Cypress + Docker + Codeship Pro = ❤️
Running your Cypress E2E tests on Codeship Pro CI is very simple. You can either start with a base image cypress/base with all dependencies.
- Create test image
Use Dockerfile to build a test image. If you use cypress/base image you would need to install NPM dependencies that includes Cypress.
FROM cypress/base:10
WORKDIR /app
# Copy our test page and test files
COPY index.html ./
COPY cypress.json ./
COPY package.json ./
COPY cypress ./cypress
# Install npm dependencies, can also use "npm ci"
RUN npm install
- Define Codeship build step
Use codeship-services.yml file to
build cypress/cypress-codeship-test image (from the above Dockerfile).
cypress-codeship-test:
build:
image: cypress/cypress_codeship_test
dockerfile: Dockerfile- Define test steps
Use codeship-steps.yml file to use the built image and run one or more E2E tests in parallel or in sequence.
- name: "Cypress E2E tests"
service: cypress-codeship-test
command: npm run cy:runThe cy:run command is an NPM script defined in package.json
{
"scripts": {
"cy:run": "cypress run"
}
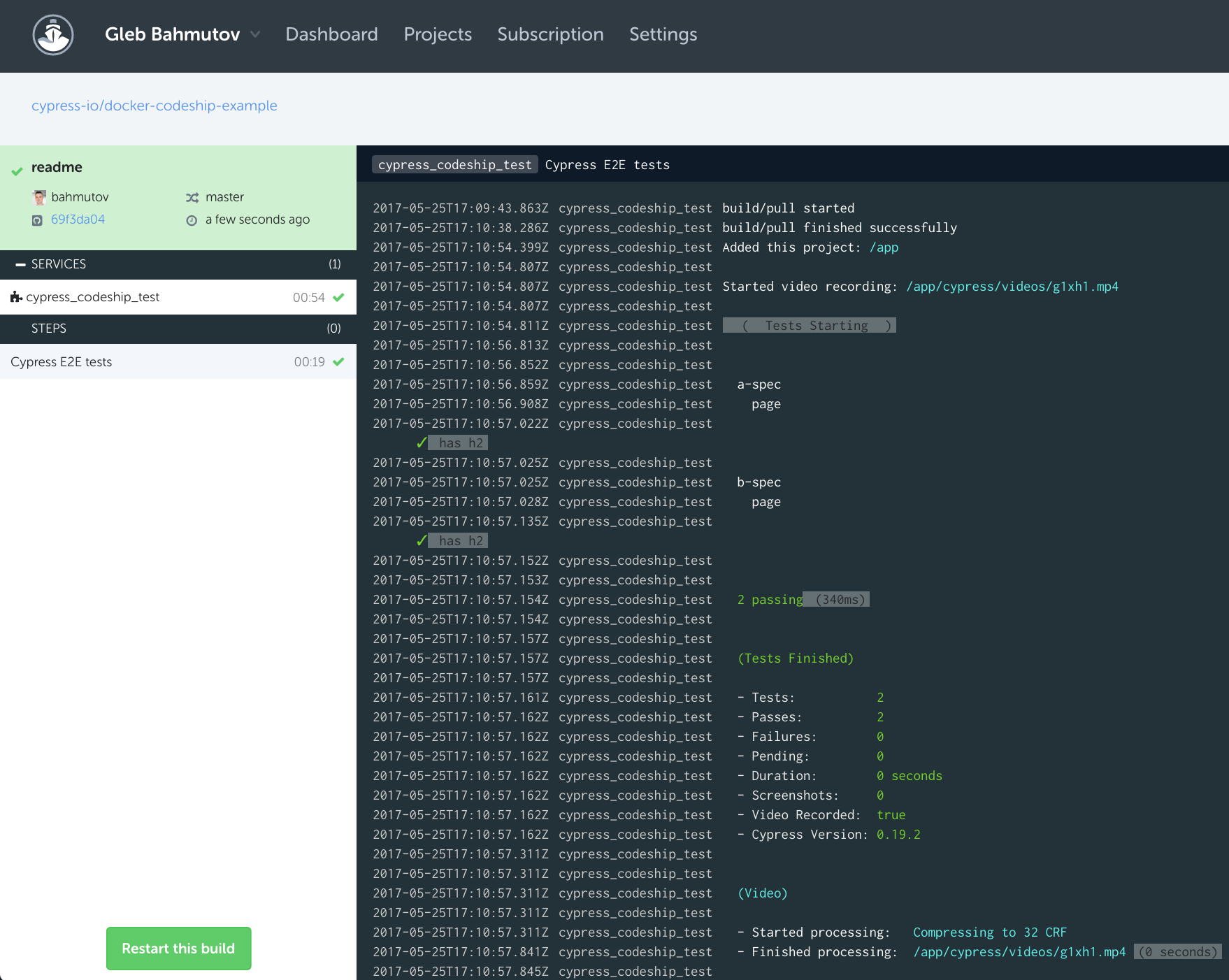
}Now push the changes to the repo, and watch Codeship run
The tests are recorded on Cypress Dashboard. The CYPRESS_RECORD_KEY is encrypted following Codeship Pro documentation
If you find problems with Cypress and CI, please
- consult the documentation
- ask in our Gitter channel
- find an existing issue or open a new one