Swift 2, Facebook integration and Parse BaaS application that allow users to
- Login using their FaceBook credentials - access to public profile and email
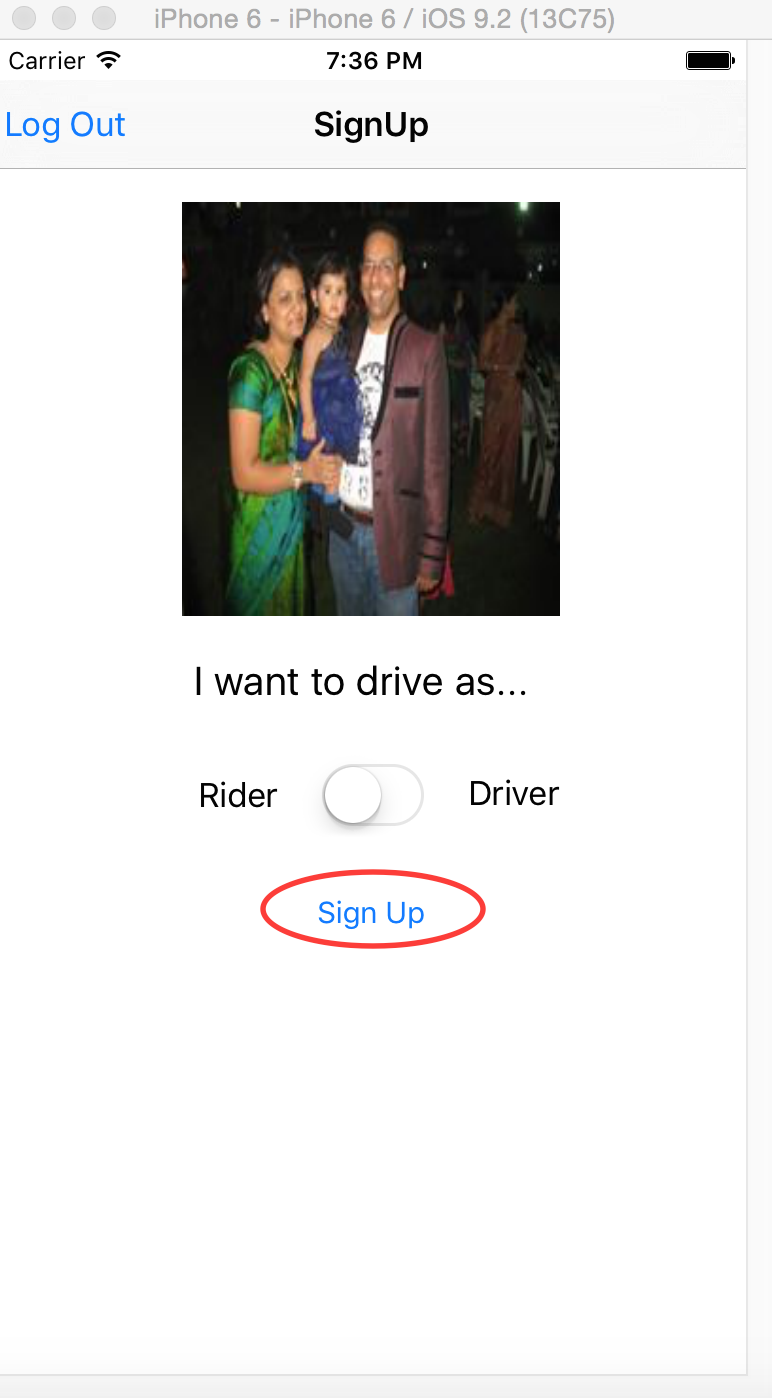
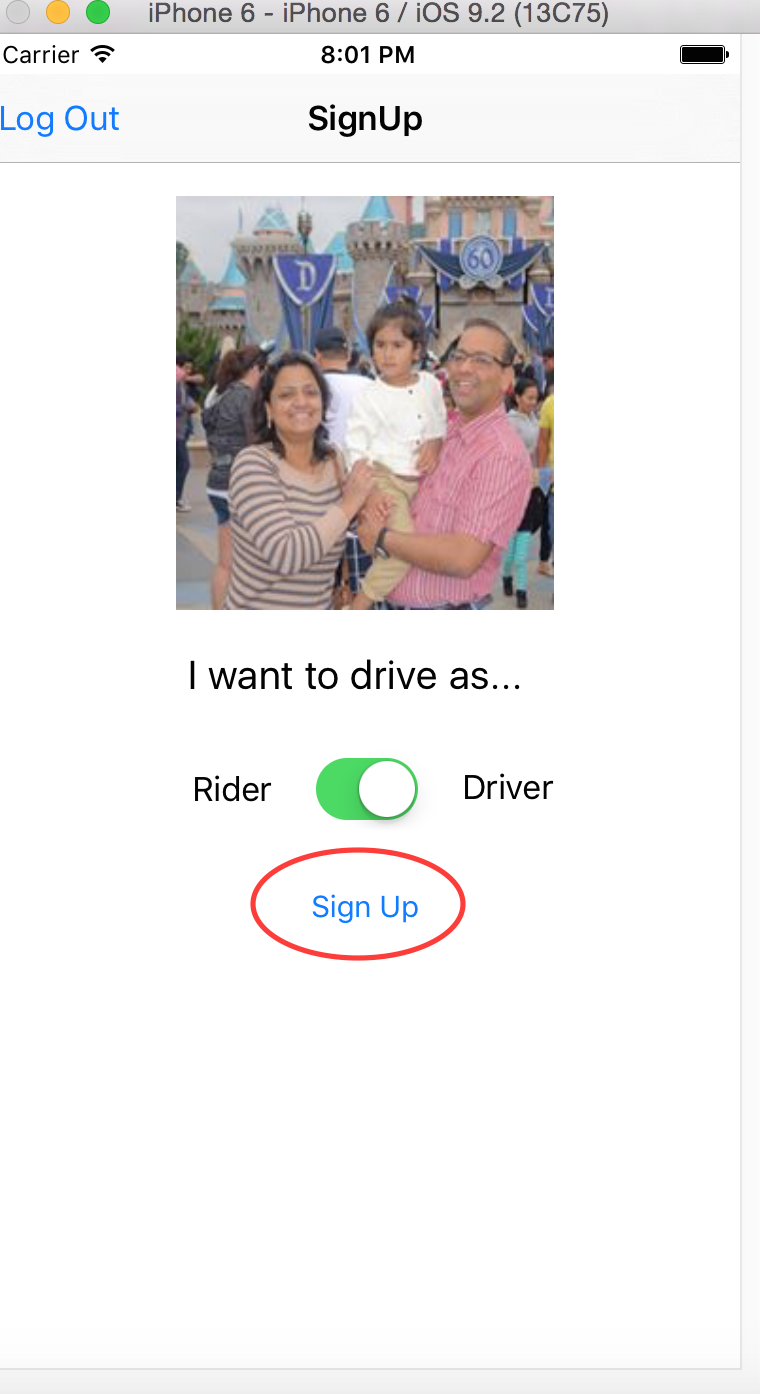
- Signup for application with preference to show if the user is logging in as driver/rider
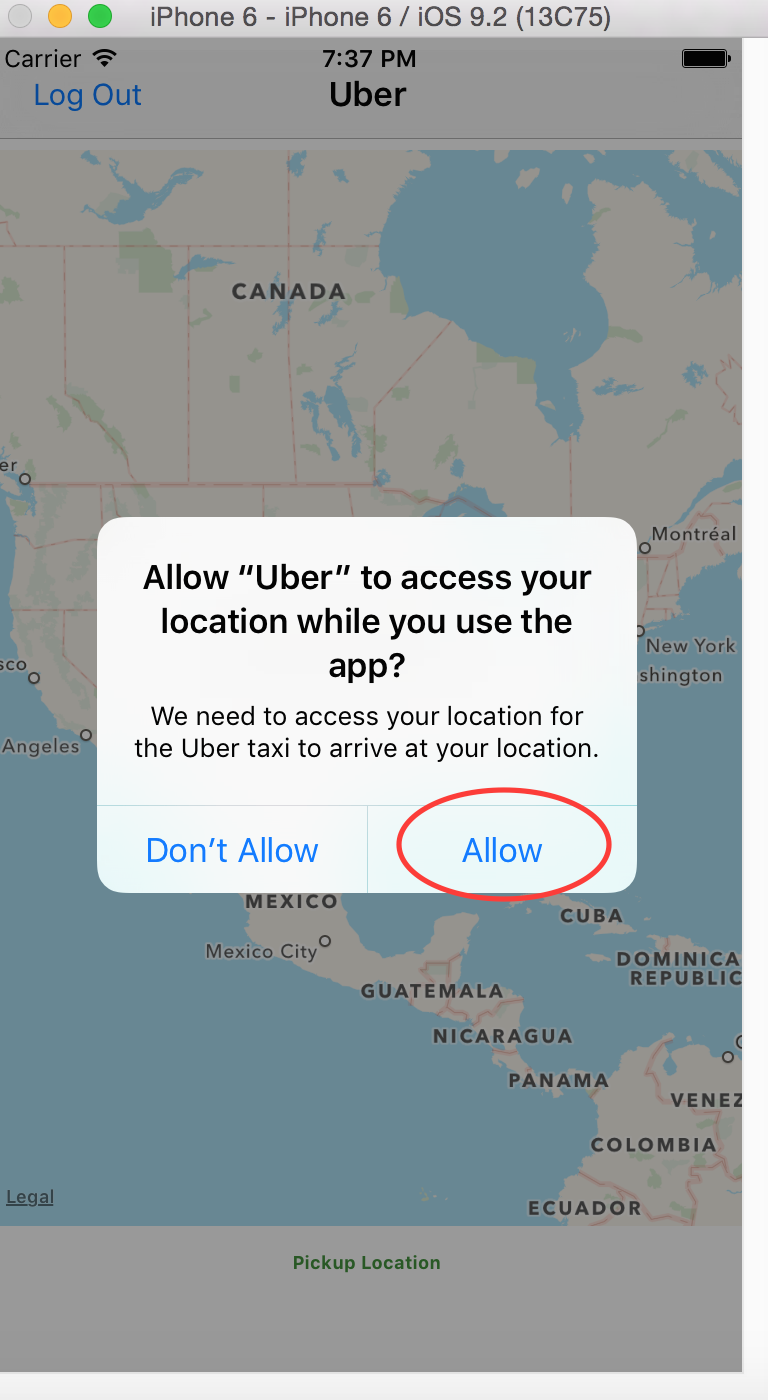
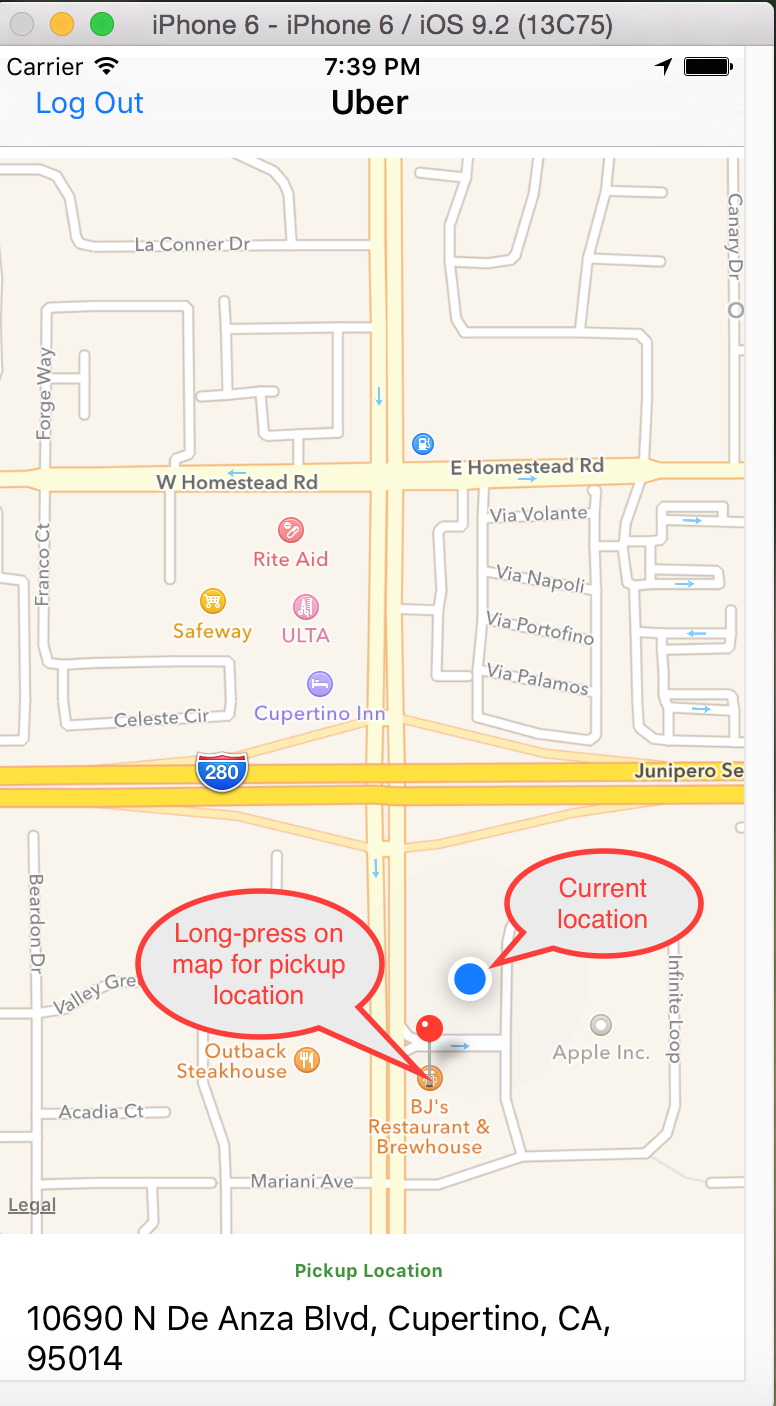
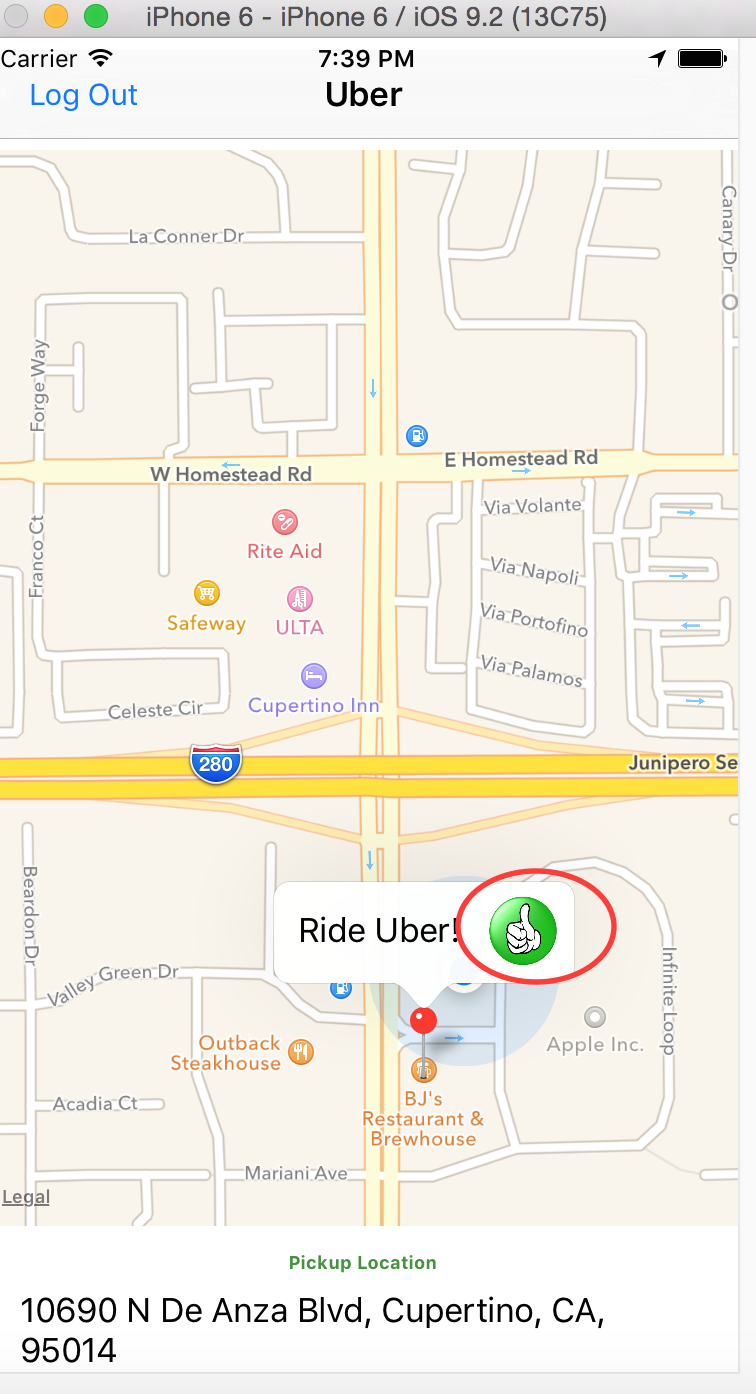
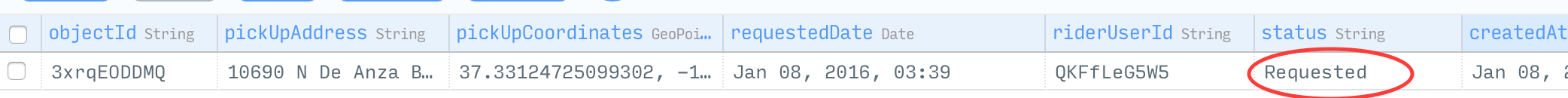
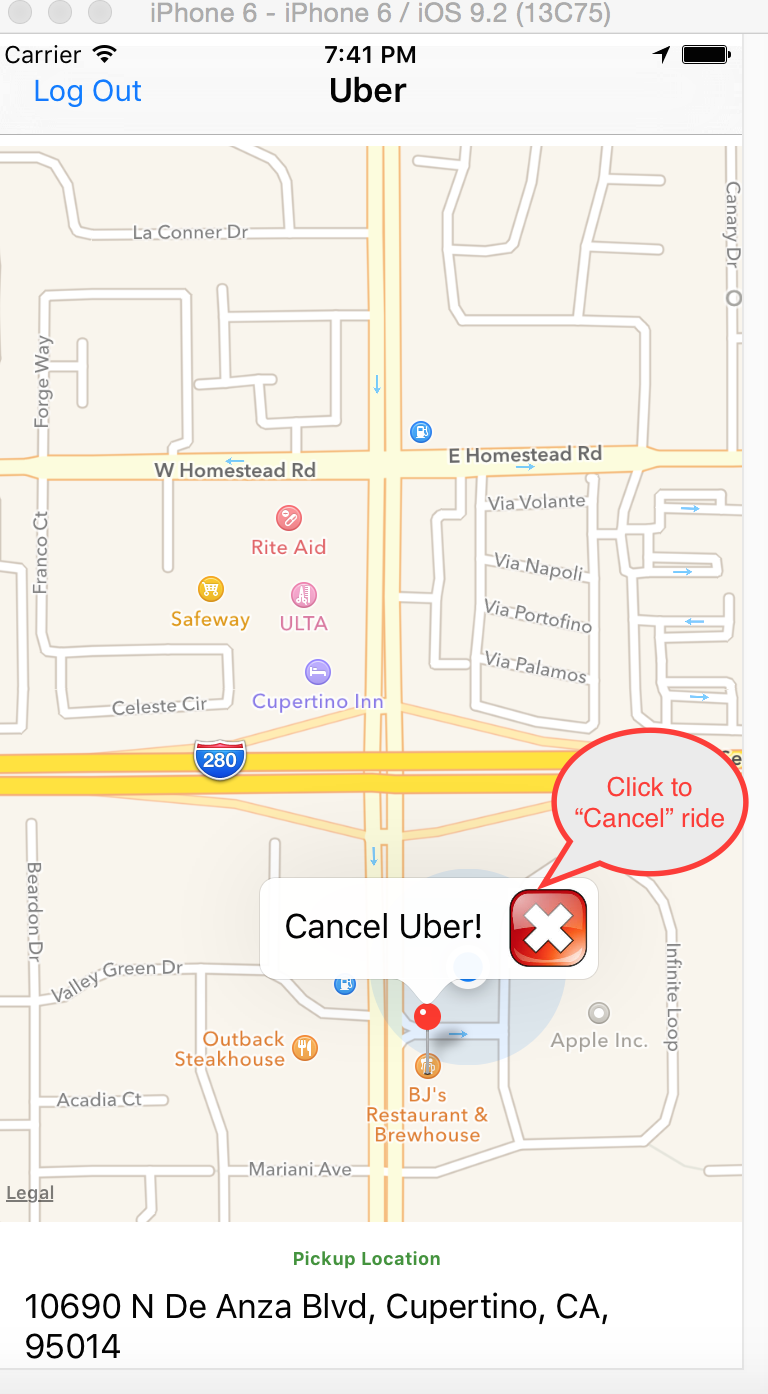
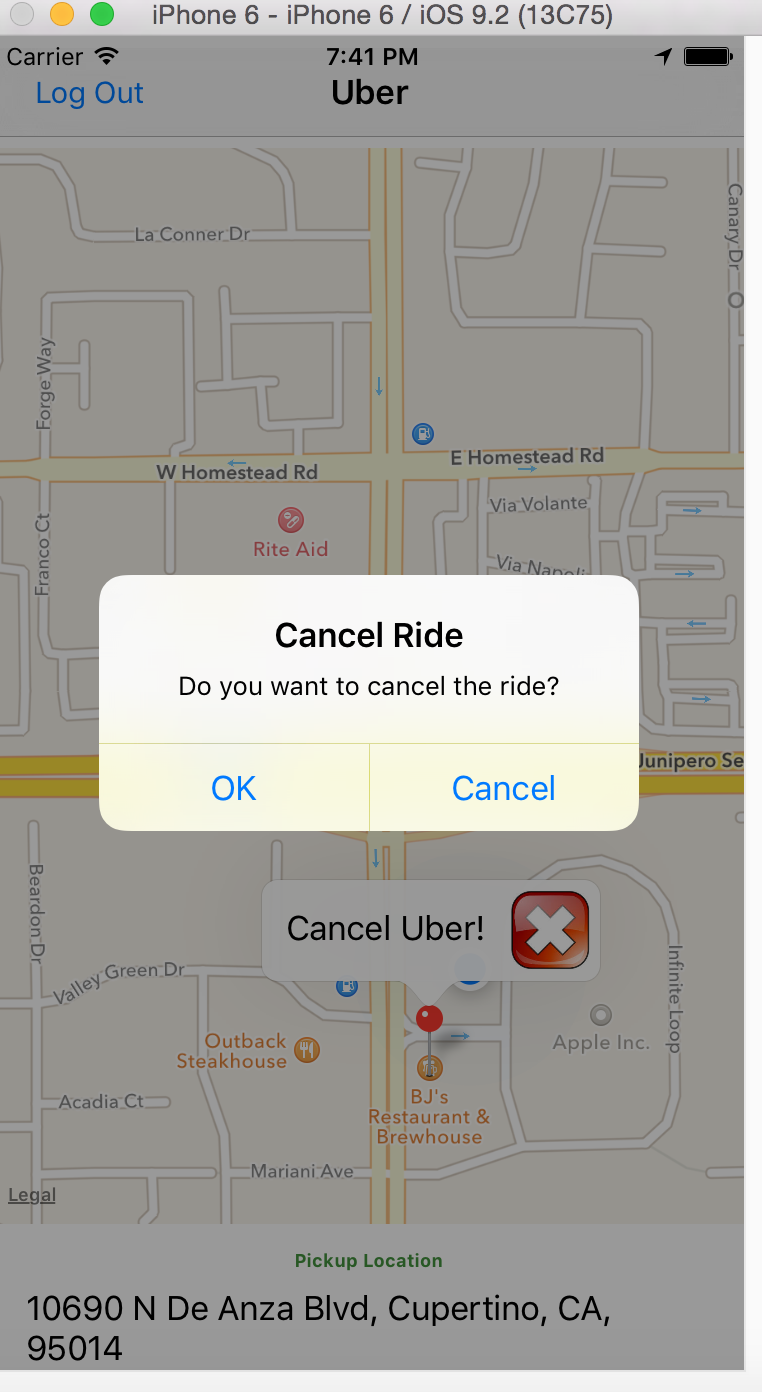
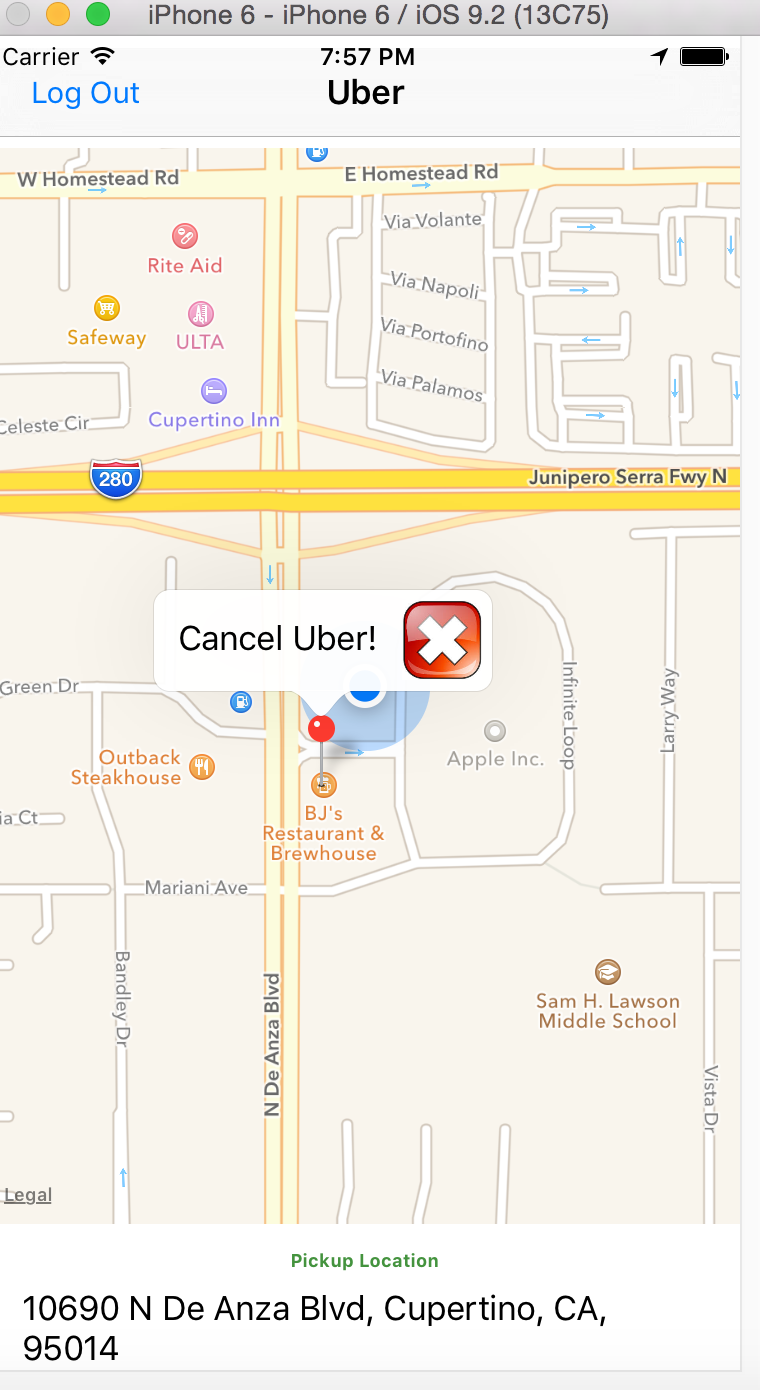
- Rider can long press on map to choose the pickup address - then click on pin to request Uber.
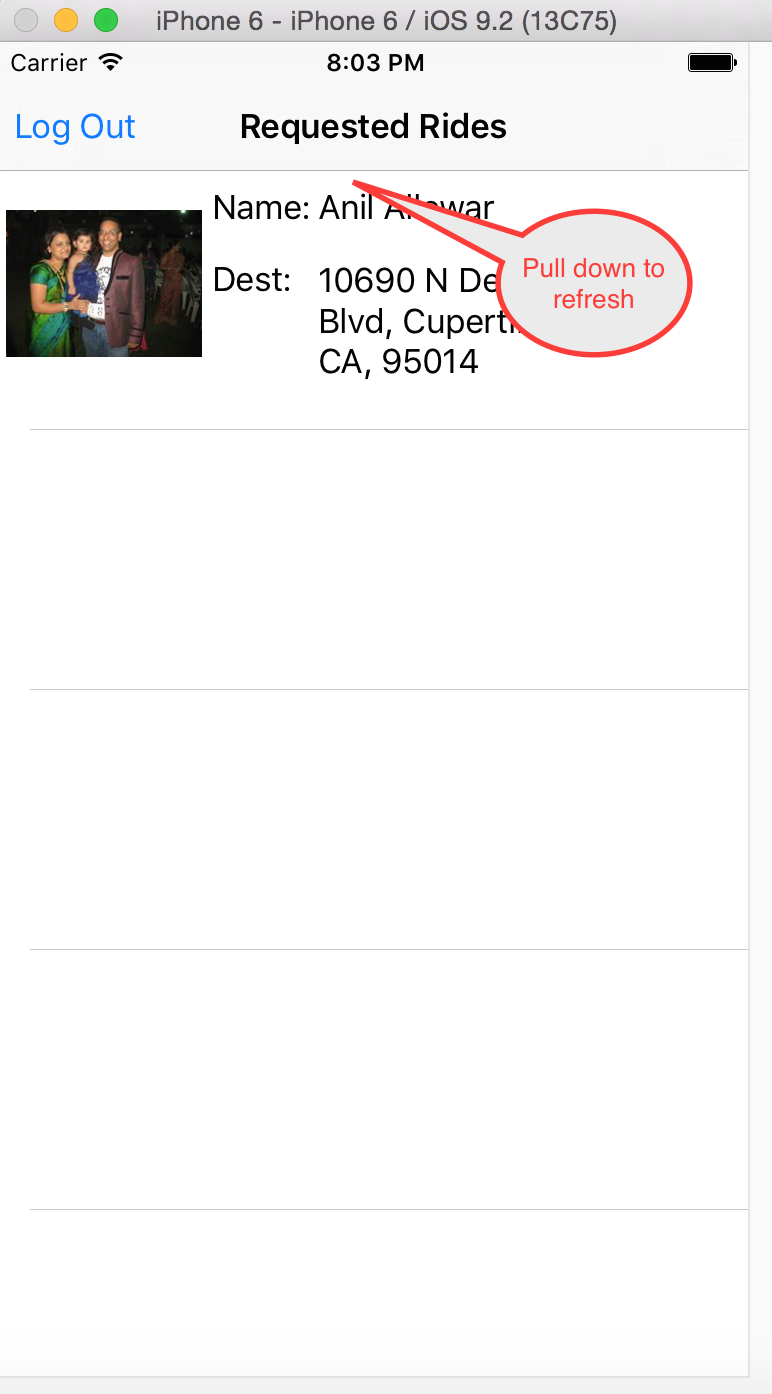
- Driver gets to see rides requested in 10 mile radius in table view including the picture, name and email of rider
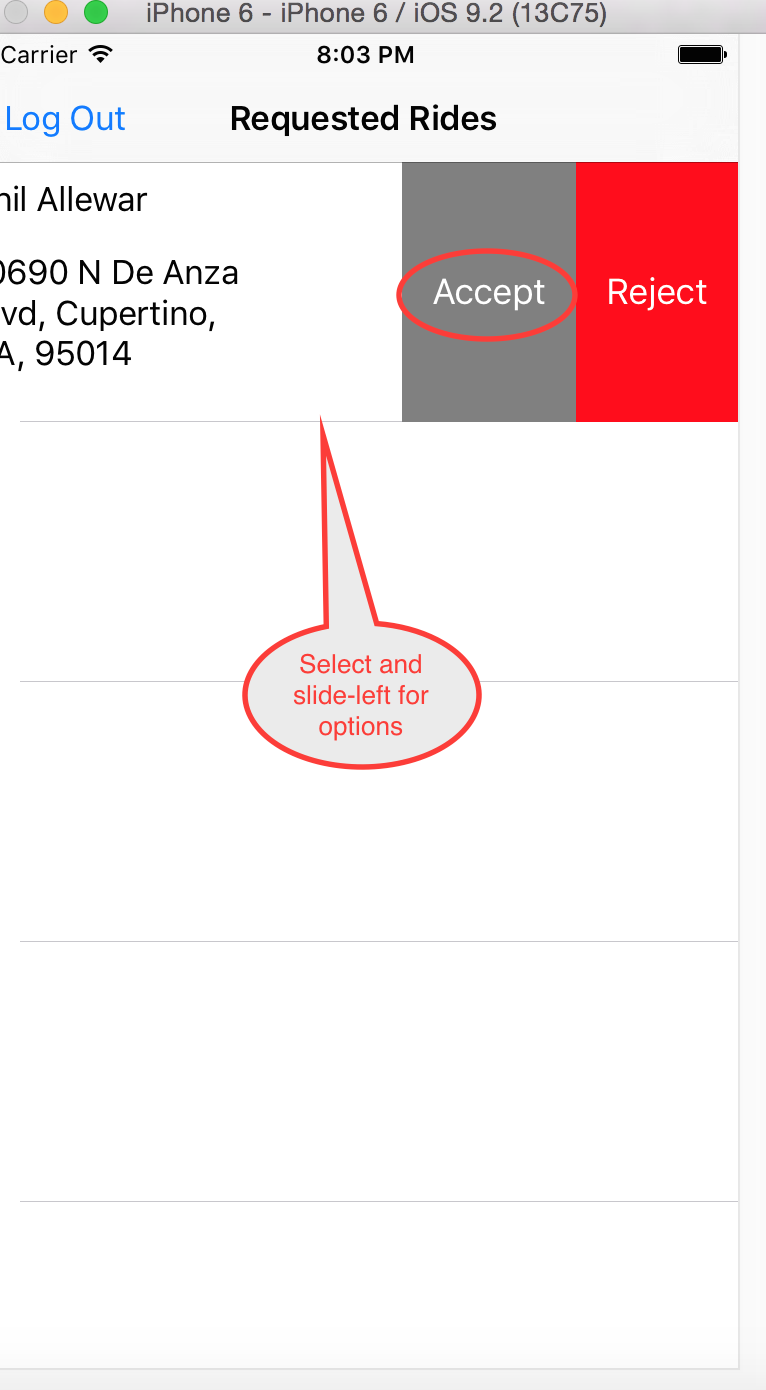
- Driver can accept/reject ride
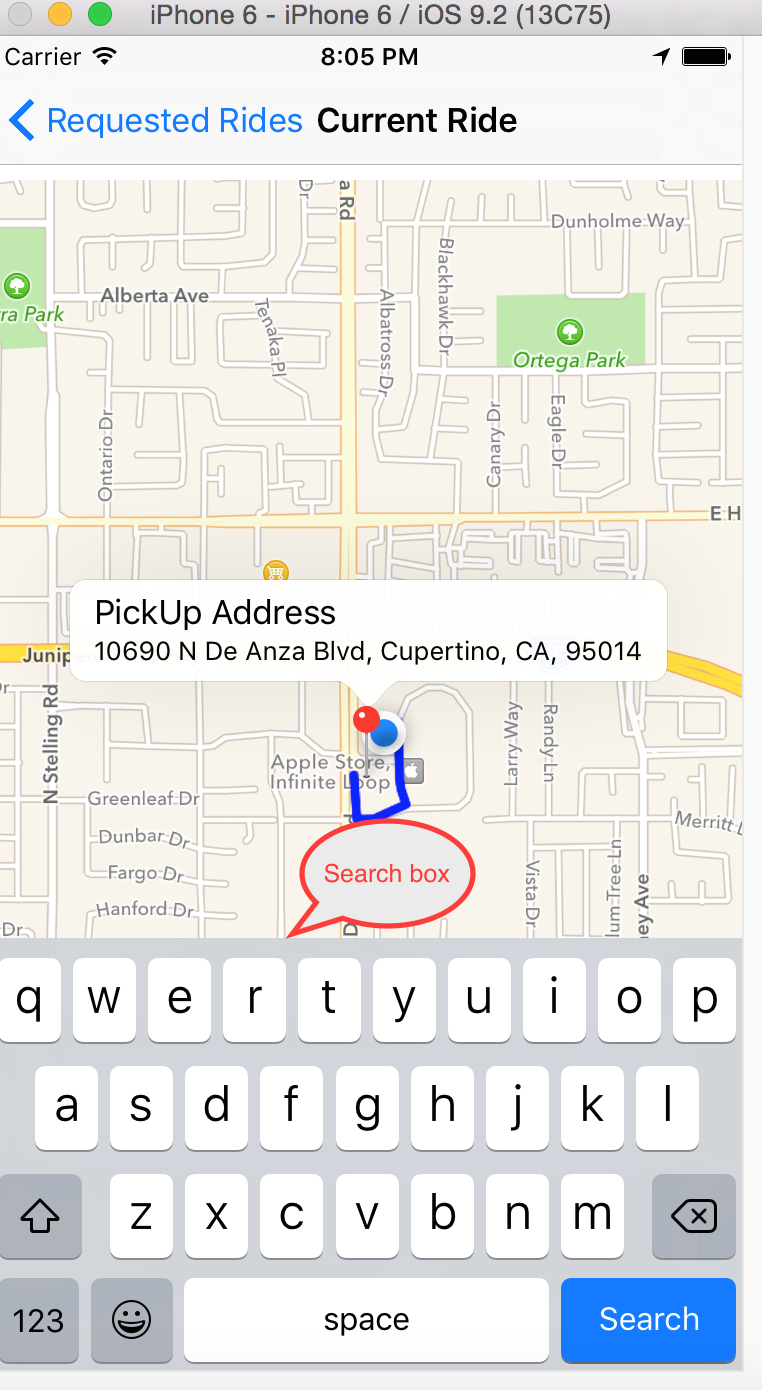
- Once the driver accepts the ride, he is moved to another screen where
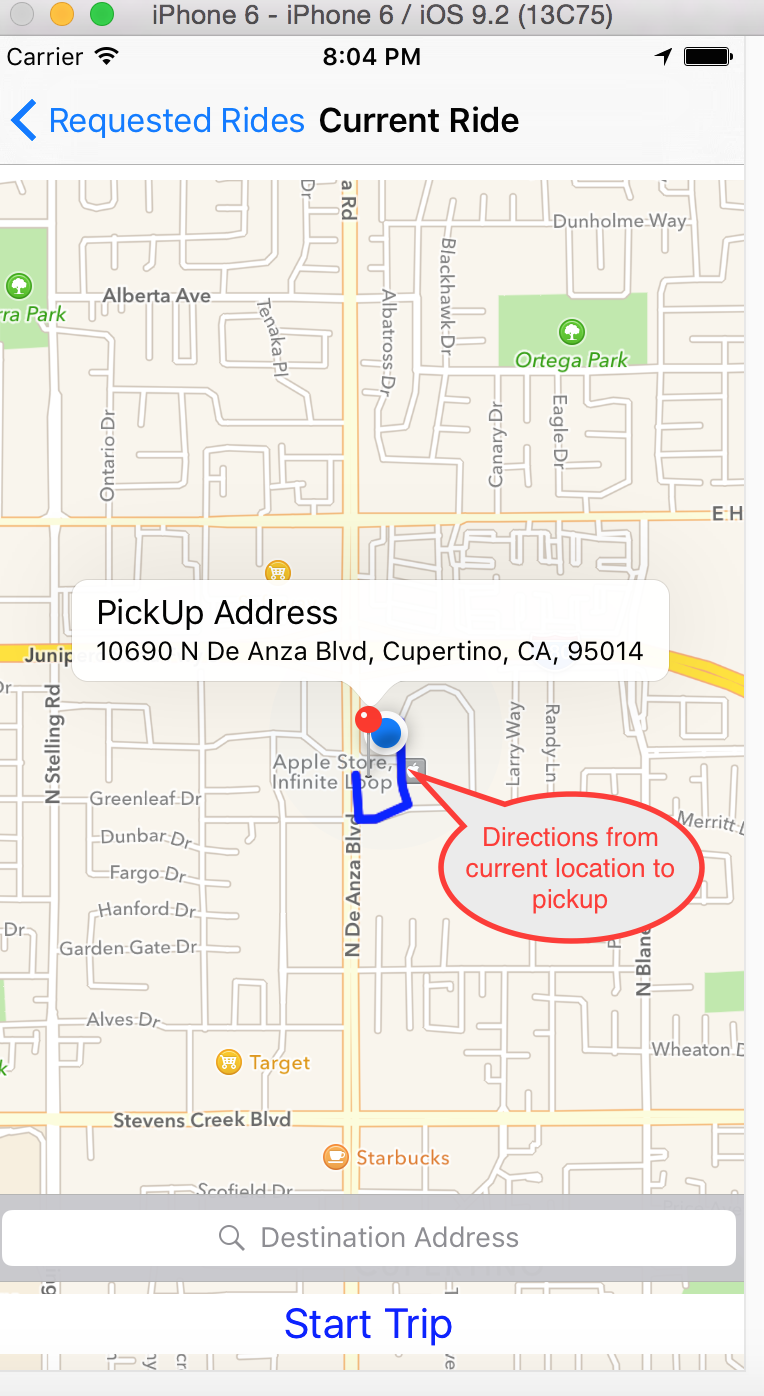
- Show direction plot from current location to pickup point
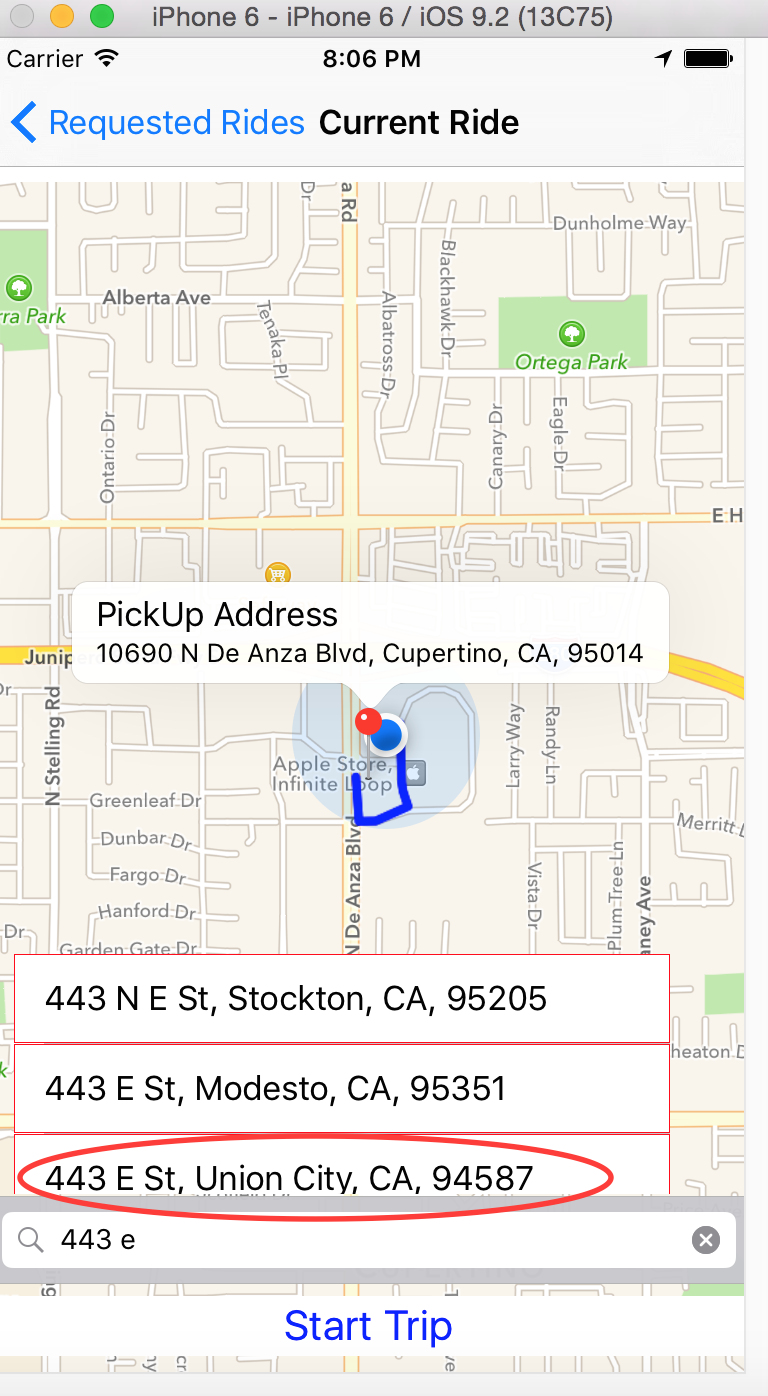
- Type destination address - search matching address and able to choose 1 address
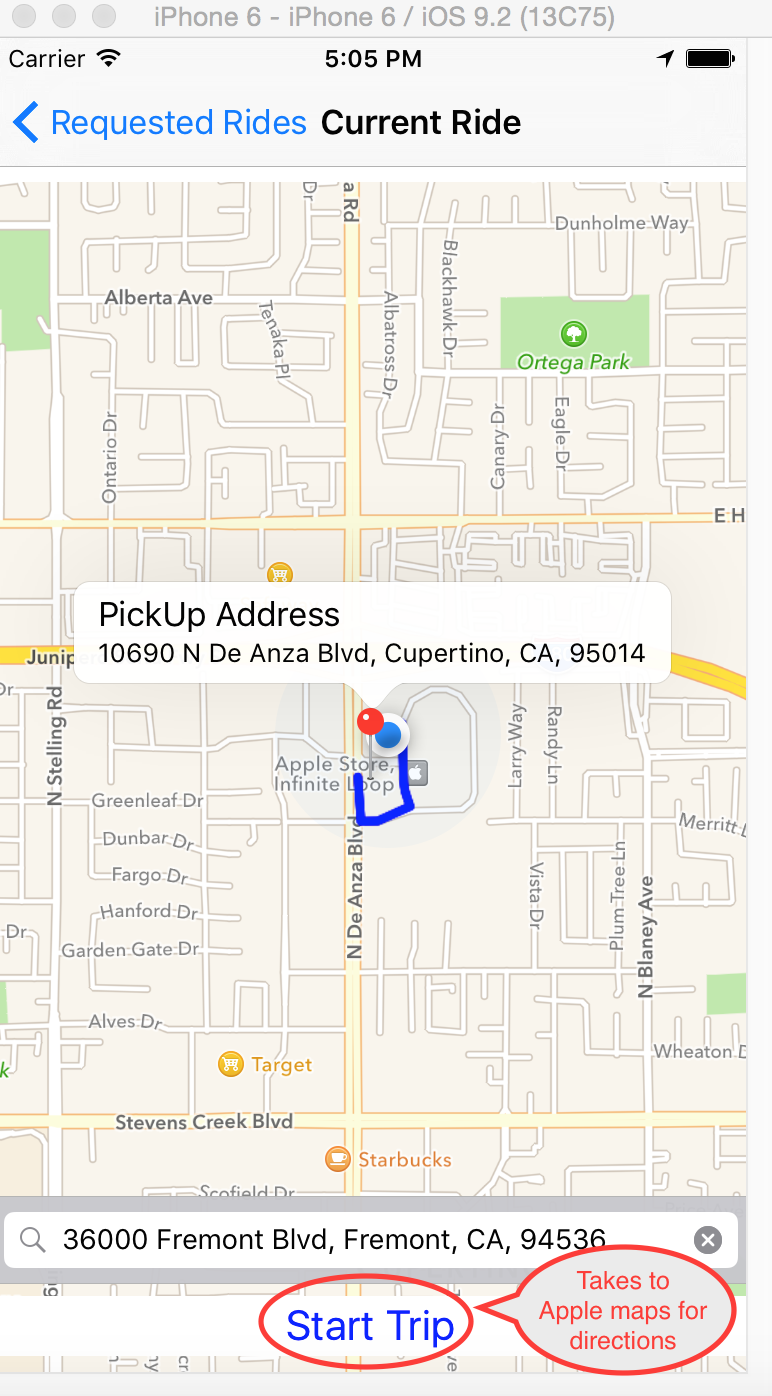
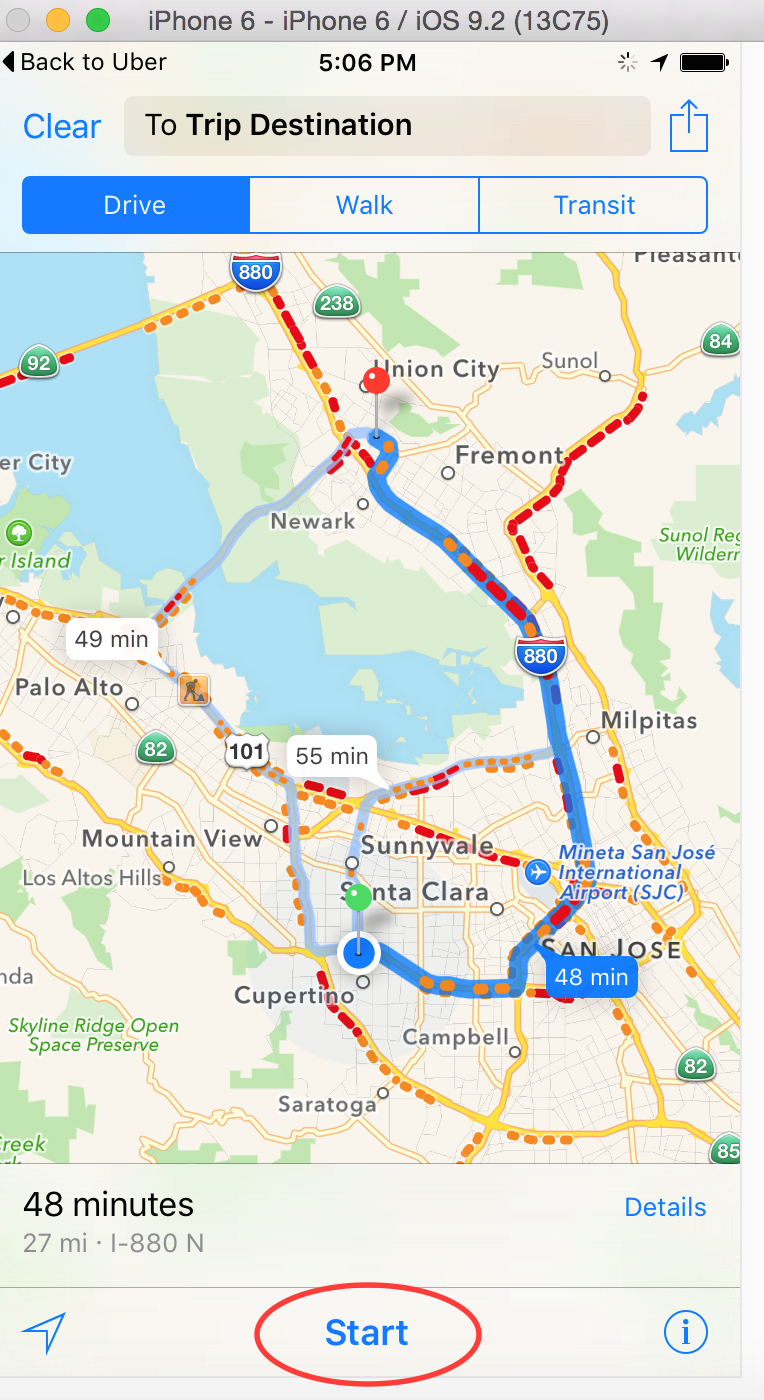
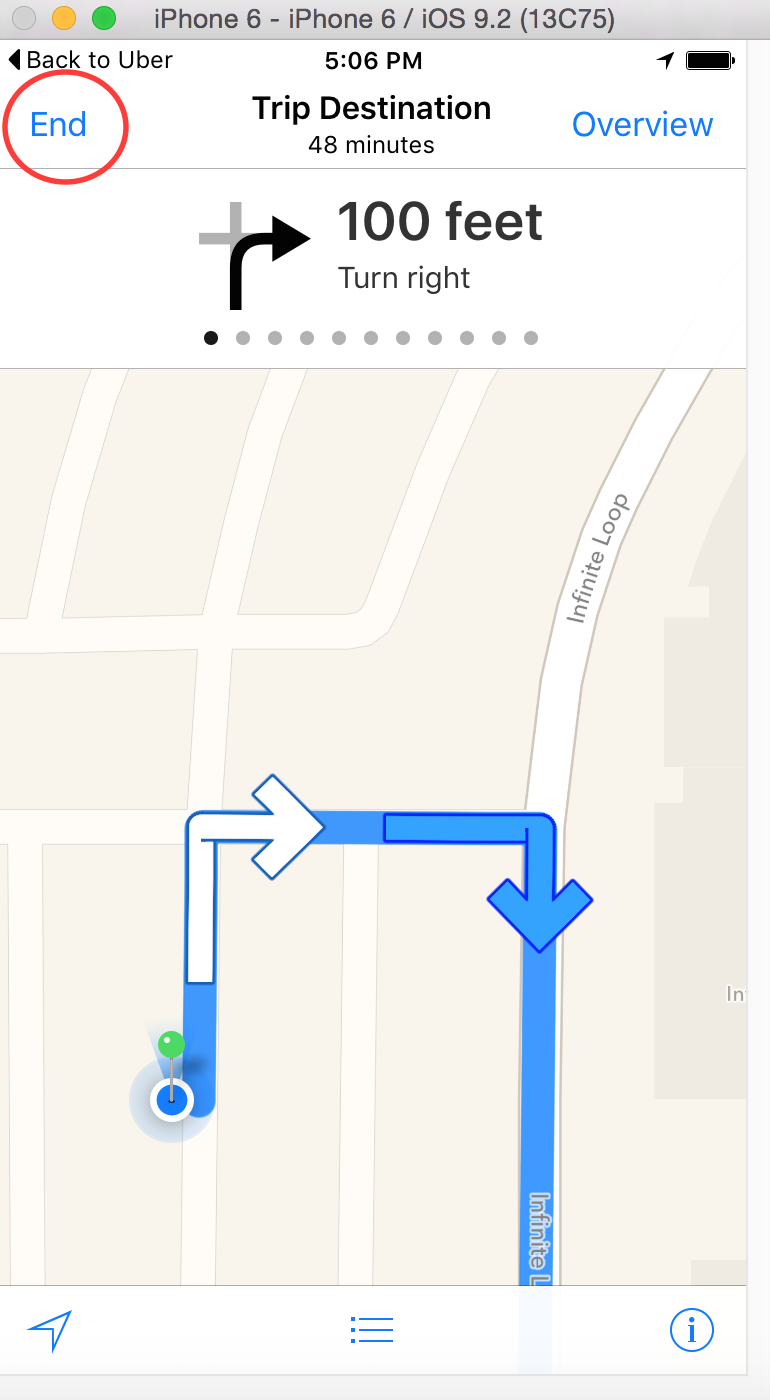
- Once driver "Starts" trip, he will be redirected to Apple maps so that he can see the directions to the destination,
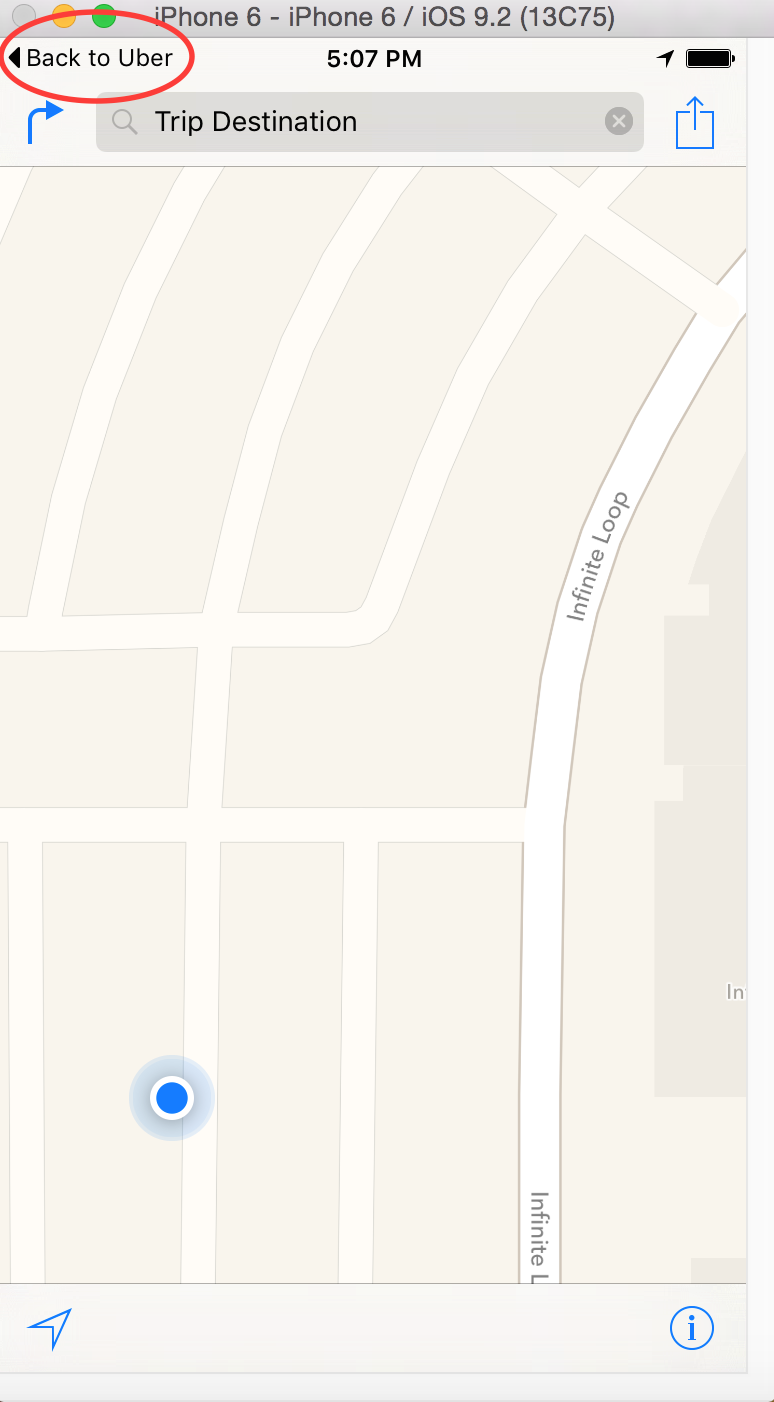
- Once the driver is at the end of trip, he can stop directions and click on "Back To Uber" link to come back to the application.
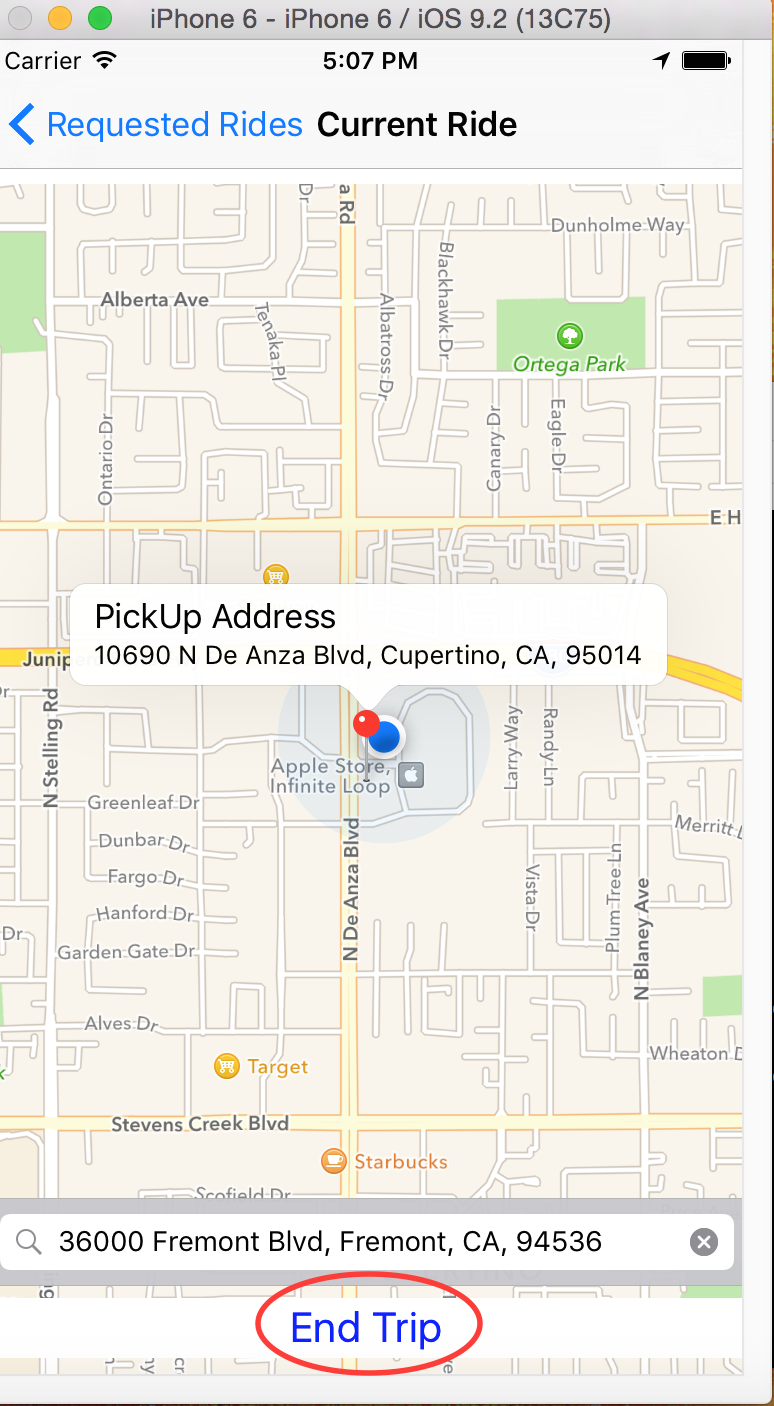
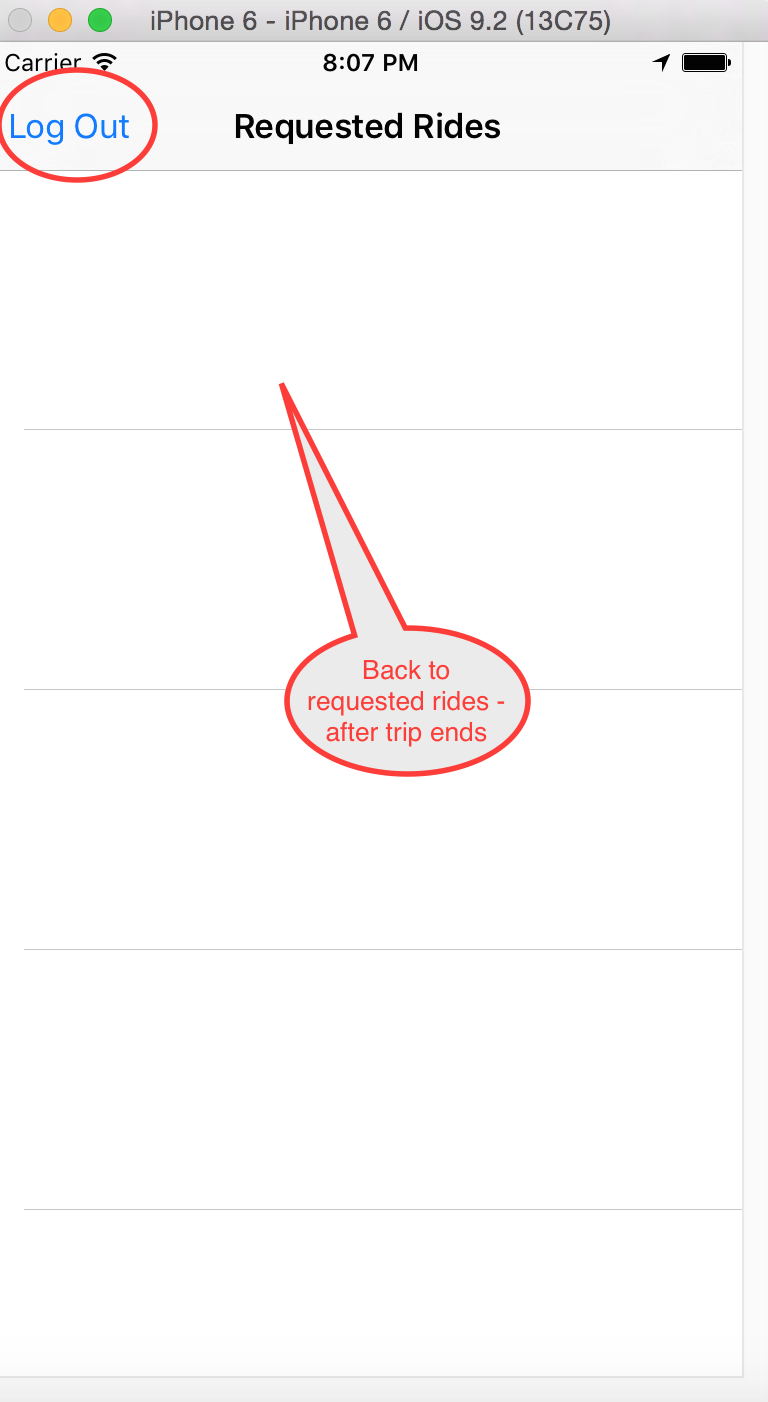
- The driver can now end the trip. He will be redirected to the "Rides Requested" page
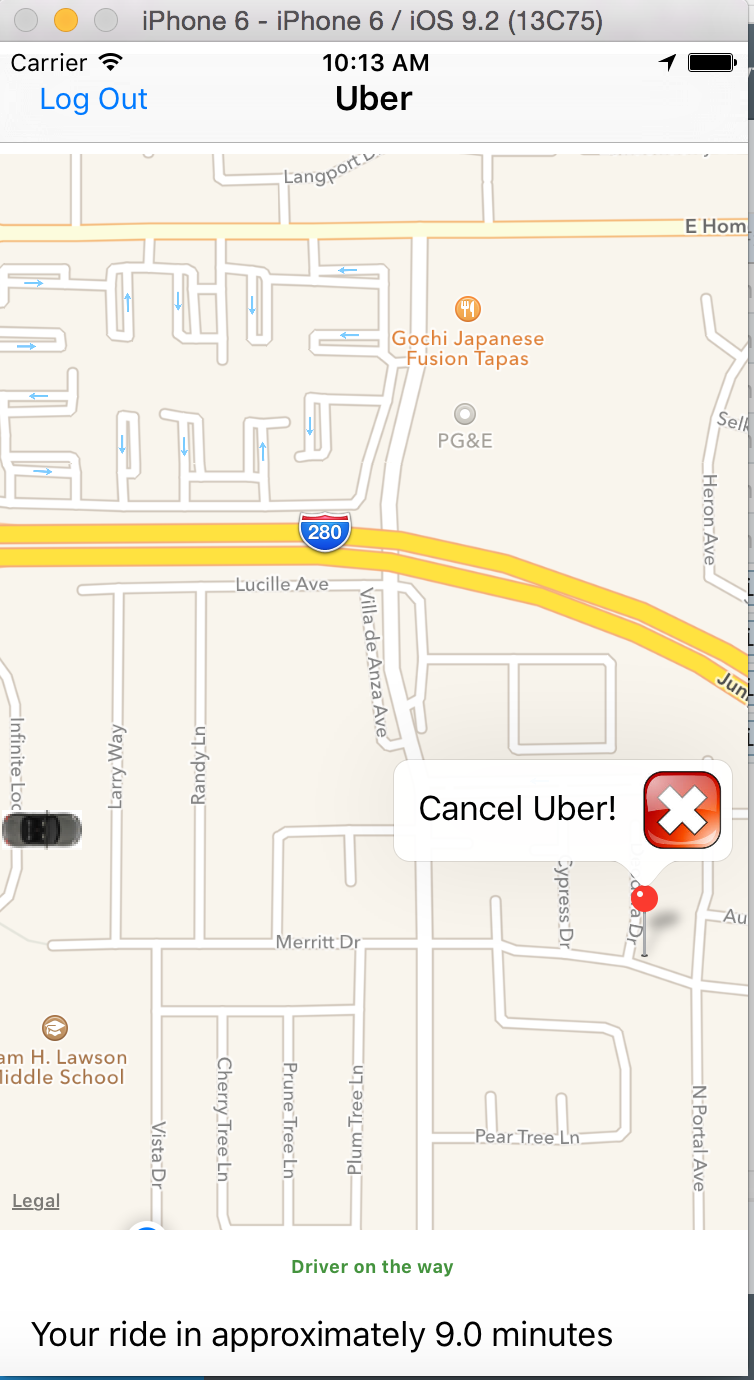
- Once the ride has been accepted, the rider can see where the driver is (via a car icon on screen) and the estimated time of arrival.
- XCode 7 with Swift 2 and iOS 9
- Clone the project from GitHub
https://github.com/anilallewar/iOS9-Swift2-Uber-Clone - Open
Uber.xcodeprojin XCode. - Parse setup
- Create a new project in Parse and note the application ID and client key for your application. Use the Parse Quickstart to get started quickly.
- Open the
UberProject/AppDelegate.swiftfile and make changes for Parse application ID and client key.
//Uncomment and fill in with your Parse credentials:
Parse.setApplicationId("<<Your_Application_Id>>",
clientKey: "<<Your_client_key>>")
-
Facebook setup
-
You can continue to use the existing facebook integration made with my id.
-
If you need to create your own Facebook app for integration 1. Login in to Facebook Developers and add a new app. 2. Goto the "Settings" screen and add your email id, bundle id of your application which should be the same as the bundle identifier of your XCode project. 3. Goto the "Status & Review" screen and make the app and all it's live features available to the public. 4. Add the Facebook FBSDKCoreKit.framework and FBSDKLoginKit.framework bundles to the application; they are already bundled with this application. 5. Open the
info.plistfile and make changes to the following entries based on your Facebook app.``` <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string><<Your value>></string> </array> </dict> </array> <key>FacebookAppID</key> <string><<Your value>></string> <key>FacebookDisplayName</key> <string><<Your value>></string> <key>LSApplicationQueriesSchemes</key> <array> <string>fbauth</string> </array> <key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict> ```
Note: Add the entries through info.plist at the end; don't copy-paste it in the source file. If the entries don't stay in order they create arbitary problems
- Build and run the application on the XCode simulator to signup using Facebook and enjoy the app!
- You might need to click on the login button again after initially providing the facebook credentials.
--- ### Driver signs in
--- ### Driver accepts ride
--- ### Rider sees the driver's current location and ETA
--- ### Directions to destination
--- ### End trip
---