Reactor
A powerful react-native template.
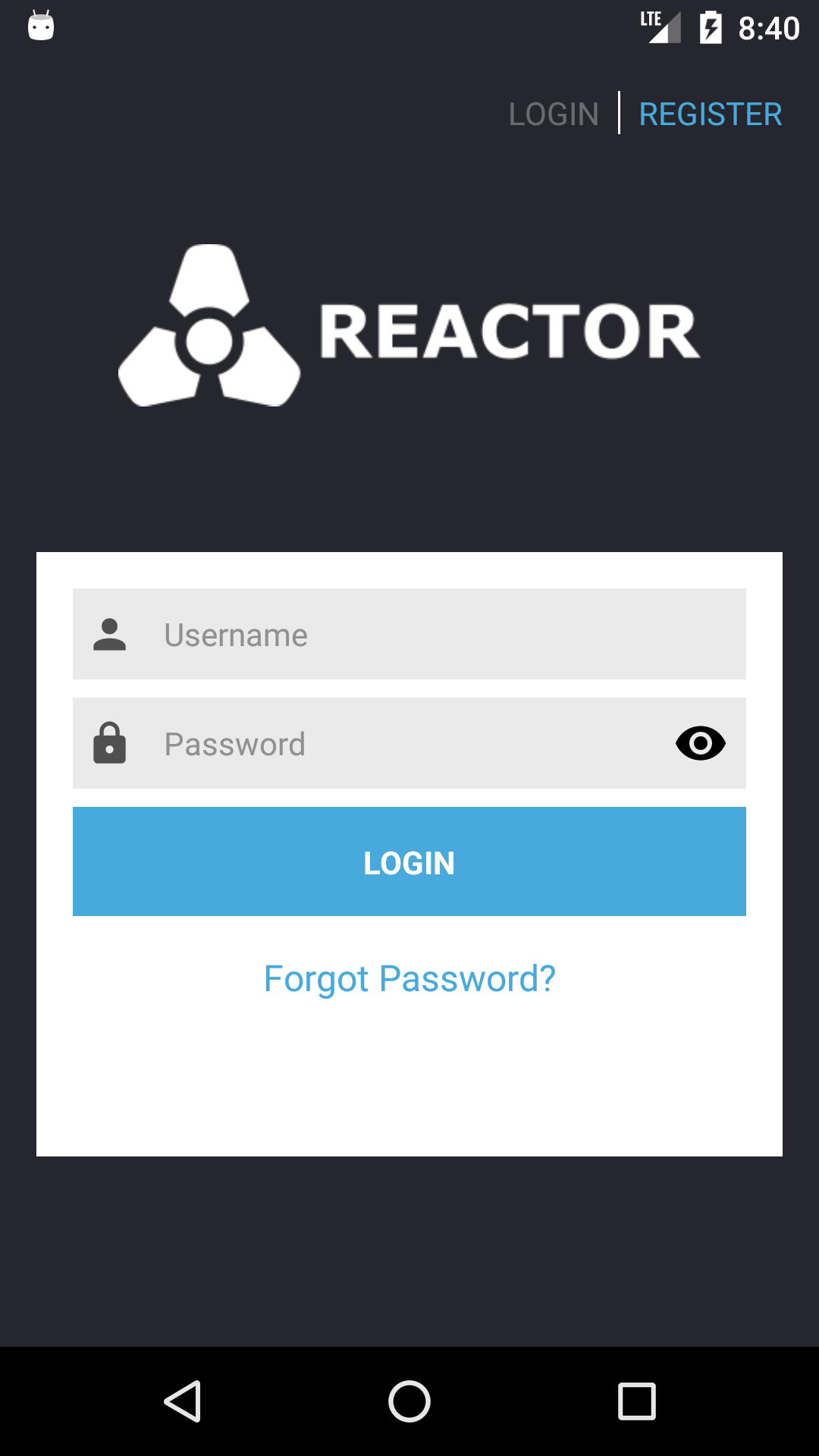
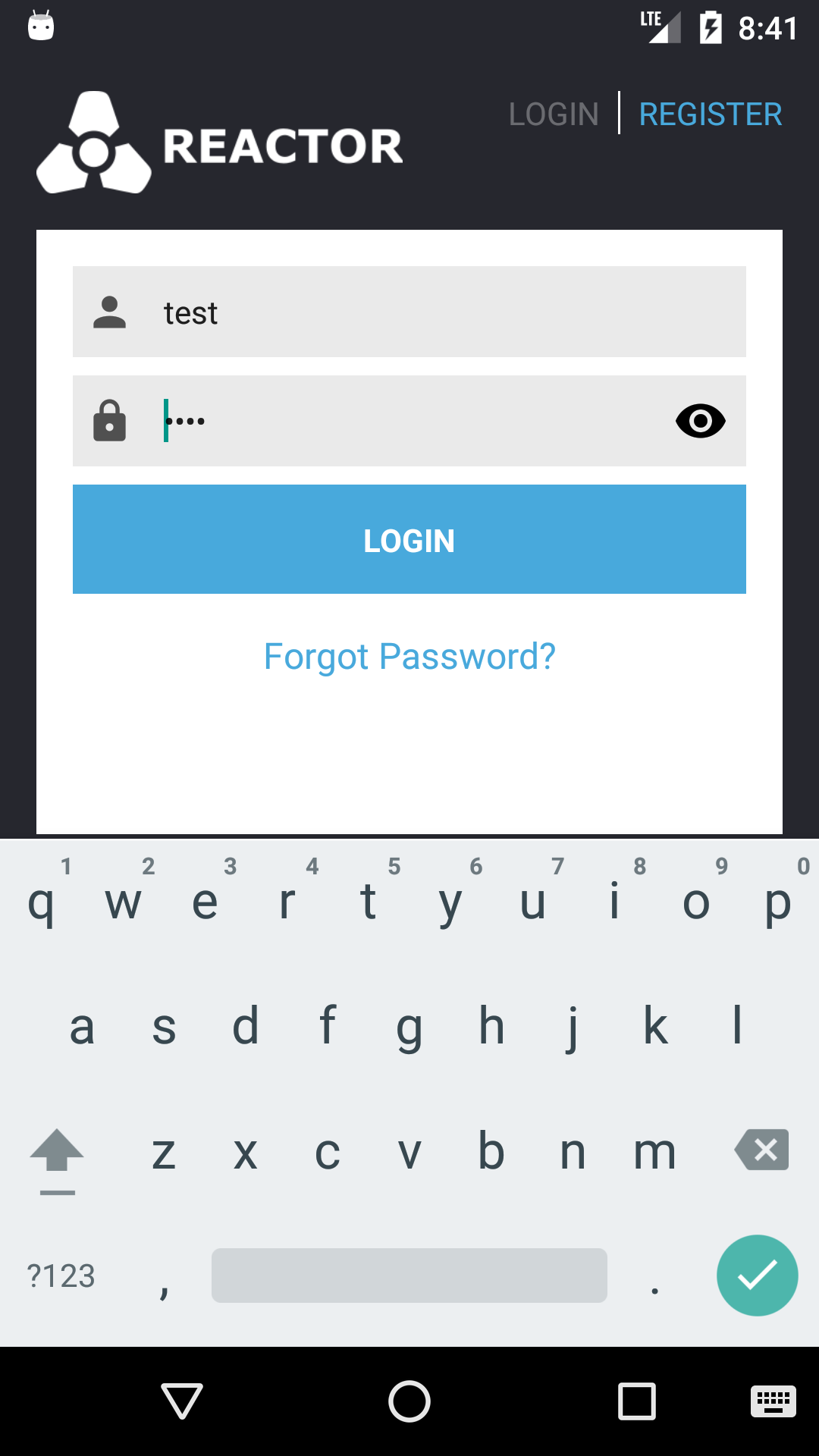
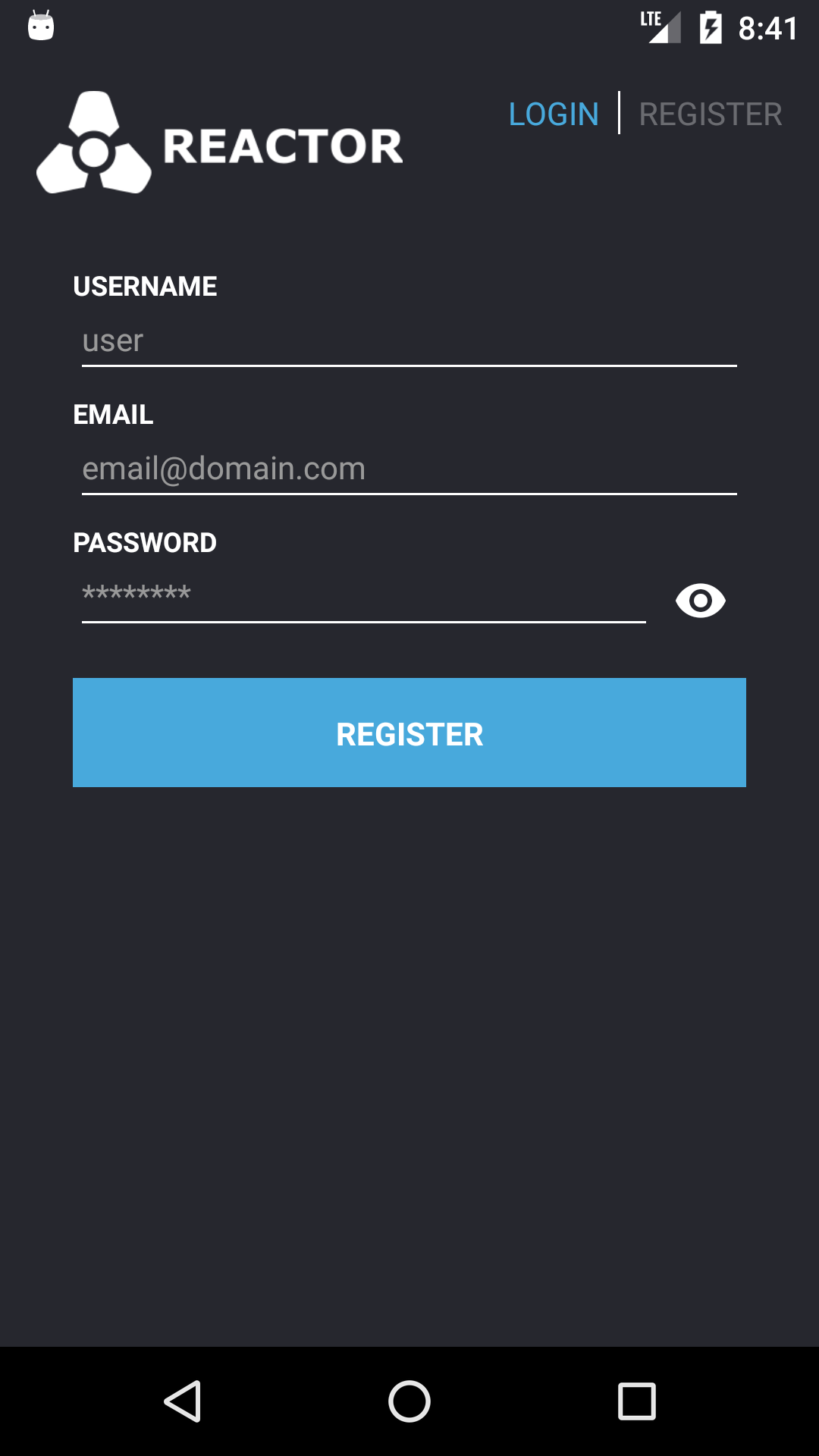
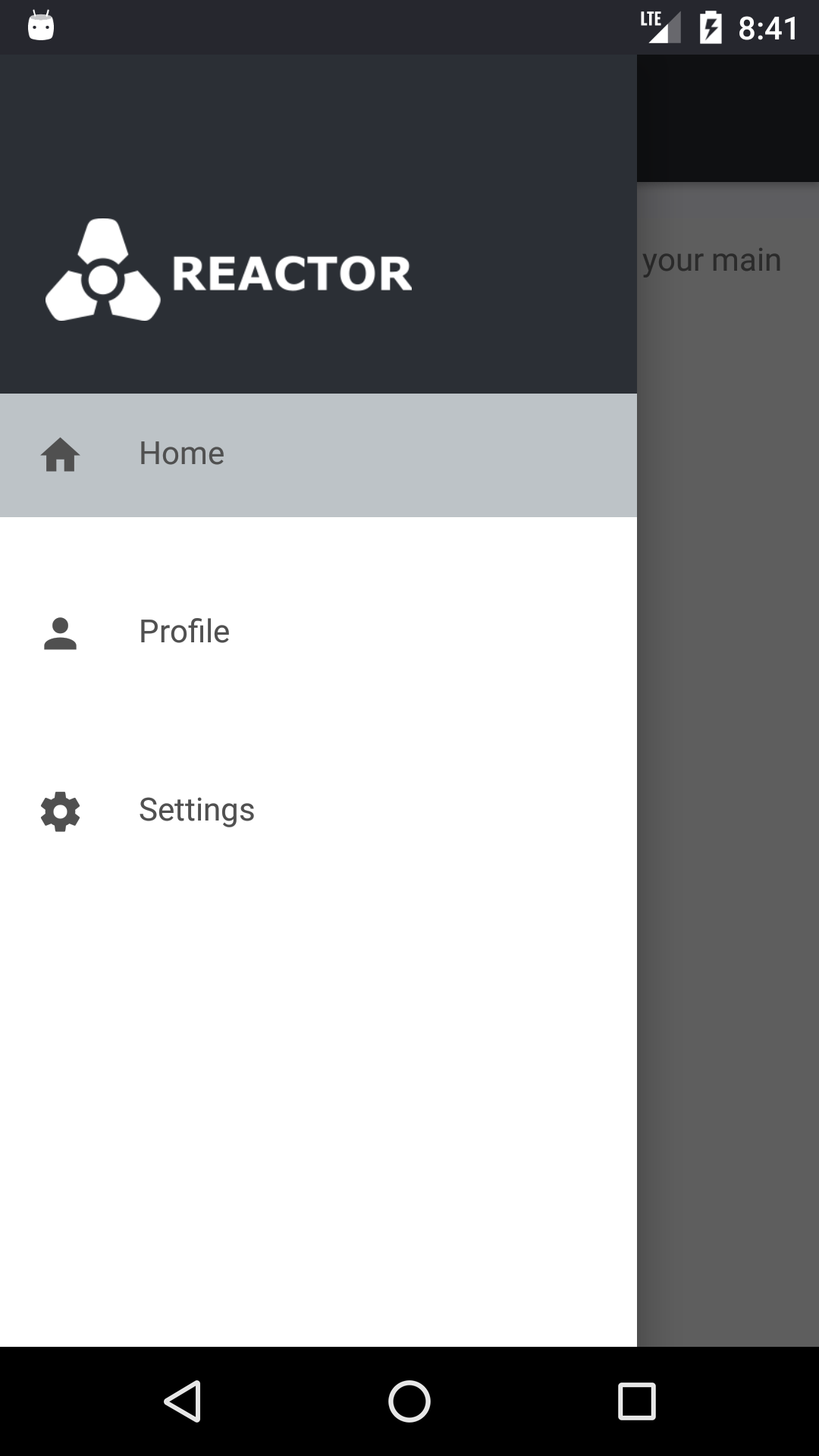
Screenshots
Features
- Conditional screen rendering with redux and react-navigation
- redux-logger enabled
- Implementation of custom drawer navigation
- Dynamic login and register screen
- Modern mix of flat and material design
- Saving session state with AsyncStorage
- Fully customizable components and styles
Installation
-
Initialize node modules with yarn install.
-
Create an instance of react-native packager by react-native start.
-
Make sure a device is connected.
Android
-
Execute react-native run-android for android
iOS
-
react-native run-ios for iOS.
NOTE: Needs additional testing
Contribute
Feel free to contribute to the development of this template. Please take note of the coding standard used in this project. You can request for a feature in the "Issues" section of the repository.
License
Copyright 2017 Jerameel M. Delos Reyes
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.