🌎 Tour Video and More on Ignite Web Page
Why Ignite?
- No Need to Fork! Command-line Generator
- Apps
- Components/Styles
- Containers (smart components)
- Screens (opinionated containers)
- and more...
- JS Code Standard - Standard Compliant
- ALL CODE works with iOS and Android
- Documented Structure
- Battle Tested - We use this!
- Redux State Management
- Optional Redux Persistence (uses AsyncStorage via redux-persist)
- Redux Sagas
- Githooks
- AVA Tests - even React Native components!
- Code Coverage Reports
- API Ready
- Reactotron Ready
- Included Common Libs:
- Included Developer Libs:
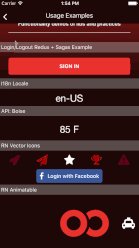
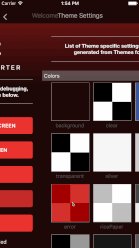
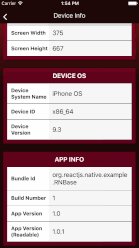
To view the generated example project, just pull down the code and run ignite-base!
⬇️ Install
Make sure you're set up for React Native
Step 1: Install
npm install -g react-native-ignite
Step 2: Use
ignite new MyApplication
▶️ How to Run Generated App
- cd to the repo
- Run Build for either OS
- for iOS
- run the command
react-native run-ios
- run the command
- for Android
- Run Genymotion
- run the command
react-native run-android
- Enjoy!
⬆️ Built-In Generators
Generate an app: ignite new MyApplication
- The application generator uses the
ignite-basetemplate to provide a fresh application with all the common tech wired up and ready to roll. Base applications come with common development screens, tools, and components. As for now, this is a 'Kitchen Sink' plan of attack. Eventually to be pared down, and adjustable in v2.0
Generate a component: ignite generate component SmoothButton
- The component generator creates a new 'dumb component' with the stylesheet. Both files are created and placed in their appropriate folders.
Generate a container: ignite generate container SubMenu
- A generated container is a smart component that is connected to Redux. Usually for containing other components. The component and stylesheet are placed in the
Containersfolder.
Generate a screen: ignite generate screen Settings
- A generated screen is an opinionated container with a generated route. Keyboard avoiding and other base code is placed in this connected smart component.
Generate a listview: ignite generate listview HotDates
- React Native listview container with easy step-by-step instructions on how to get started with an easy list template.
COMING BACK SOON (broken in latest maps) - Generate a mapview: ignite generate mapview MapScreen
- react-native-maps container, component, and map helpers with easy step-by-step instructions on how to get started with an simple map screen.
Import images: ignite import imagesfile
- Imports all files in
Imagesfolder and converts the names into key: value pairs in the image object inside of theImages.jsfile in theThemesfolder.