Echelon is a visualisation recommendation tool that implements Moody's Physics of Notations in order to automatically generate cognitively effective visual notations.
To make it easy to get started, a Docker image is provided with all of the dependencies pre-installed. First install Docker, then run the following commands:
docker pull anjsimmo/echelon
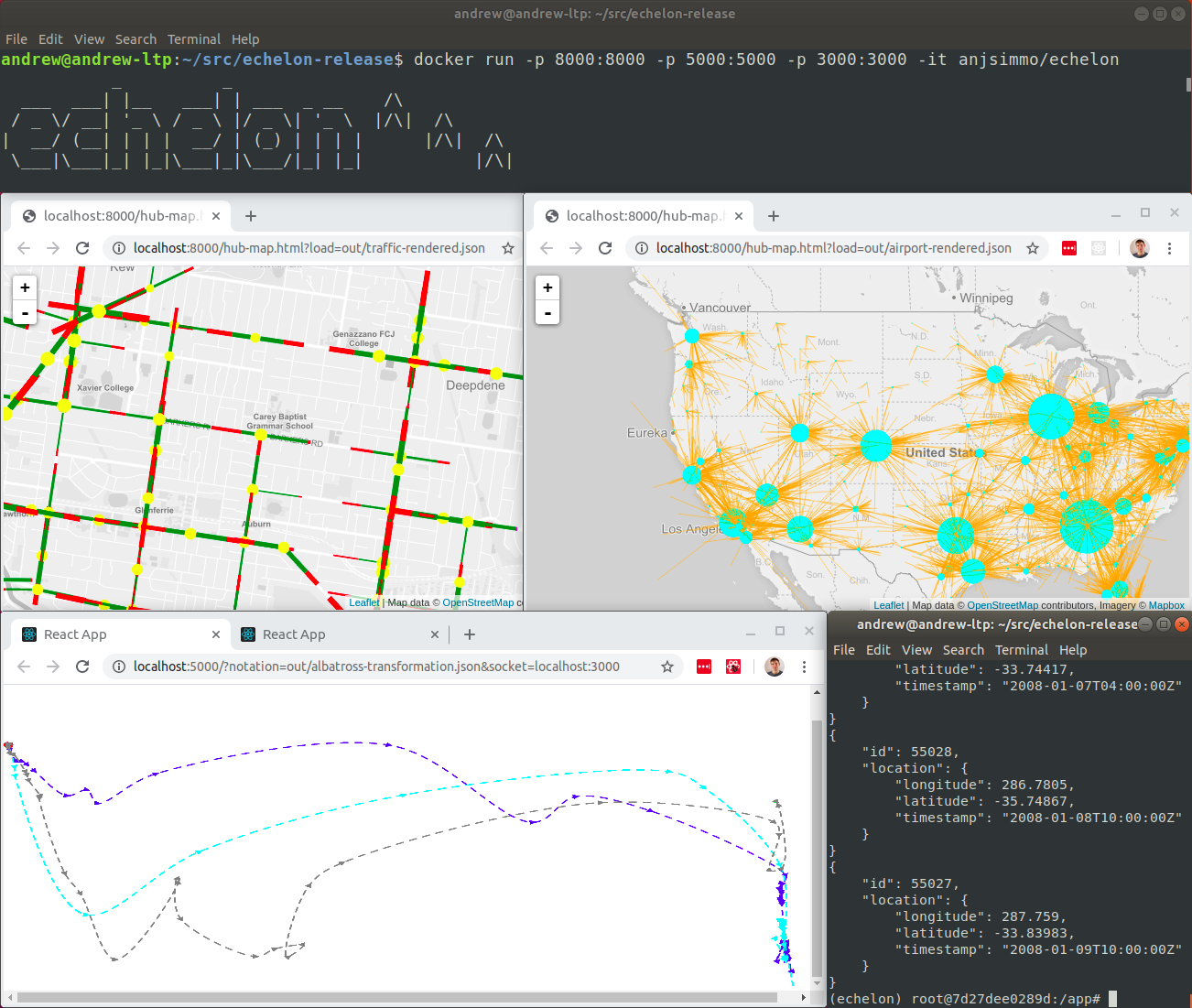
docker run -p 8000:8000 -p 5000:5000 -p 3000:3000 -it anjsimmo/echelon
Once the Docker container is running, you can open the demos in your web browser (tested in Chrome).
├── demo_apps <-- Demos (notation generated by Echelon)
│ ├── hubmap
│ └── trackmap
├── demo_data <-- Raw Data + Schemas
│ ├── airport
│ ├── animals
│ ├── indoor
│ └── traffic
├── Dockerfile
├── echelon <-- Recommender tool
│ ├── asp <-- Rule base
│ ├── asp2json.py
│ ├── asp2table.py
│ ├── generate_notation
│ ├── grammar2asp.py
│ ├── README
│ ├── schema2asp.py
│ ├── use_notation
│ ├── vis.js
│ └── visualmodel.js
├── echelon-demo.png
├── environment.yml
├── LICENSE
├── README.md
└── run_all.sh <-- Generates notations + launches demos
The easiest way to get started with Echelon is to use the Docker image; however, you may choose to install the dependencies manually if you prefer.
Echelon depends on Python (managed using Conda environments) and the Potassco Answer Set Programming system. The demos require Node JS and React.
To manually build the Docker image:
docker build -t anjsimmo/echelon .