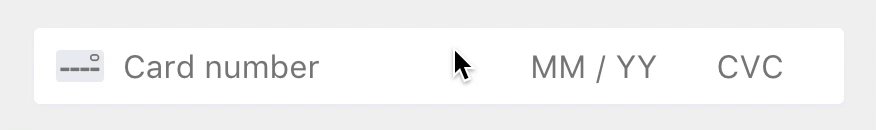
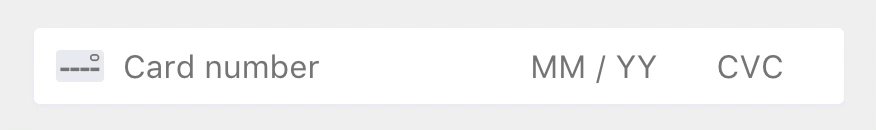
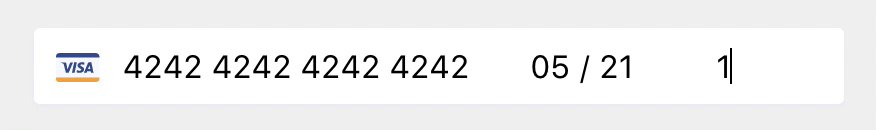
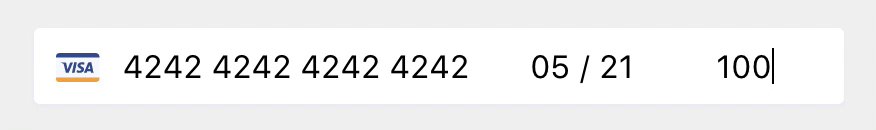
A credit/debit card input field for React
Click here for an interactive demo
$ npm install --save react-credit-card-input
import CreditCardInput from 'react-credit-card-input';
<CreditCardInput
cardNumberInputProps={{ value: cardNumber, onChange: this.handleCardNumberChange }}
cardExpiryInputProps={{ value: expiry, onChange: this.handleCardExpiryChange }}
cardCVCInputProps={{ value: cvc, onChange: this.handleCardCVCChange }}
fieldClassName="input"
/>| Prop | Type | Default value | Description |
|---|---|---|---|
| cardNumberInputProps | object (optional) | {} | Card number input element props (e.g. { value: cardNumber, onChange: this.handleCardNumberChange, onBlur: this.handleCardNumberBlur }) |
| cardExpiryInputProps | object (optional) | {} | Card expiry date input element props (e.g. { value: expiry, onChange: this.handleCardExpiryChange, onBlur: this.handleCardExpiryBlur }) |
| cardCVCInputProps | object (optional) | {} | Card CVC input element props (e.g. { value: cvc, onChange: this.handleCardCVCChange, onBlur: this.handleCardCVCBlur }) |
| cardImageClassName | string (optional) | '' | Class name for the card type image |
| cardImageStyle | object (optional) | {} | Style for the card type image |
| containerClassName | string (optional) | '' | Class name for the field container |
| containerStyle | object (optional) | {} | Style for the field container |
| dangerTextClassName | string (optional) | '' | Class name for the danger text |
| dangerTextStyle | object (optional) | {} | Style for the danger text container |
| fieldClassName | string (optional) | '' | Class name for the field |
| fieldStyle | object (optional) | {} | Style for the field |
| inputClassName | string (optional) | '' | Class name for the inputs |
| inputStyle | object (optional) | {} | Style for the inputs |
| invalidClassName | string (optional) | 'is-invalid' | Class name for the invalid field |
| invalidStyle | object (optional) | {} | Style for the invalid field |
| inputComponent | string, function, class (optional) | 'input' | Input component for the card number, expiry and CVC input |
Note: this is using redux-form v6!
import { Field } from 'redux-form'
import CreditCardInput from 'react-credit-card-input';
<CreditCardInput
fieldClassName="input"
inputComponent={Field}
cardNumberInputProps={{ name: 'cardNumber' }}
cardExpiryInputProps={{ name: 'expiryDate' }}
cardCVCInputProps={{ name: 'cvc' }}
/>Contributing to react-credit-card-input is easy! With four simple steps:
- Fork the repository
git clone <your-repo-url>to clone your GitHub repo to your local onegit pull origin masterto pull the latest codenpm installto install the project's dependenciesgit checkout -b the-name-of-my-branchto create a branch (use something short and comprehensible, such as:fix-card-number-issue).
Note: You can run npm run storybook, and then navigate to http://localhost:9001/ to interactively develop your changes. If you are developing a new feature, make sure to add a story for it!
- Run
npm run fixfrom the project root (This will run Prettier and ESLint and automatically fix any issues).
git add -A && git commit -m "My message (#issue-number/pr-number)"(replacingMy message (#issue-number/pr-number)with a commit message, such asFixed card number issue (#43)) to stage and commit your changesgit push my-fork-name the-name-of-my-branch
MIT © Medipass Solutions