A simple variation on flood-it games, built in elm for the browser
This is a WIP
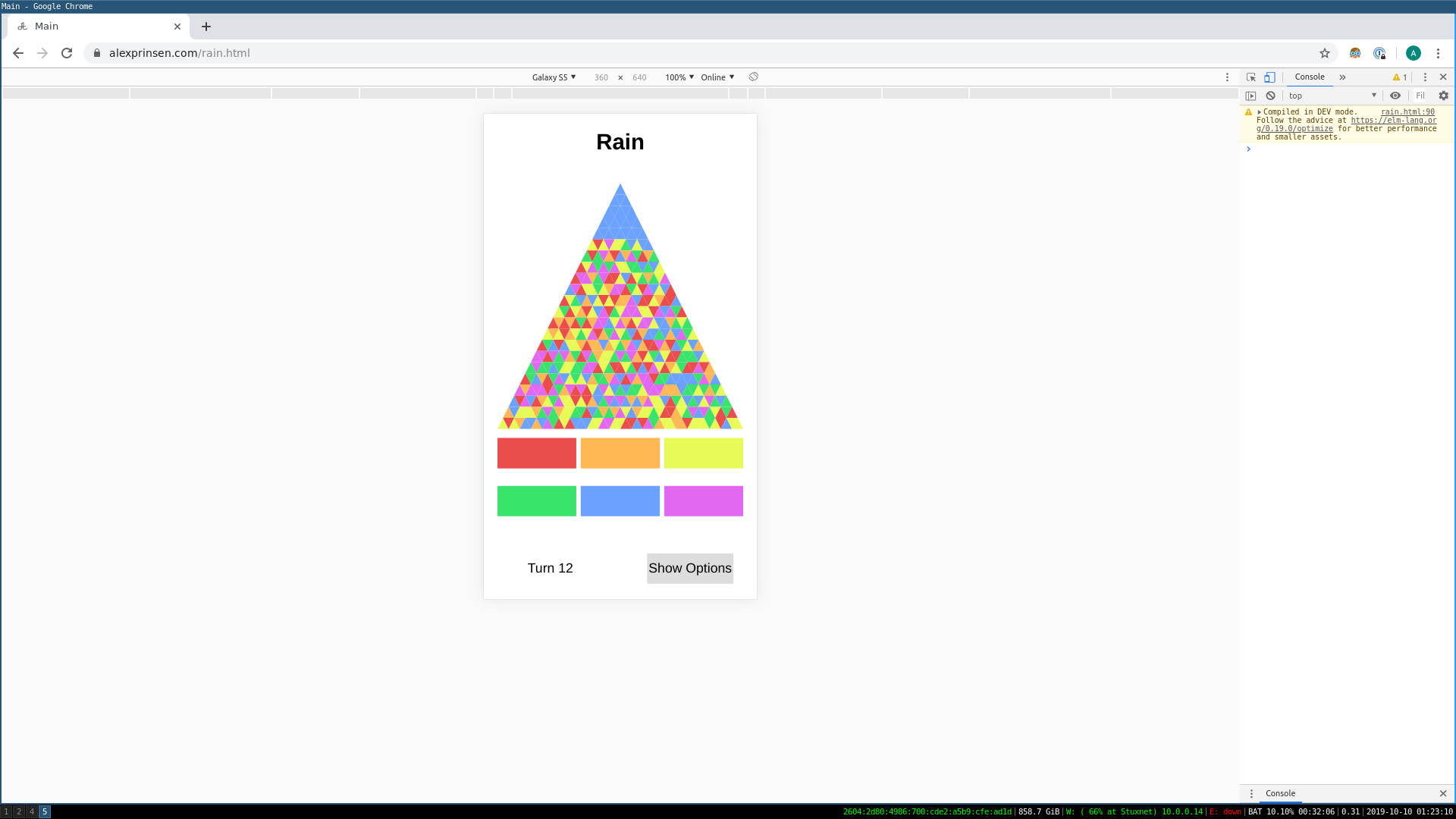
Play v 0.1.0 at https://alexprinsen.com/rain.html
Check out the TODO list below.
- Draw tesselated triangle grid as function of rows and grid dimensions
- Generate adjacency graph for grid as function of number of rows
- Color nodes n different colors
- Expanding perimeter graph traversal ('flood')
- Win test and state
- Turn counter
- On load, get time to drive random seed
- New game button
- Game options (row counts, n colors, color schemes)
- View responds to window resize
- Select color scheme
- Game remembers color scheme and row preferences
With color schemes and saved preferences, this project is #Done
More work may be done in the future, but for now I am giving myself permission to work on other things!
- When you hover a node, all adjacent nodes of the same color get highlighted
- Square Grids, Hexagonal Grids
- Train a solver (every project needs AI)