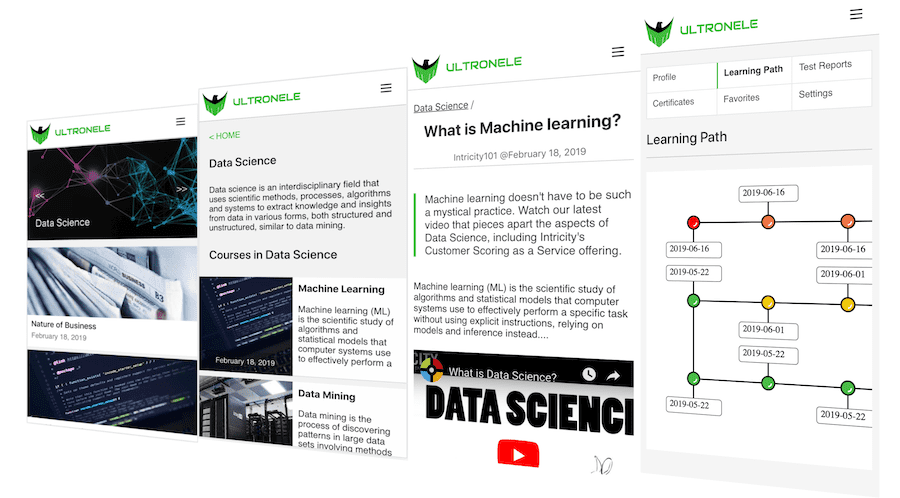
This is a gatsby starter project used to generate a LMS(learning management system) skeleton site.
Logo image is designed in designevo@2019/01/27
- gatsby-theme-ultronele released @2019/07/19
is HERE!
- extremely smooth visit experience
- fast setup and easy depolyment procedure
- gamefication learning experience
- category/tutorial/quiz generation by cli easily
- learning process tracking and visualization
- quiz report and certificate generation
- user locally login/cache support
- mobile screen support
- node
- npm
- gatsby
- konva to draw certificate
- react-confetti to open bonus
- downloadjs to convert dataURL to image file
- plop to generate content by cli
Just for a couple of commands, you will have your own LMS, here we go:
$ gatsby new my-ultronele https://github.com/runbytech/ultron-ele
$ cd my-ultronele
$ npm i
$ gatsby develop
Your site is now running at http://localhost:8000
Looking for more guidance? Full documentation for UltronEle lives on the website.
Prerequisites: github account and netlify account required
- fork this repository
- made your modifications or improvements
- request a PR
- notify me by email: lwz7512[at]gmail.com
- invite you to join collaborators
- planning your courses that you want to be itegrated to this product permanently
- send your .pdf/.docx/images/videos to my email
- reorganize the content to the source file and publish
- give you credit by recording you to the contributer list
├── content
├── assets
├── imagefoldera
├── imagefolderb
├── category
├── coursetypea
├── tutoriala
├── 1-section.md
├── 2-section.md
├── 3-section.md
├── x-section.md
├── test.md # this file hold tutorial quiz questions
├── tutorialb
├── tutorialc
├── coursetypeb
├── coursetypec
├── pagea.md # first level navigation page of your site
├── pageb.md
├── pagec.md
├── paged.md