// design by Mahaveer
This chat application allows users to send messages and receive responses from a language model API. It supports code formatting, explanations, and link formatting. The application uses GoogleGenerativeAI for API requests and displays chat messages in a styled interface.
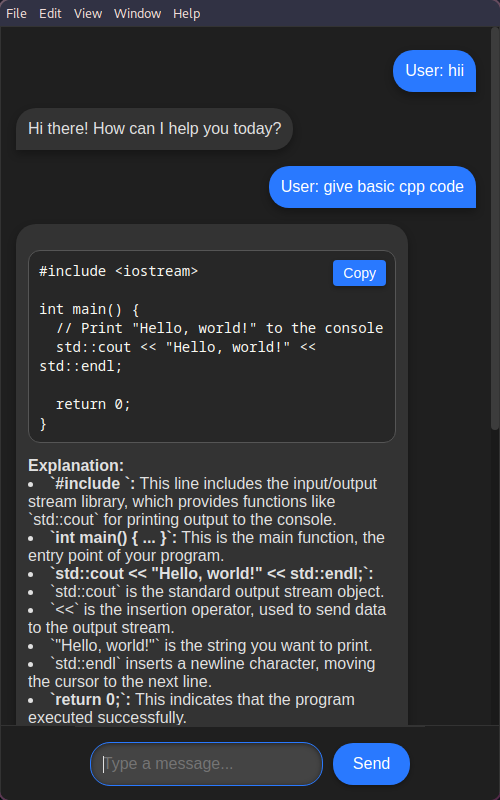
- User and Bot Messaging: Sends user input to an API and displays the bot's response.
- Code Formatting: Formats code blocks with syntax highlighting.
- Explanation Formatting: Provides clear and structured explanations.
- Link Formatting: Automatically converts URLs into clickable links.
- Auto Focus: Autofocus on input so fast to type.
- Copy: Code copy option.
- Position: App screen position changing option.
- Styled Interface: Displays chat messages visually appealingly.
- Dark & Light Theme: The application uses a dark theme for better readability in low-light environments and a light one provides better visibility in bright environments and creates a clean, minimalistic look that reduces eye strain in well-lit conditions.
To set up and run the chat application locally, follow these steps:
- Node.js and npm (or yarn) installed on your machine.
-
Clone the Repository
git clone https://github.com/mahaveergurjar/Chatbot.git cd Chatboot -
Install Dependencies
npm install -
Create API Key
To generate an API key for Gemini AI, follow these steps:
- Visit the Gemini AI API Key Generation page.
- Sign in with your Google account if prompted.
- Generate a new API key.
- Copy the generated API key.
-
Add Your API Key
-
Set Up
.envFile-
Rename the
.env.examplefile to.env:mv .env.example .env
-
Open the
.envfile and add your API key:API_KEY=Your_Generated_API_Key
-
-
Run the Application
npm start
//credited to Tarush Gupta
You can adjust the app screen size and position in config.js:
- X Axis: Set to
left,right, orcenter. - Y Axis: Set to
top,bottom, orcenter. - Gap: Adjust the screen gap as needed.
//credited to Alok
Description:The Button on the top right corner has an evenListener attached on click and switches between dark and light by changing the path of the image that is the src attribut of img tag.