Pour compiler : faire yarn à la racine puis yarn dans "exemples/webpack" ensuite taper yarn start pour tester
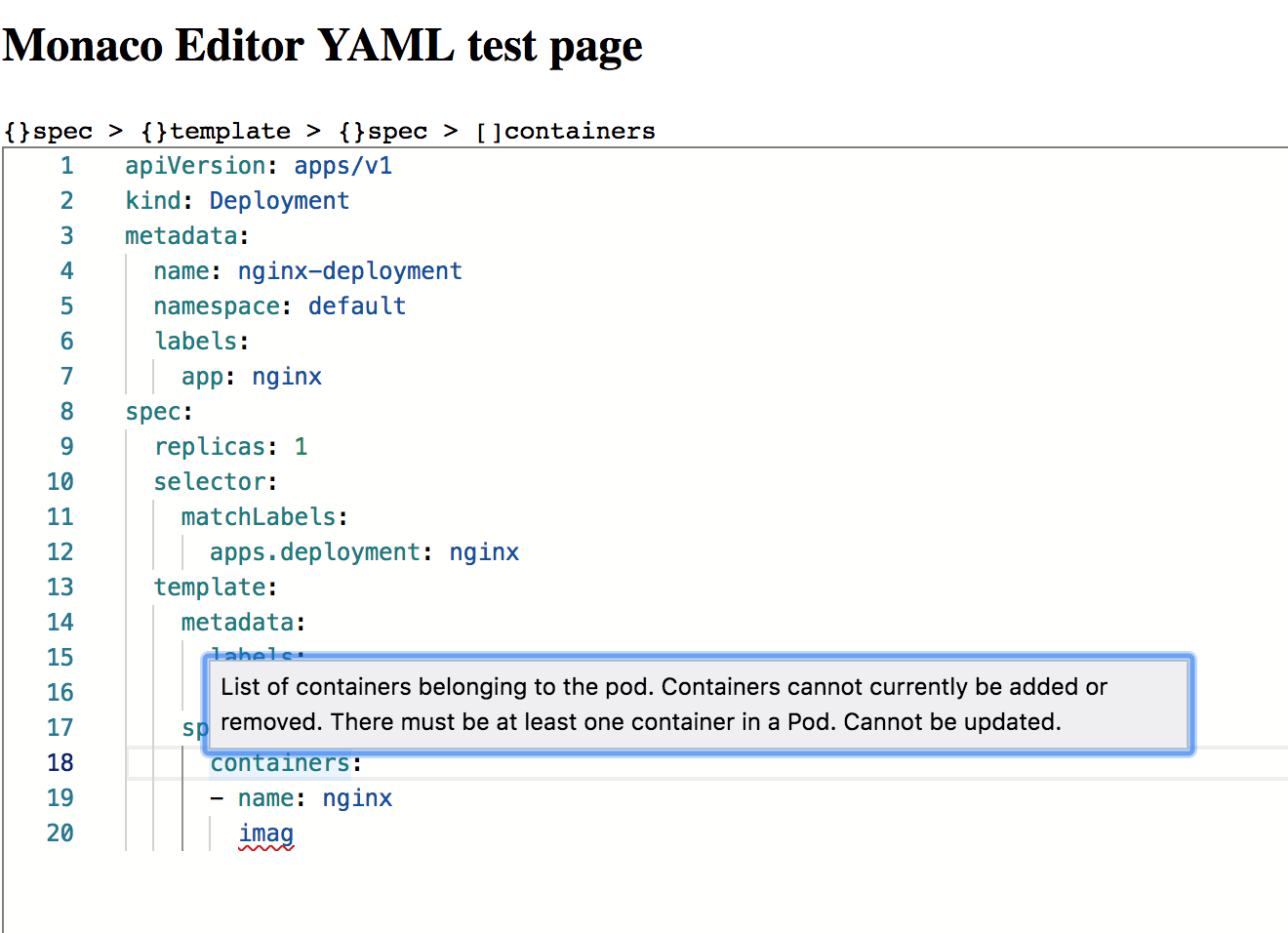
YAML language plugin for the Monaco Editor. It provides the following features when editing YAML files:
- Code completion, based on JSON schemas or by looking at similar objects in the same file
- Hovers, based on JSON schemas
- Validation: Syntax errors and schema validation
- Formatting
- Document Symbols
- Syntax highlighting
- Automatically load remote schema files (by enabling DiagnosticsOptions.enableSchemaRequest)
Schemas can also be provided by configuration. See here for the API that the JSON plugin offers to configure the JSON language support.
yarn add monaco-yaml
Both vs loader and ESM are supported.
See examples directory for esm and umd examples.
git clone https://github.com/pengx17/monaco-yamlcd monaco-yamlyarn