Welcome to my React projects repository! This repository contains various projects that I have created to practice and enhance my skills in React. Each project is deployed and its link is provided below. Feel free to explore the projects.
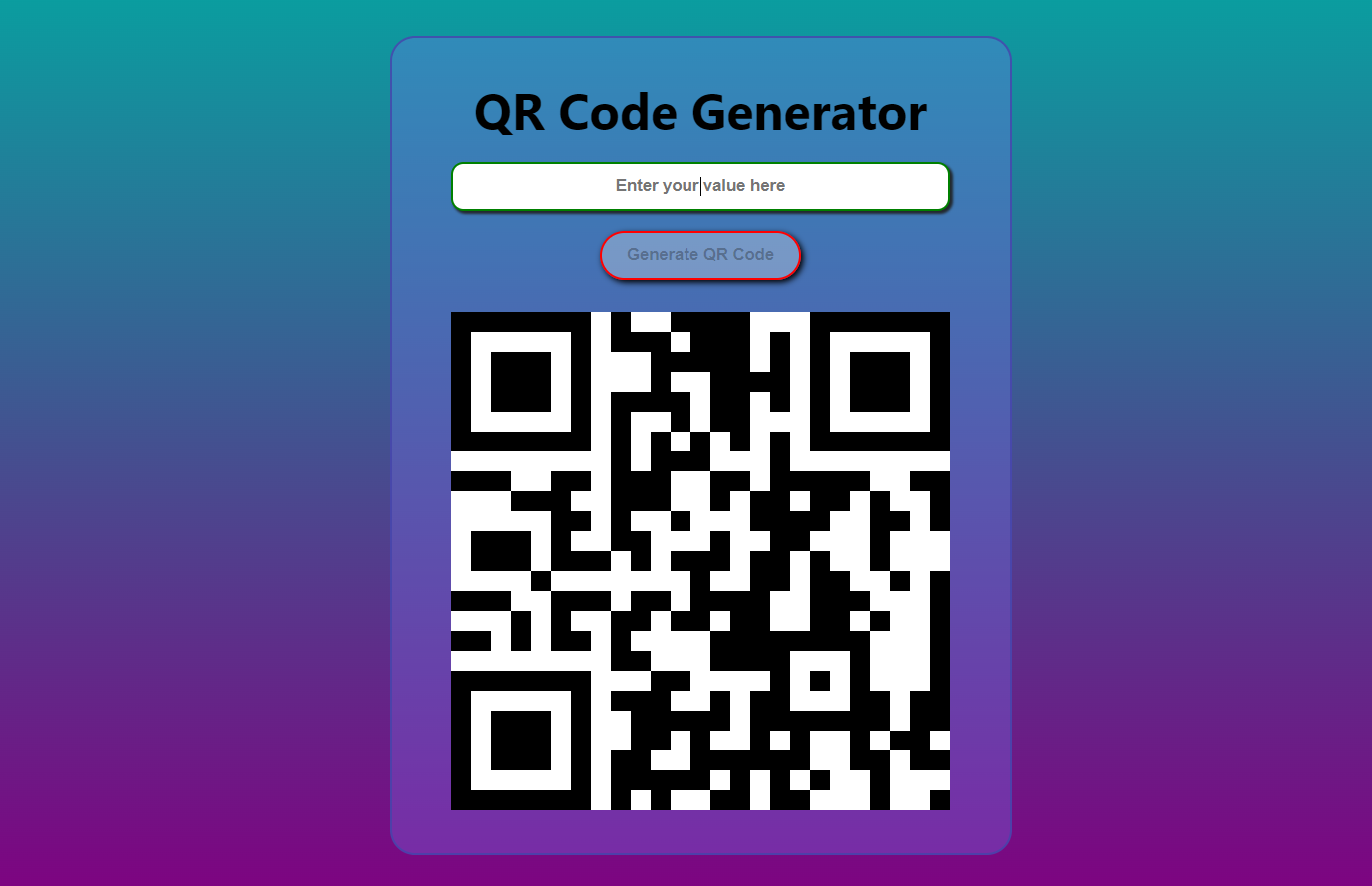
Below is the list of projects and their respective links:
- Clone this repository to your local machine using:
git clone https://github.com/yourusername/your-repo-name.git
- Navigate to the project directory:
cd project-directory-name - Install the dependencies:
npm install
- Run the project:
npm start
To ensure the quality and learning experience of my projects, I had often refer to various resources and tutorials. This helps me understand best practices and improve my coding skills.
The projects in this repository are created solely for the purpose of practice and improving my skills in React.
I would love to hear your feedback on my projects! Feel free to open an issue if you find any bugs or have suggestions for improvements.
You can reach me at [ankitsingh79834@gmail.com] or connect with me on LinkedIn.
Thank you for visiting my repository!