Este projeto contém os requisitos realizados por Anna Beatriz Garcia Trajano de Sá enquanto estudava na Trybe 🚀
Neste projeto desenvolvi um modelo do sistema solar. Ao utilizar essa aplicação uma pessoa usuária é capaz de:
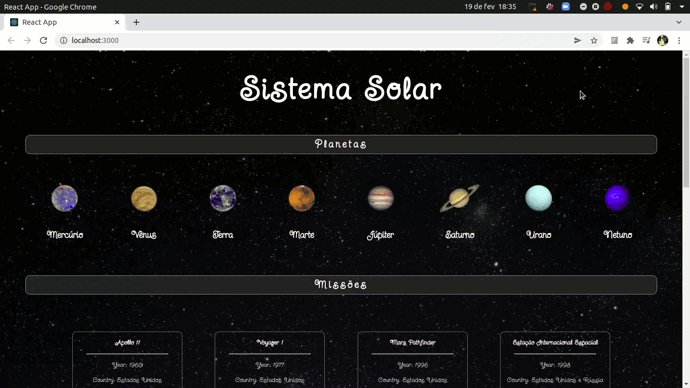
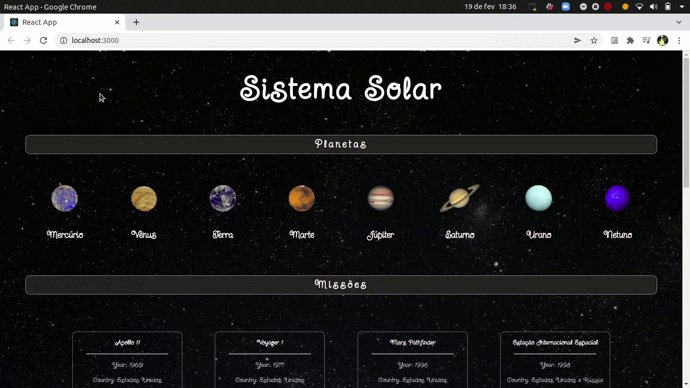
- Visualizar todos os planetas do sistema solar renderizados na tela;
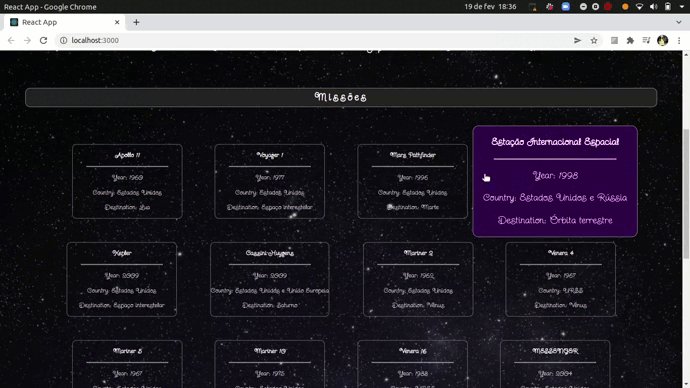
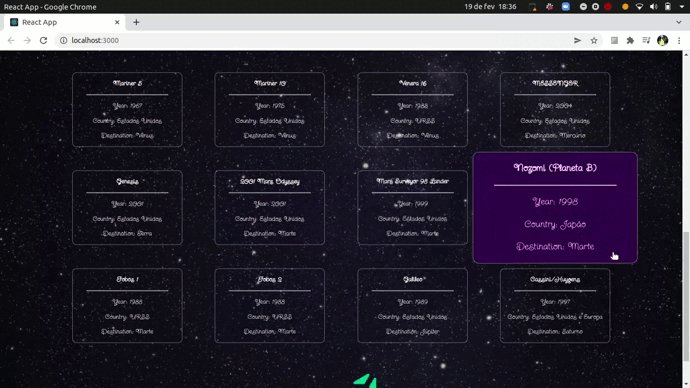
- Visualizar todas as cartas com informações sobre missões espaciais;
Essa aplicação foi desenvolvida em React com criação de componentes de classe e passagem de props.
Veja o exemplo a seguir do layout do projeto!
Após cada um dos passos, haverá um exemplo do comando a ser digitado para fazer o que está sendo pedido, caso tenha dificuldades e o exemplo não seja suficiente, não hesite em me contatar em annagarcia@id.uff.br
- Abra o terminal e crie um diretório no local de sua preferência com o comando mkdir:
mkdir projetos- Entre no diretório que acabou de criar e depois clone o projeto:
cd projetos
git clone git@github.com:annabia95/project-solar-system.git- Acesse o diretório do projeto e depois utilize o comando npm i para instalar todas as dependências necessárias:
cd project-solar-system
npm i- Por último, rode o comando npm start e acesse o projeto via browser, no caminho
http://localhost:3000/project-solar-system.
npm startNeste projeto, desenvolvi as seguintes habilidades:
- Utilizar JSX no React
- Utilizar corretamente o método render() para renderizar seus componentes
- Utilizar import para trazer componentes em diferentes arquivos
- Criar componentes de classe em React
- Criar múltiplos componentes a partir de um array
- Fazer uso de props corretamente
- Fazer uso de PropTypes para validar as props de um componente
Requisitos do projeto
- Crie um componente chamado Header
- Crie um componente chamado SolarSystem
- Crie um componente chamado Title
- Renderize o componente Title dentro do componente SolarSystem
- Crie um componente chamado PlanetCard
- Renderize uma lista com os planetas do Sistema Solar
- Crie um componente chamado Missions.
- Renderize o componente Title dentro do componente Missions
- Crie um componente chamado MissionCard
- Renderize uma lista com as missões espaciais