Este projeto contém os requisitos realizados por Anna Beatriz Garcia Trajano de Sá enquanto estudava na Trybe 🚀
Neste projeto desenvolvi uma carteira de controle de gastos com conversor de moedas. Ao utilizar essa aplicação um usuário deverá ser capaz de:
- Adicionar, remover e editar um gasto;
- Visualizar uma tabelas com seus gastos;
- Visualizar o total de gastos convertidos para uma moeda de escolha;
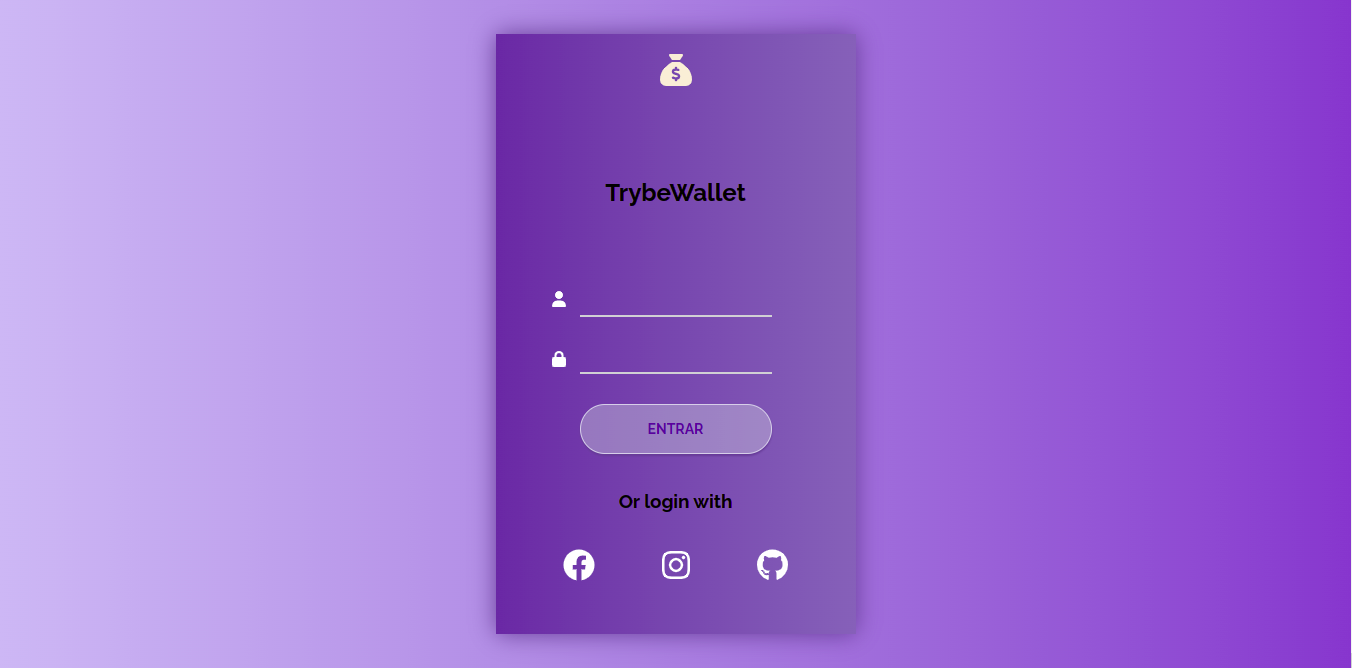
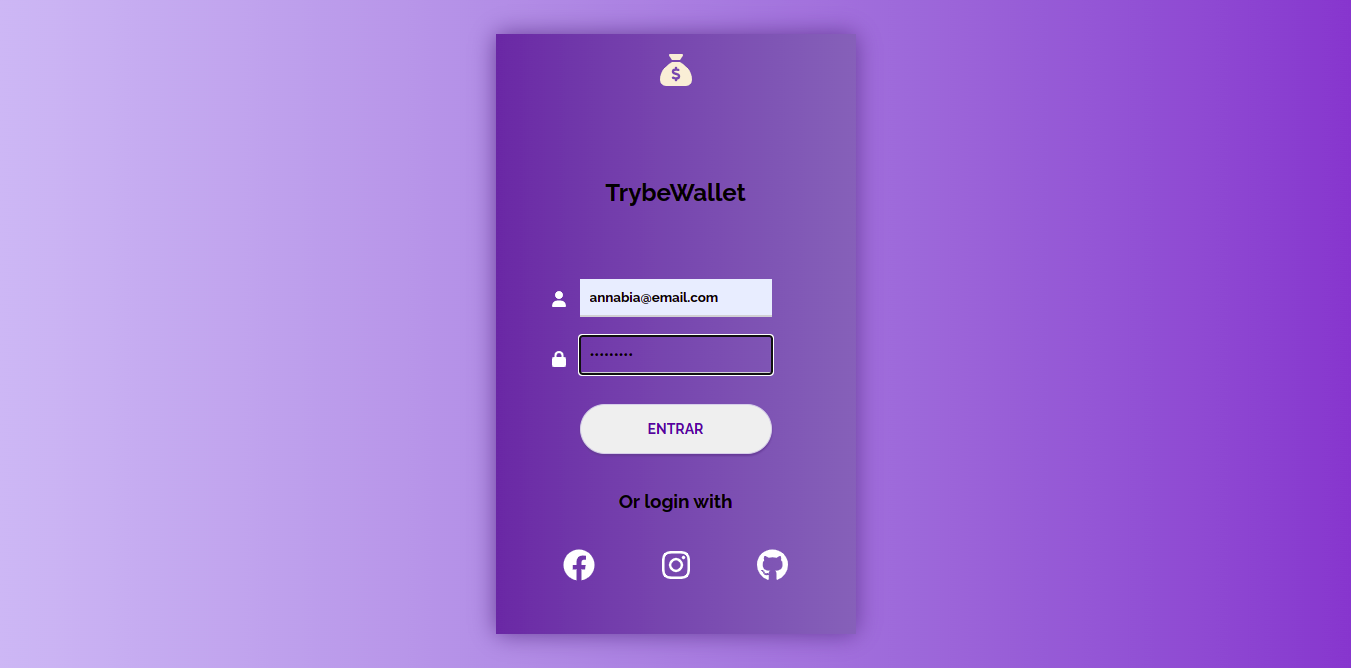
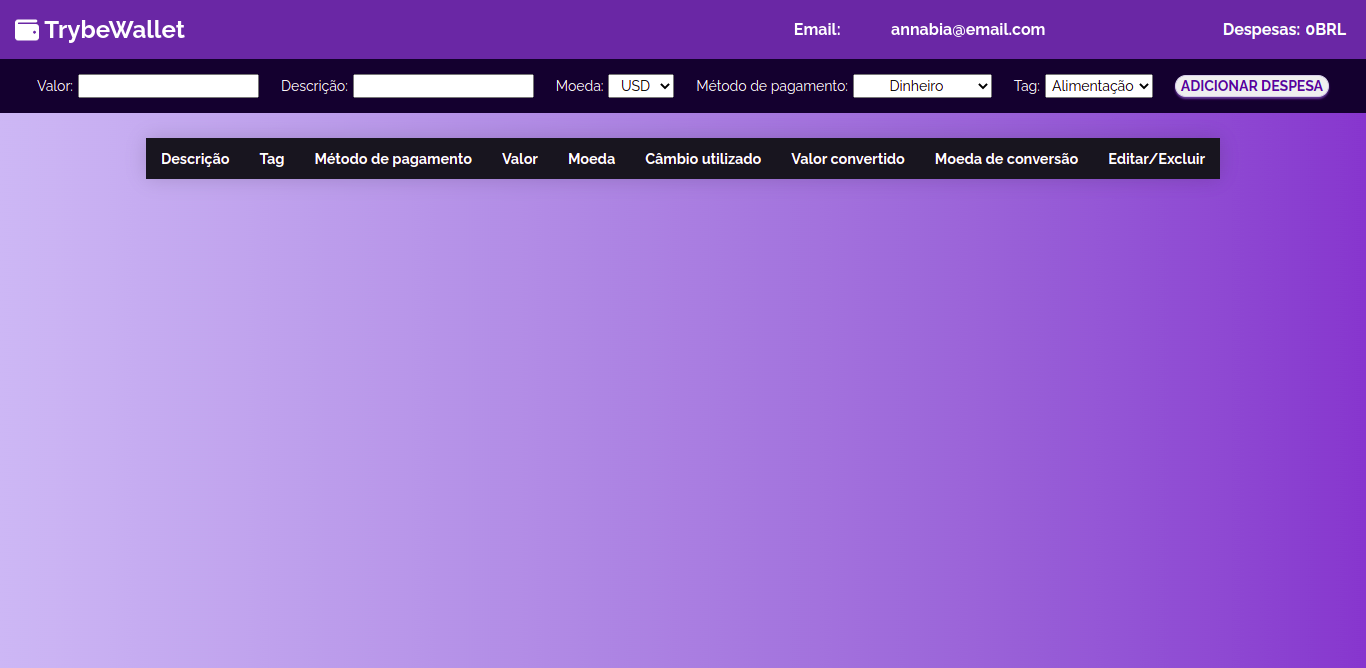
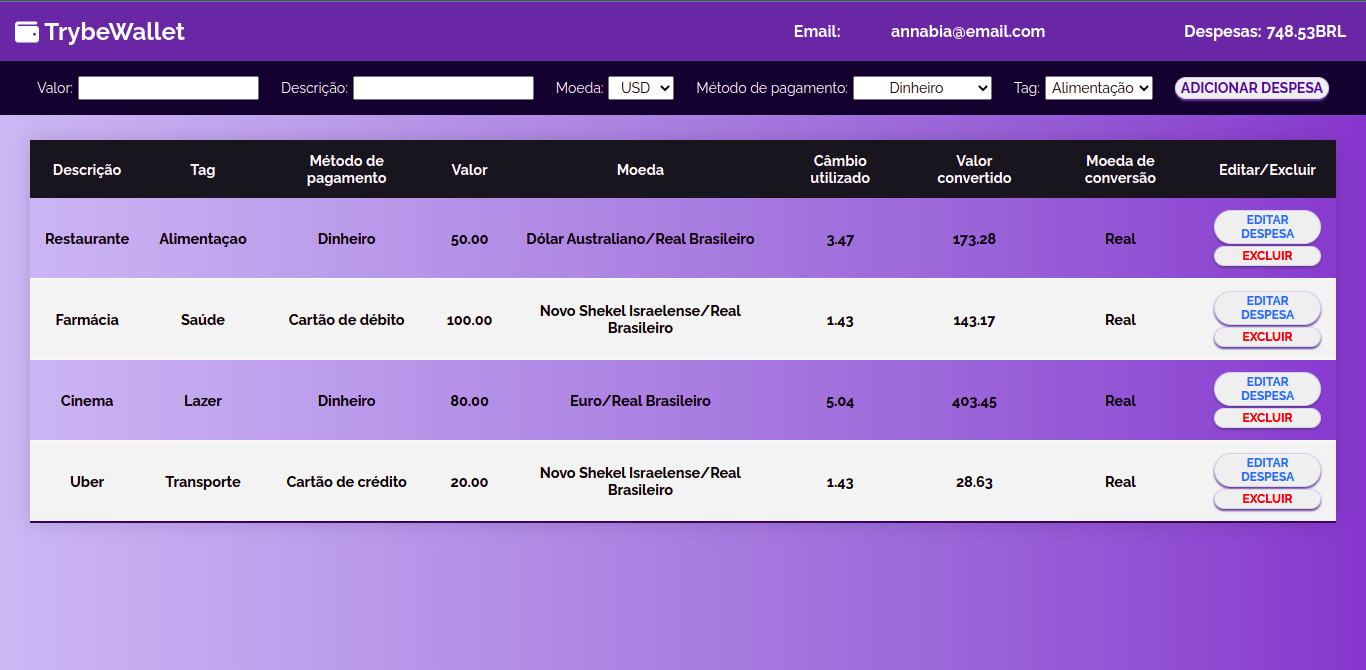
Veja o exemplo a seguir do layout do projeto!
| Login Page 1 | Login Page 2 |
|---|---|
 |
 |
| Wallet Page 1 | Wallet Page 2 |
|---|---|
 |
 |
Após cada um dos passos, haverá um exemplo do comando a ser digitado para fazer o que está sendo pedido, caso tenha dificuldades e o exemplo não seja suficiente, não hesite em me contatar em annagarcia@id.uff.br
- Abra o terminal e crie um diretório no local de sua preferência com o comando mkdir:
mkdir projetos- Entre no diretório que acabou de criar e depois clone o projeto:
cd projetos
git clone git@github.com:annabia95/project-trybewallet-.git- Acesse o diretório do projeto e depois utilize o comando npm i para instalar todas as dependências necessárias:
cd project-trybewallet-
npm i- Por último, rode o comando npm start e acesse o projeto via browser, no caminho
http://localhost:3000/project-trybewallet-.
npm startNeste projeto, desenvolvi as seguintes habilidades:
- Criar um store Redux em aplicações React
- Criar reducers no Redux em aplicações React
- Criar actions no Redux em aplicações React
- Criar dispatchers no Redux em aplicações React
- Conectar Redux aos componentes React
- Criar actions assíncronas na sua aplicação React que faz uso de Redux.
Redux Fundamentals
Redux DevTools
Desvendando o Redux na prática
Font Awesome
Página de Login
- Crie uma página inicial de login.
Página da Carteira
Configurando sua página
- Crie uma página para sua carteira.
- Crie um header para a página de carteira.
Formulário de adição de Despesa
- Implemente a lógica para armazenar no estado global as siglas das moedas que vêm da API.
- Desenvolva um formulário para adicionar uma despesa.
- Salve todas as informações do formulário no estado global.
Tabela de Gastos
- Desenvolva uma tabela com os gastos.
- Implemente a lógica para que a tabela seja alimentada pelo estado da aplicação.
- Crie um botão para deletar uma despesa da tabela.