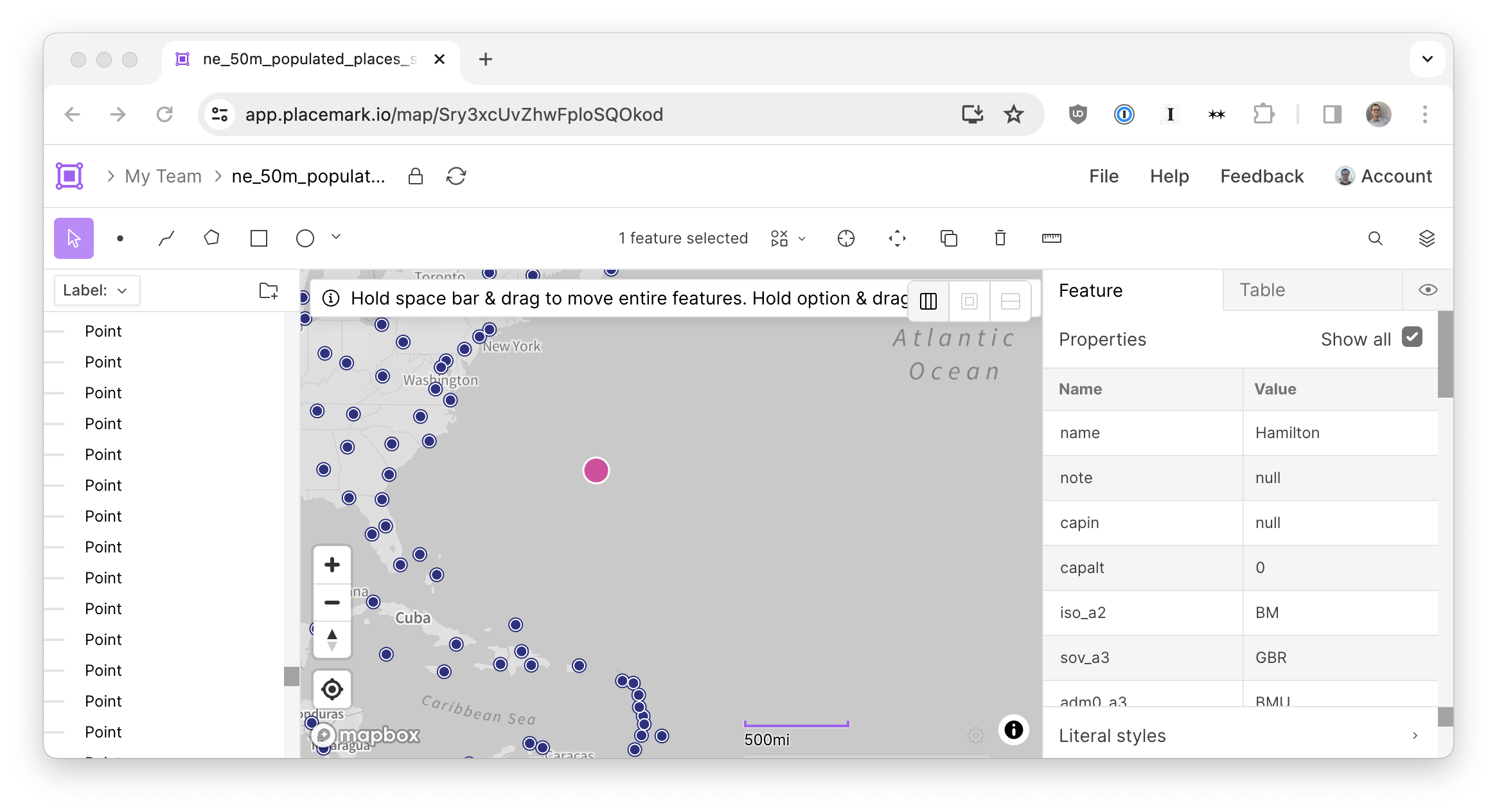
The Placemark application. This is a web application that lets you import, create, export, visualize, and publish geospatial data. It supports many geospatial data formats, and many editing operations, both algorithmic, like buffering, and drawing-based. You can see many YouTube videos of using the tool, and the archived website has marketing for what it previously was.
Note: this is an early open source release of the codebase. I'm happy to help to some extent with setup, but I can't provide end-to-end integration assistance - it's a fairly complex web application and it works in the environment it was written in, but it will not work in every environment: it almost certainly won't work on Windows, for example.
I'm happy to accept PRs that make this easier to set up in different environments, to make features optional (to reduce the many environment variables required), or other broad improvements or fixes! I'm not sure about entirely removing features, given that I think it's useful to have this as an example of a fully-integrated real-world application, and things like error tracking are essential for that.
Opening an issue is the best way to get me – I'll get notifications for new issues.
See docs/architecture.md for notes on the technologies under the hood.
✨ There's now an example Docker file! See docs/docker for details.
The application is configured by the render.yaml file which is
a Render blueprint. Hosting
it on Render and using that is probably the fastest route to getting
it on running, but it will work on similar hosting setups, like
Railway, Heroku, or Flightcontrol. It might also work on Fly.io.
This project is built with yarn
and last tested with version 1.22.19 of yarn. There's a lockfile
for yarn. Installing with npm or another package manager will yield
different, and potentially broken, dependencies.
I'm open to switching to npm if there is a PR submitted.
This application reads .env files when in development, and requires
environment variables in production. It checks these environment variables
when it starts up, so it will crash if one is missing. This is good:
it's better for applications to crash now rather than later (see rule of repair).
You can see a list of the required environment variables at
Note that there's a lot of these. Placemark relies on:
- GitHub
- Replicache
- Posthog
- Cloudflare
- Postmark
- WorkOS
- Stripe
- CampaignMonitor
- Logtail
Some of these could be made optional because self-hosted installations probably don't need Stripe. Doing this is very possible, and I'd gladly accept PRs doing so - but it's probably not something that I'll (tmcw) be able to do with my limited time.
Placemark relies on two servers:
- The application (this repository)
- A Postgres 14 (or higher) database
On the web, Placemark is served under three domains:
app.placemark.io, the main application.api.placemark.io, the API
The API is served from the same web server as the app. This is done
by using a Cloudflare Worker
which proxies requests from api.placemark.io to app.placemark.io
after setting a rule for the paths that can be requested. There's
an example of this worker in docs/worker_example.ts.
This probably isn't necessary for anyone: for myself, I was having to test things that only work under SSL, like testing geolocation on an iPhone, and this was required. You probably don't need to use local SSL.
Requires Tailscale with tailscale cert and the certs moved
to this directory
caddy start
Stripe is becoming an optional dependency of this project. There's a webhook
proxy in ./_scripts/webhook-proxy.js which you can run optionally by running:
$ yarn dev-with-stripe