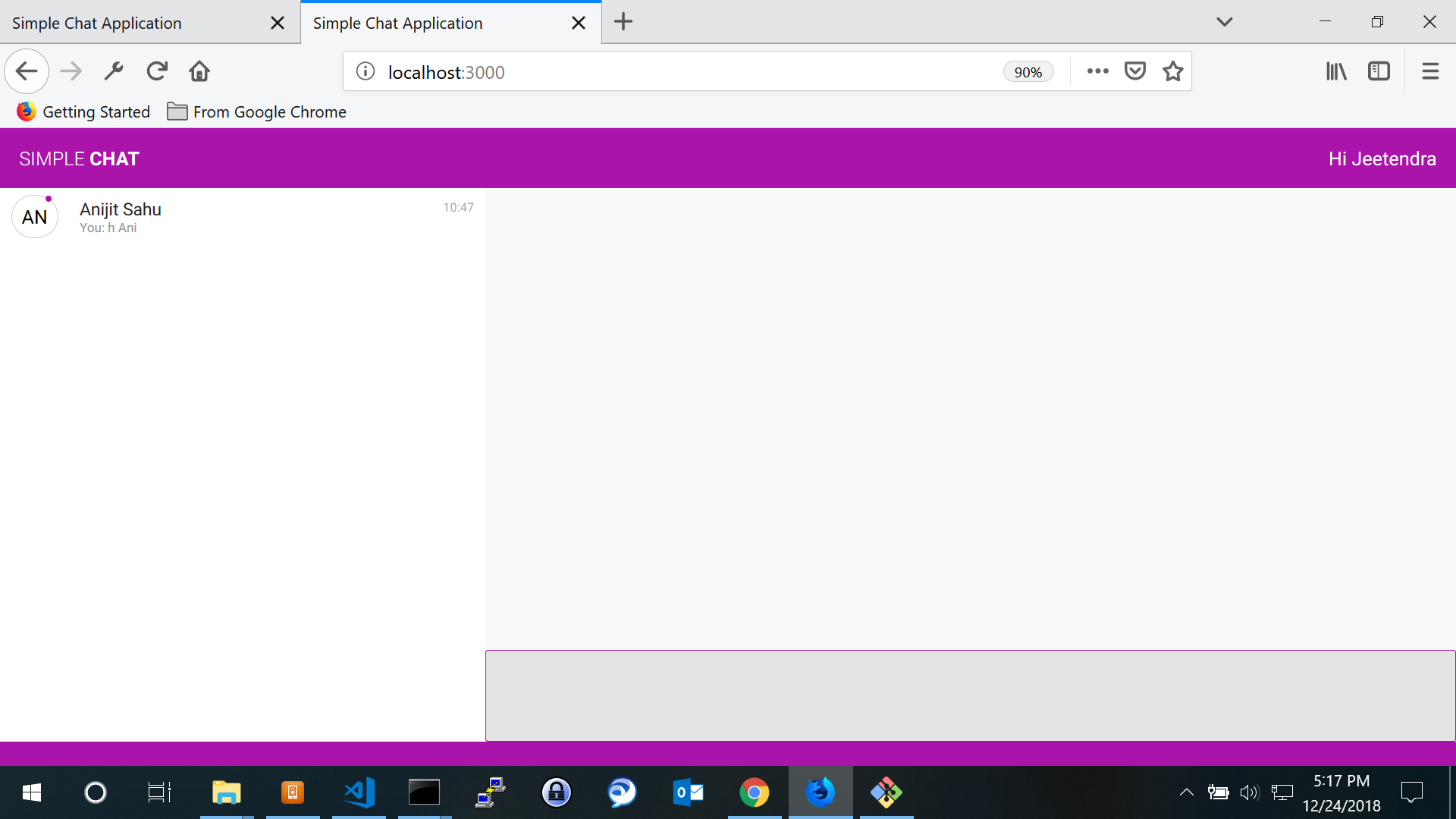
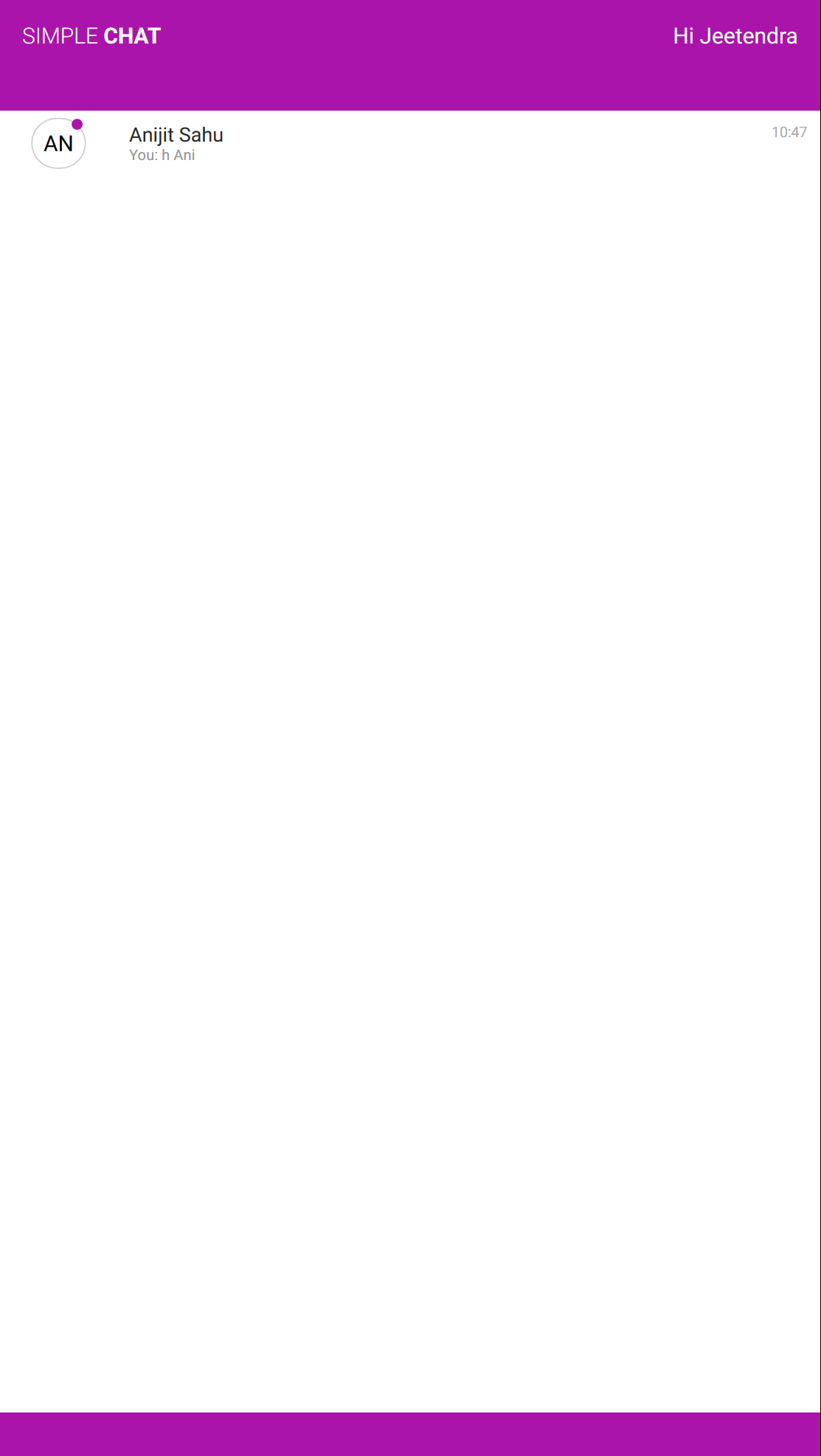
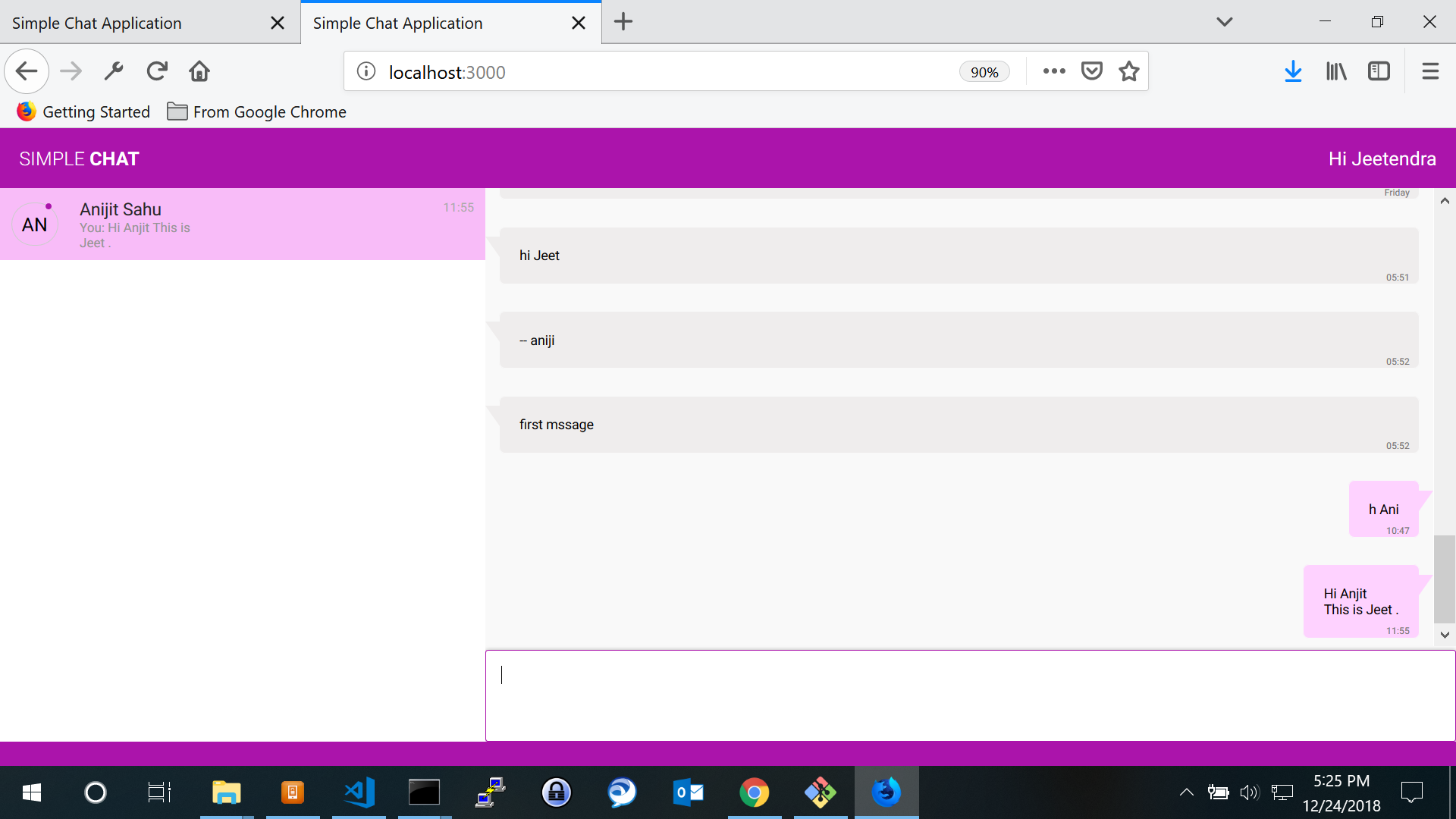
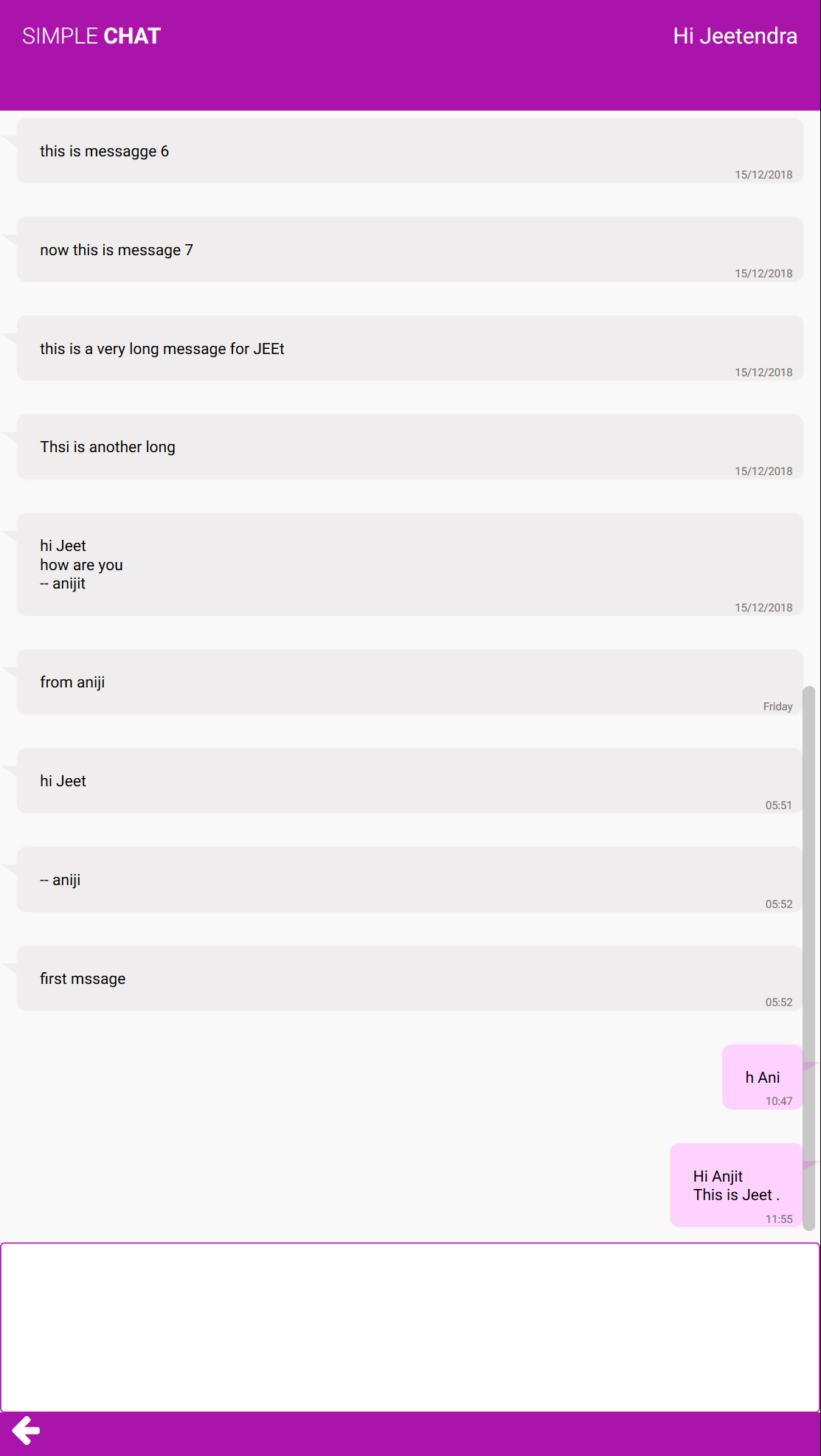
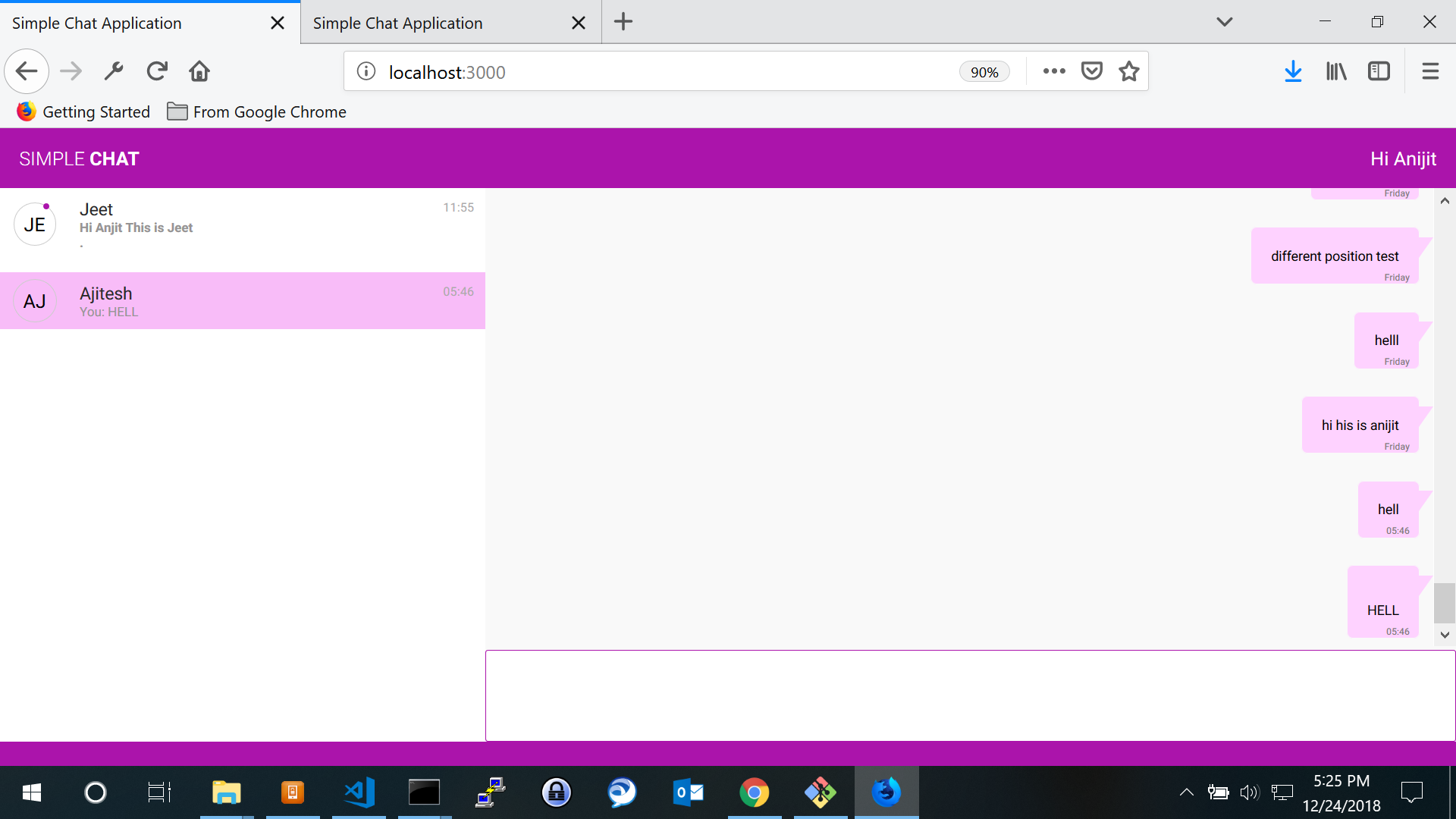
Some screens of the application is given below for better understanding.
Desktop as well as Mobile version of the screenshots are given side by side.
If credentials are not correct