Generate test coverage reports for Xcode projects & hook it into CI.
| Project | Coverage |
|---|---|
| Parsimmon | |
| VENCore | |
| DAZABTest | |
| TBStateMachine |
Add this line to your application's Gemfile:
gem 'slather'And then execute:
$ bundleOr install the gem:
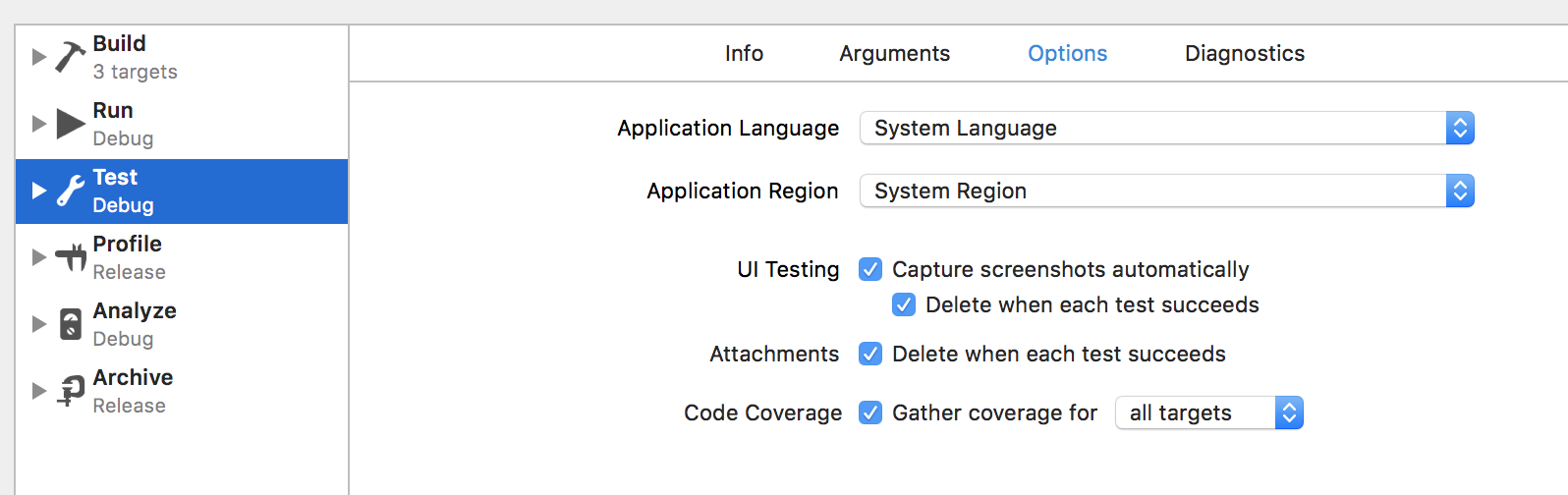
gem install slatherEnable test coverage by ticking the "Gather coverage data" checkbox when editing a scheme:
To verify you're ready to generate test coverage, run your test suite on your project, and then run:
$ slather coverage -s --scheme YourXcodeSchemeName path/to/project.xcodeprojIf you use a workspace in Xcode you need to specify it:
$ slather coverage -s --scheme YourXcodeSchemeName --workspace path/to/workspace.xcworkspace path/to/project.xcodeprojIf you use a different configuration for your tests:
$ slather coverage -s --scheme YourXcodeSchemeName --configuration YourBuildConfigurationName path/to/project.xcodeprojIf your configuration produces a universal binary you need to specify a specific architecture to use:
$ slather coverage -s --arch x86_64 --scheme YourXcodeSchemeName --configuration YourBuildConfigurationName path/to/project.xcodeprojIf you want to run some modules, but not all (like modules created by CocoaPods) you can do it like this:
$ slather coverage --binary-basename module1 --binary-basename module2 path/to/project.xcodeprojYou can also add it to the .slather.yml file as an array:
binary_basename:
- module1
- module2Run this command to enable the Generate Test Coverage and Instrument Program Flow flags for your project:
$ slather setup path/to/project.xcodeprojLogin to Codecov (no need to activate a repository, this happens automatically). Right now, slather supports Codecov via all supported CI providers listed here.
Make a .slather.yml file:
# .slather.yml
coverage_service: cobertura_xml
xcodeproj: path/to/project.xcodeproj
scheme: YourXcodeSchemeName
configuration: TestedConfiguration
source_directory: path/to/sources/to/include
output_directory: path/to/xml_report
ignore:
- ExamplePodCode/*
- ProjectTestsGroup/*And then in your .travis.yml, circle.yml (or after test commands in other CI providers), call slather after a successful build:
# .travis.yml
before_install: rvm use $RVM_RUBY_VERSION
install: bundle install --without=documentation --path ../travis_bundle_dir
after_success:
- slather
- bash <(curl -s https://codecov.io/bash) -f path/to/xml_report/cobertura.xml -X coveragepy -X gcov -X xcode# circle.yml
test:
post:
- bundle exec slather
- bash <(curl -s https://codecov.io/bash) -f path/to/xml_report/cobertura.xml -X coveragepy -X gcov -X xcodePrivate repo? Add
-t :uuid-repo-tokento the codecov uploader. Read more about uploading report to Codecov here
Login to Coveralls and enable your repository. Right now, slather supports Coveralls via Travis CI and CircleCI.
Make a .slather.yml file:
# .slather.yml
coverage_service: coveralls
xcodeproj: path/to/project.xcodeproj
scheme: YourXcodeSchemeName
ignore:
- ExamplePodCode/*
- ProjectTestsGroup/*And then in your .travis.yml or circle.yml or github-action.yml, call slather after a successful build:
# .travis.yml
before_install: rvm use $RVM_RUBY_VERSION
install: bundle install --without=documentation --path ../travis_bundle_dir
after_success: slather# circle.yml
test:
post:
- bundle exec slather
# github-action.yml
myjob:
steps:
- run: |
bundle config path vendor/bundle
bundle install --without=documentation --jobs 4 --retry 3
- name: Extract branch name
shell: bash
run: echo "##[set-output name=branch;]$(echo ${GITHUB_REF#refs/heads/})"
id: get_branch
- run: bundle exec slather
env:
GIT_BRANCH: ${{ steps.get_branch.outputs.branch }}
CI_PULL_REQUEST: ${{ github.event.number }}
COVERAGE_ACCESS_TOKEN: ${{ secrets.GITHUB_TOKEN }}
To use Coveralls with Travis CI Pro (for private repos), add following lines along with other settings to .slather.yml:
# .slather.yml
ci_service: travis_pro
coverage_access_token: <YOUR ACCESS TOKEN>The coverage token can be found at Coveralls repo page. Or it can be passed in via the COVERAGE_ACCESS_TOKEN environment var.
To create a Cobertura XML report set cobertura_xml as coverage service inside your .slather.yml. Optionally you can define an output directory for the XML report:
# .slather.yml
coverage_service: cobertura_xml
xcodeproj: path/to/project.xcodeproj
scheme: YourXcodeSchemeName
source_directory: path/to/sources/to/include
output_directory: path/to/xml_report
ignore:
- ExamplePodCode/*
- ProjectTestsGroup/*Or use the command line options --cobertura-xml or -x and --output-directory:
$ slather coverage -x --output-directory path/to/xml_reportTo create a report as static html pages, use the command line options --html:
$ slather coverage --html --scheme YourXcodeSchemeName path/to/project.xcodeprojThis will make a directory named html in your root directory (unless --output-directory is specified) and will generate all the reports as static html pages inside the directory. It will print out the report's path by default, but you can also specify --show flag to open it in your browser automatically.
To report the coverage statistics to TeamCity:
$ slather coverage --teamcity -s --scheme YourXcodeSchemeNameIf you're trying to compute the coverage of code that has been included via
CocoaPods, you will need to tell CocoaPods to use the Slather plugin by
adding the following to your Podfile.
plugin 'slather'You will also need to tell Slather where to find the source files for your Pod.
# .slather.yml
source_directory: Pods/AFNetworkingSlather will look for the test coverage files in DerivedData by default. If you send build output to a custom location, like this, then you should also set the build_directory property in .slather.yml
Include the --workspace argument or add workspace to .slather.yml if you build your project in a workspace. For example:
$ slather coverage --html --scheme YourXcodeSchemeName --workspace path/to/workspace.xcworkspace path/to/project.xcodeprojWe’d love to see your ideas for improving this library! The best way to contribute is by submitting a pull request. We’ll do our best to respond to your patch as soon as possible. You can also submit a new GitHub issue if you find bugs or have questions. ![]()
Please make sure to follow our general coding style and add test coverage for new features!
- @tpoulos, the perfect logo.
- @ayanonagon and @kylef, feedback and testing.
- @jhersh, CircleCI support.
- @tarbrain, Cobertura support and bugfixing.
- @ikhsan, html support.
- @martin-key and @troyfontaine, Github Actions support.