Este projeto contém os requisitos realizados por Anna Beatriz Garcia Trajano de Sá enquanto estudava na Trybe 🚀
Neste projeto desenvolvi um app de receitas, utilizando o que há de mais moderno dentro do ecossistema React: Hooks e Context API!
Nele será possível ver, buscar, filtrar, favoritar e acompanhar o progresso de preparação de receitas e drinks!
A base de dados foram duas APIs distintas, uma para comidas e outra para bebidas.
Veja o exemplo a seguir do layout do projeto!
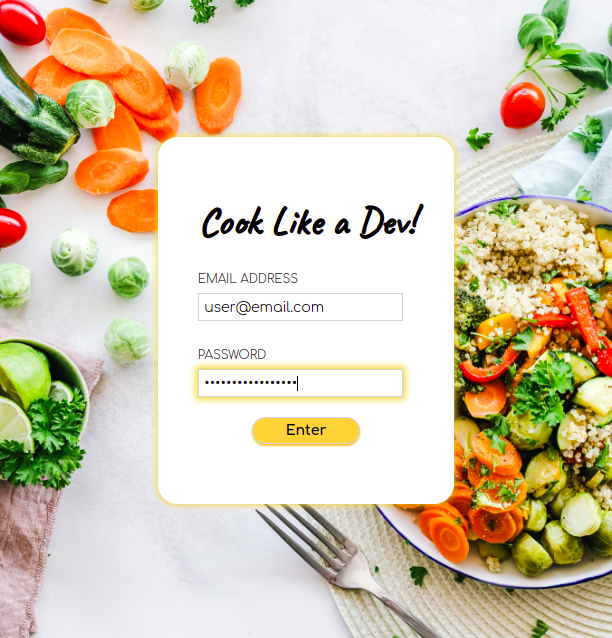
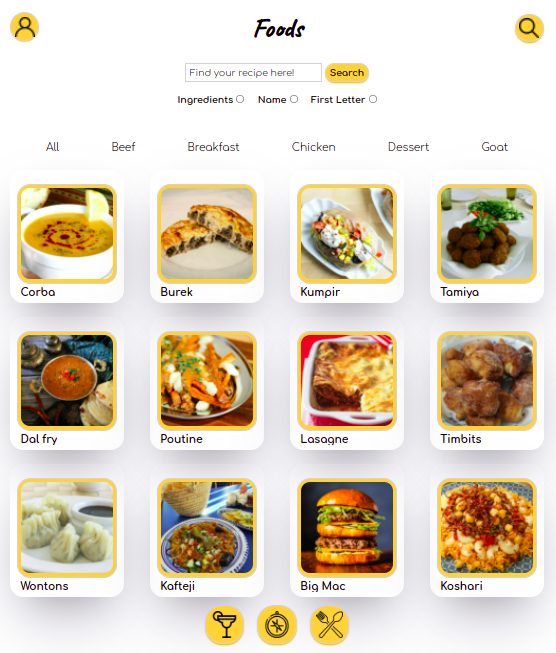
| Login Page | Food's Page |
|---|---|
 |
 |
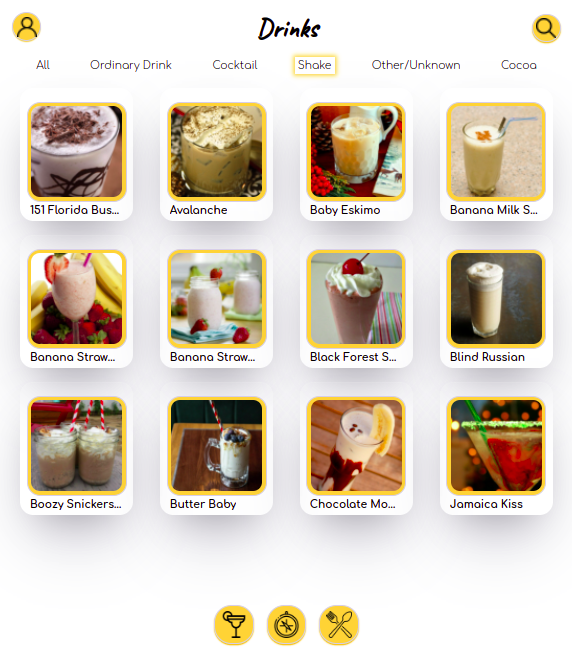
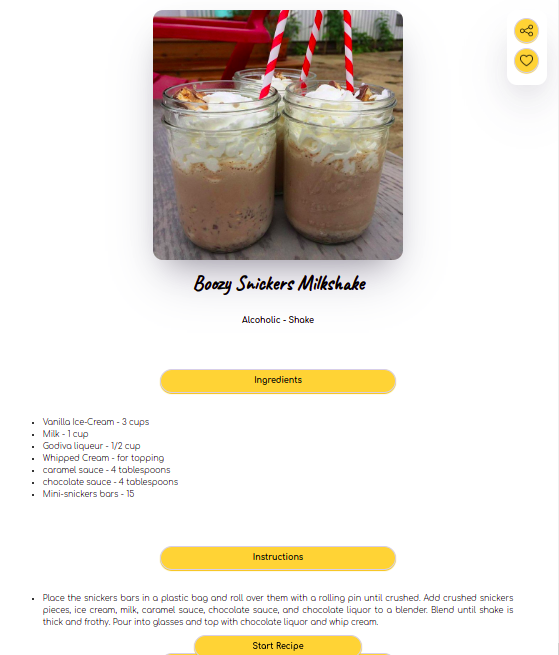
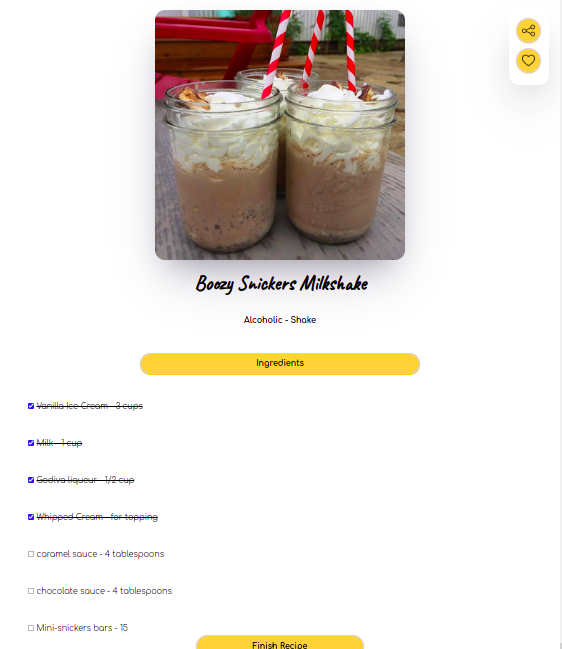
| Drink's Page | Details Page |
|---|---|
 |
 |
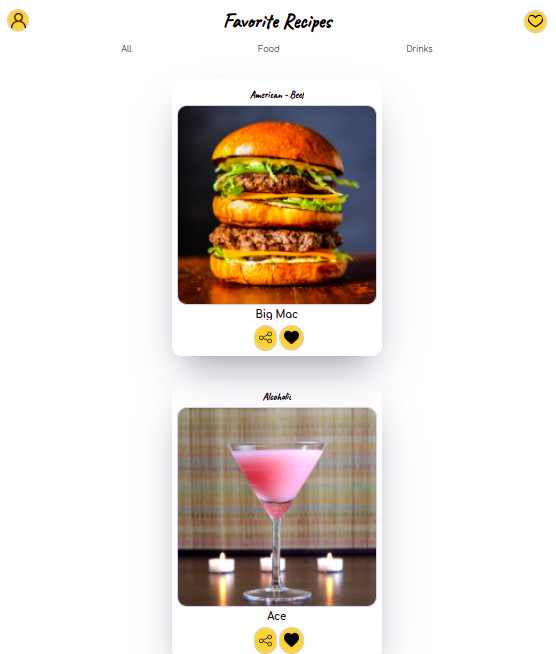
| Progress Page | Favorite Page |
|---|---|
 |
 |
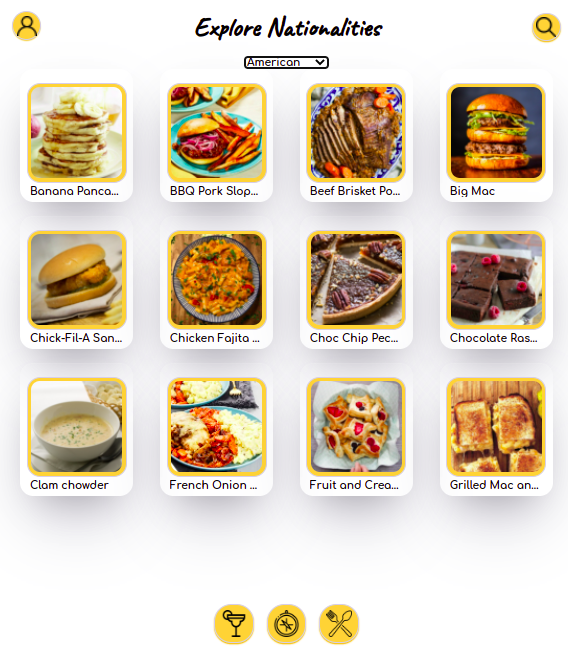
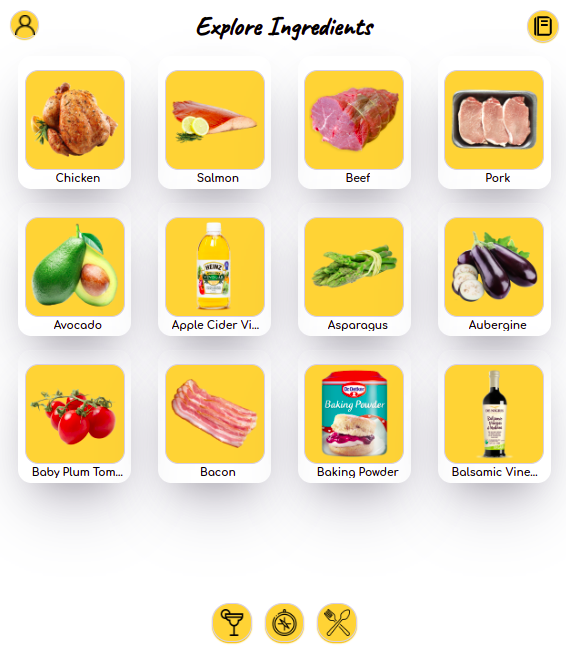
| Explore Nationalities | Explore Ingredients |
|---|---|
 |
 |
Após cada um dos passos, haverá um exemplo do comando a ser digitado para fazer o que está sendo pedido, caso tenha dificuldades e o exemplo não seja suficiente, não hesite em me contatar em annagarcia@id.uff.br
- Abra o terminal e crie um diretório no local de sua preferência com o comando mkdir:
mkdir projetos- Entre no diretório que acabou de criar e depois clone o projeto:
cd projetos
git clone git@github.com:annabia95/project-recipes-app.git- Acesse o diretório do projeto e depois utilize o comando npm i para instalar todas as dependências necessárias:
cd project-recipes-app
npm i- Por último, rode o comando npm start e acesse o projeto via browser, no caminho
http://localhost:3000/project-recipes-app.
npm startNeste projeto, desenvolvi as seguintes habilidades:
- Utilizar Redux para gerenciar estado
- Utilizar a biblioteca React-Redux
- Utilizar a Context API do React para gerenciar estado
- Utilizar o React Hook useState
- Utilizar o React Hook useContext
- Utilizar o React Hook useEffect
- Criar Hooks customizados
TheMeal DB
The CockTailDB API
Documentação oficial do React sobre Context API
API de Referência dos Hooks
React Icons
- Tela de Login
- Header
- Barra de busca
- Menu inferior
- Tela principal de receitas
- Tela de detalhes de uma receita
- Tela de receita em progresso
- Tela de receitas feitas
- Tela de receitas favoritas
- Tela de explorar
- Tela de explorar bebidas ou comidas
- Tela de explorar ingredientes
- Tela de explorar por nacionalidades
- Tela de perfil