Please note these demos should be considered as CSS "Proofs of Concepts". They may have serious issues from accessibility point of view (keyboard navigation, speech synthesis, etc.), or progressive enhancement/degradation/etc.
## Subject
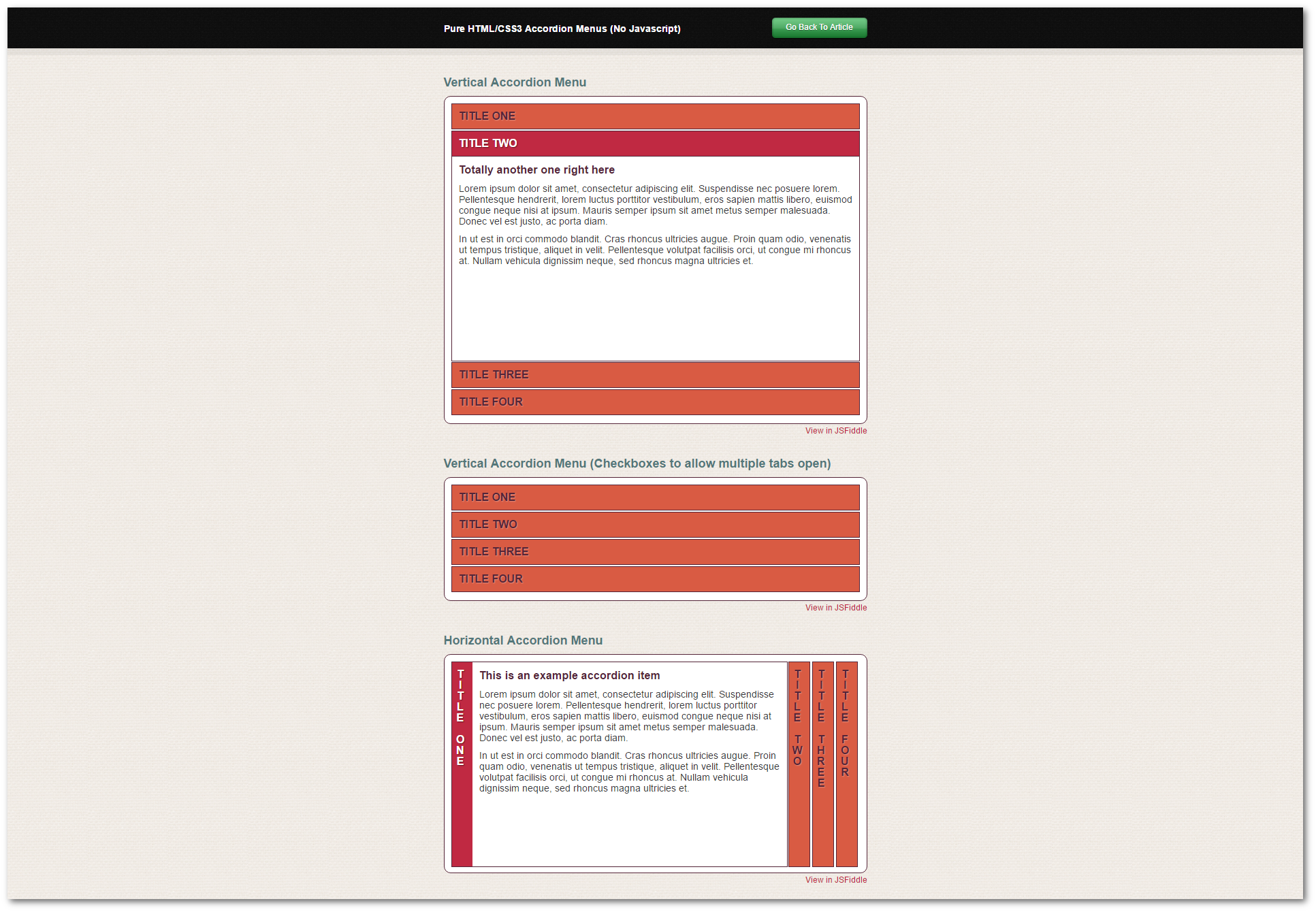
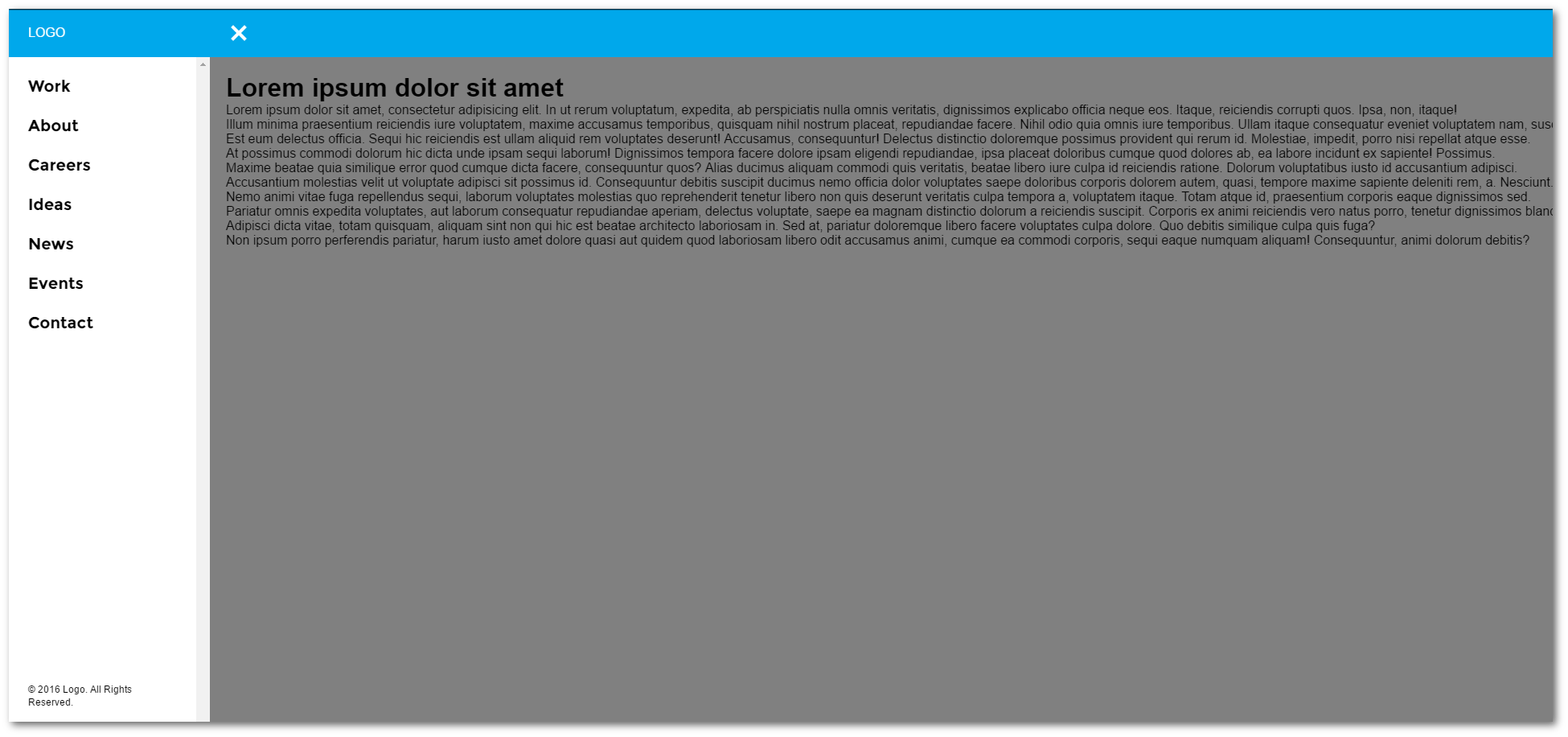
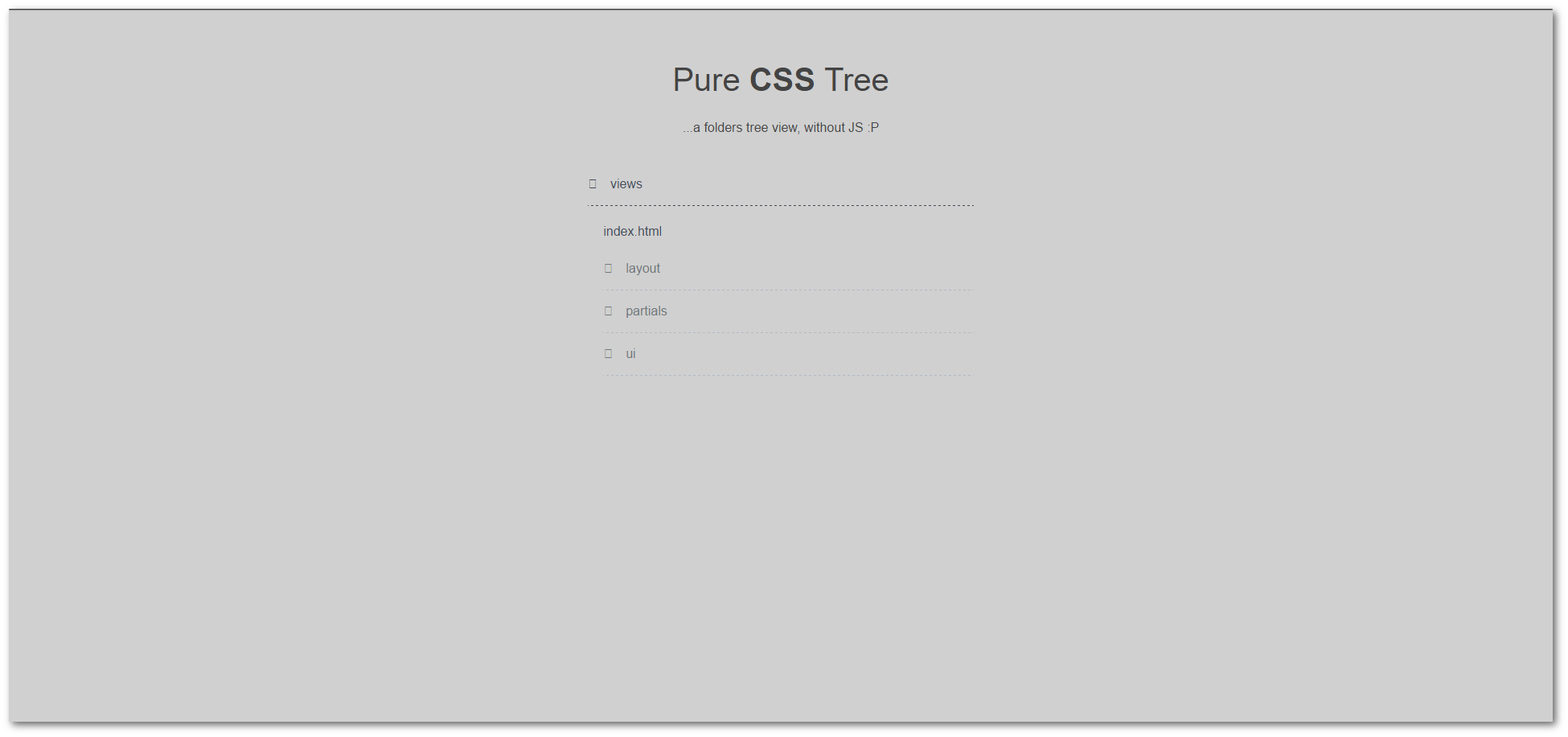
[<img src="images/image1.png" height="230" title="Demo 1">](http://url-to-page)
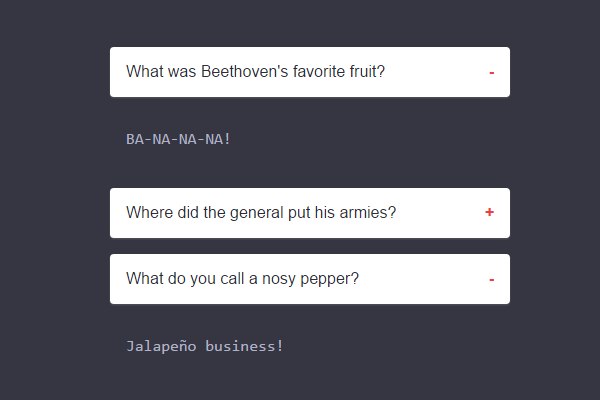
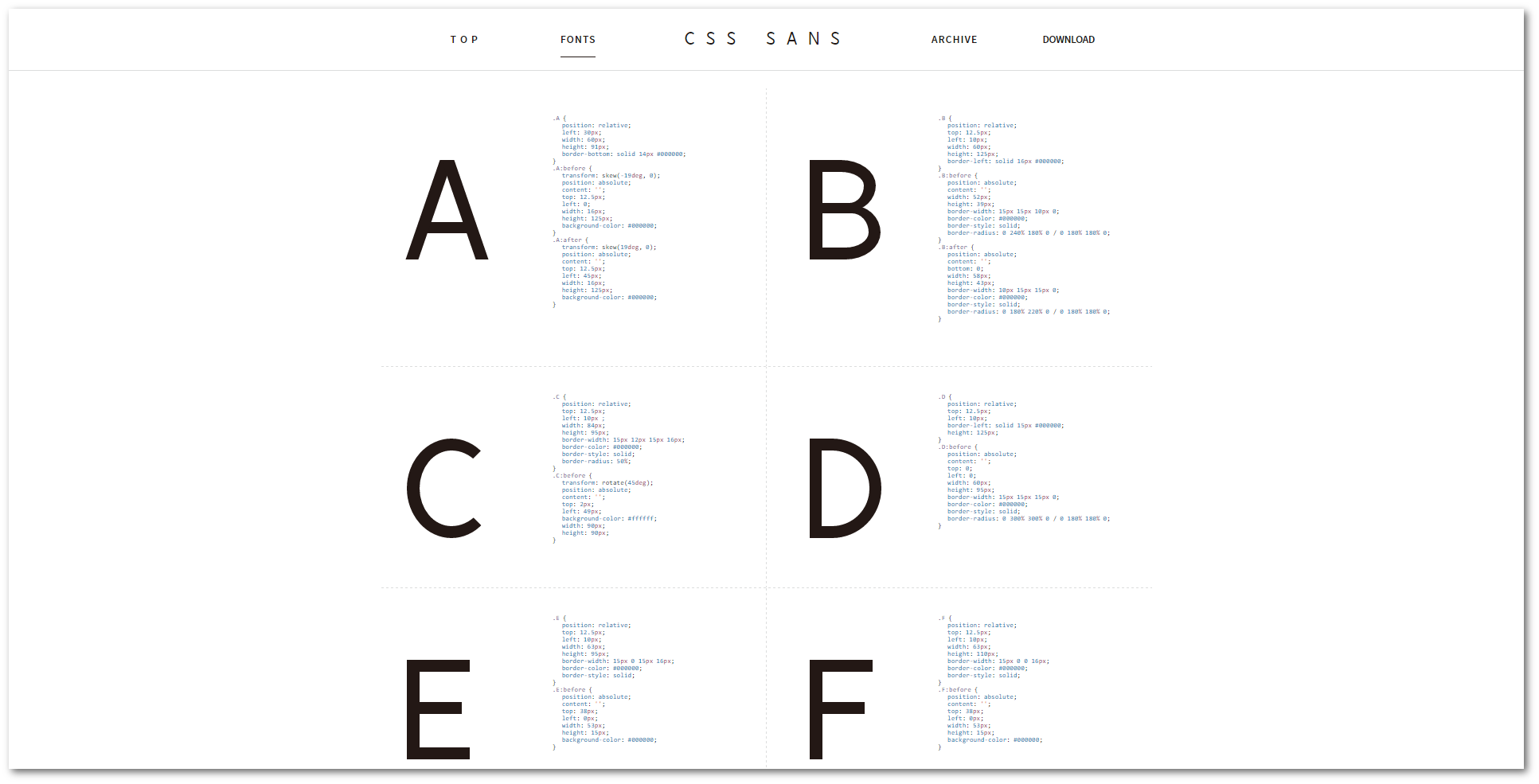
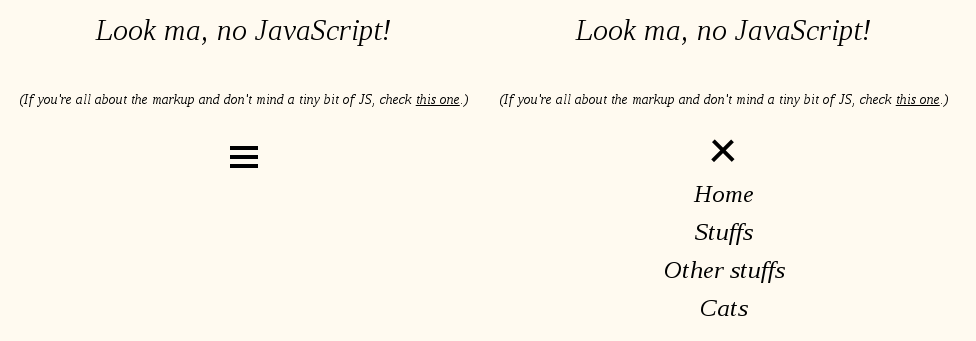
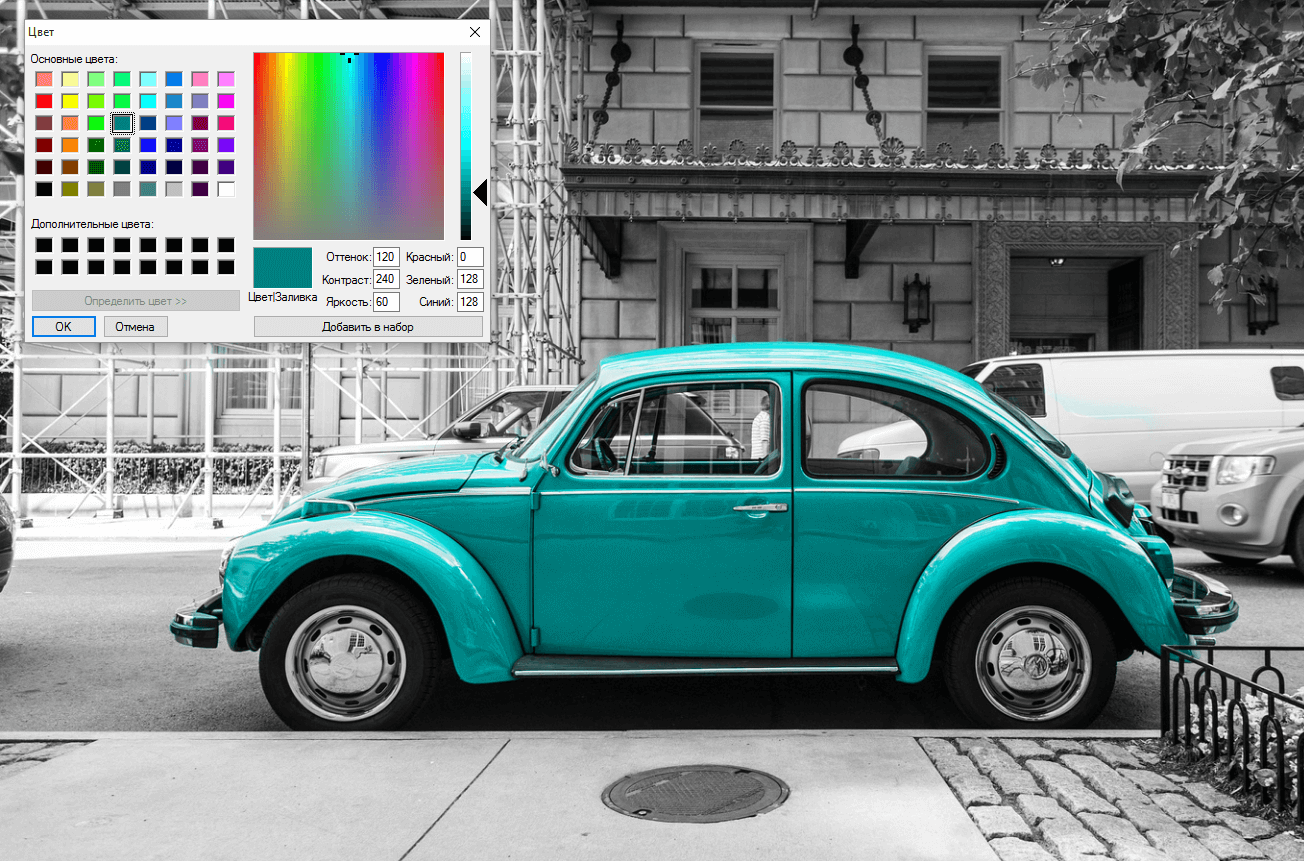
[<img src="images/image2.png" height="230" title="Demo 2">](http://url-to-page)
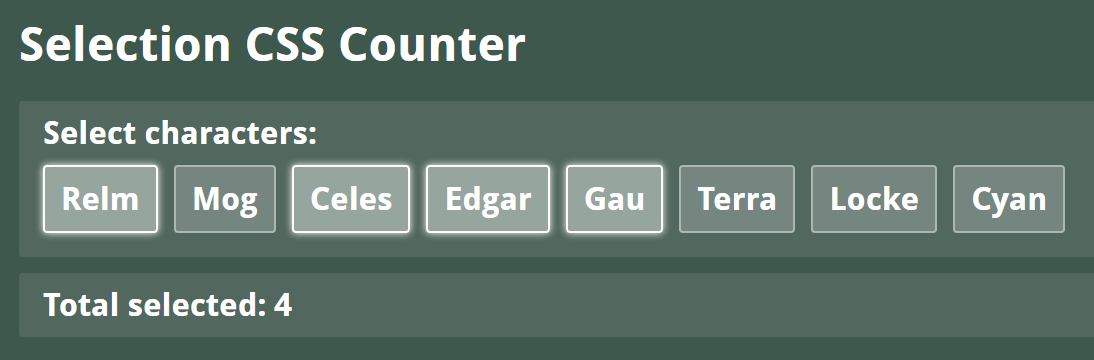
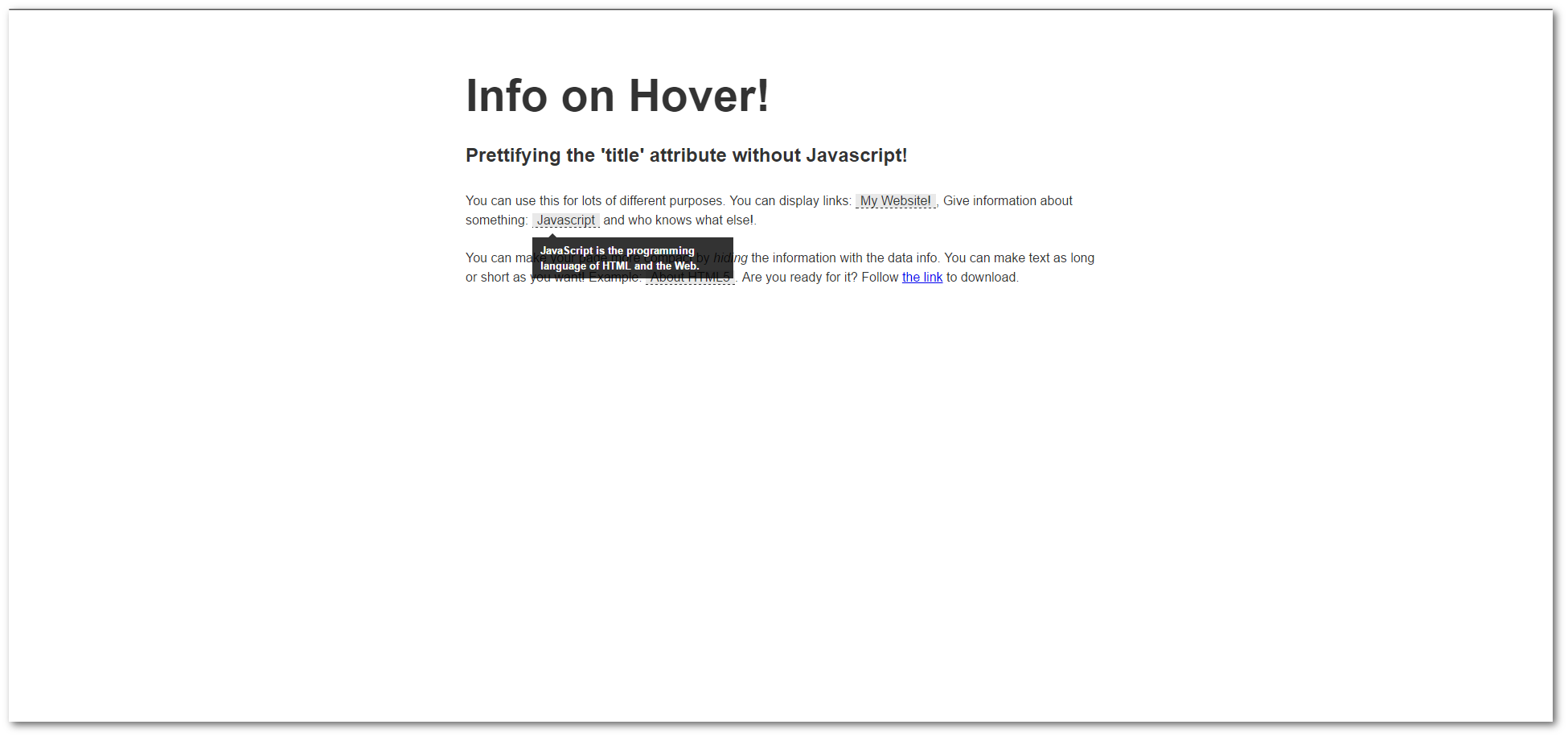
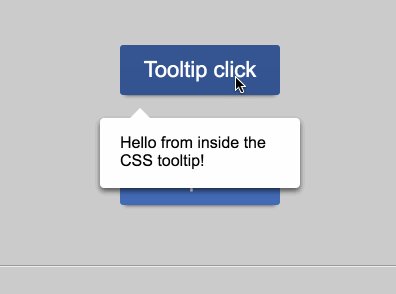
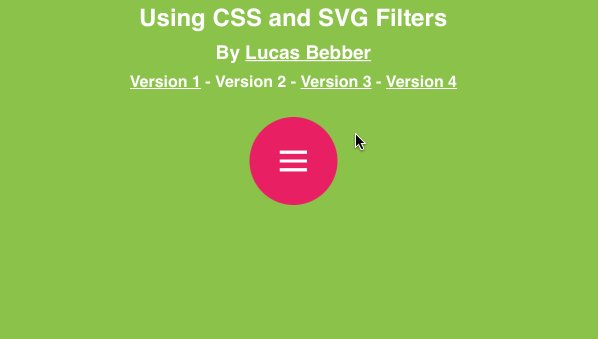
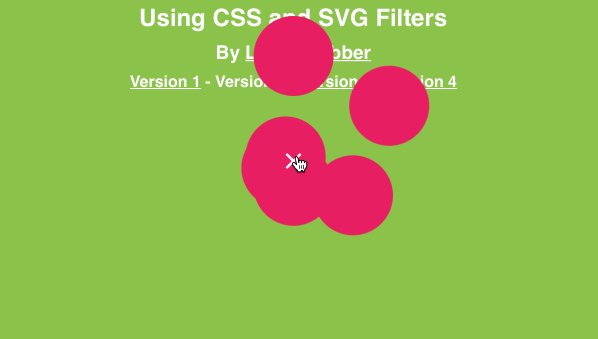
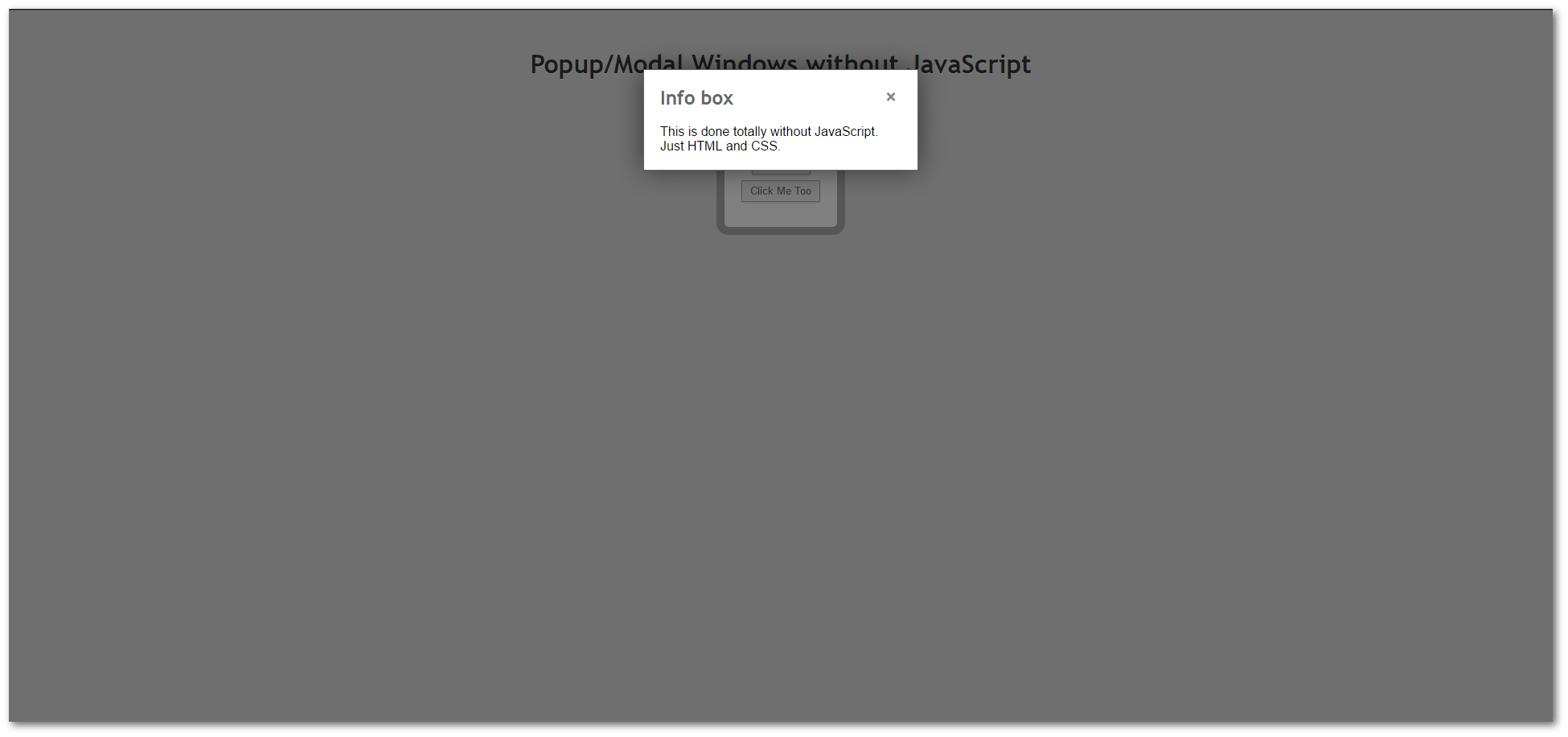
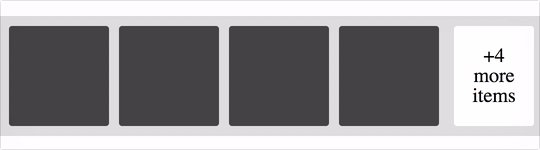
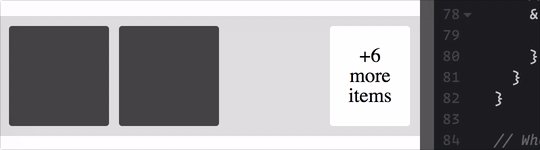
[<img src="images/image3.png" height="230" title="Demo 3">](http://url-to-page)
***
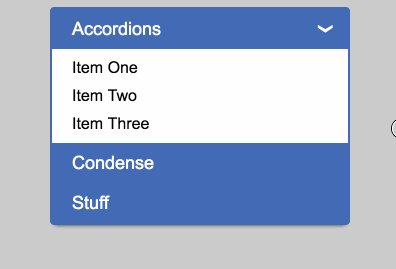
- Accordion / Toggle
- Carousel
- Counter of checked check-boxes
- Flip on click
- Floating label on Textfield
- Font-Face (Latin)
- Info on hover/ Popover
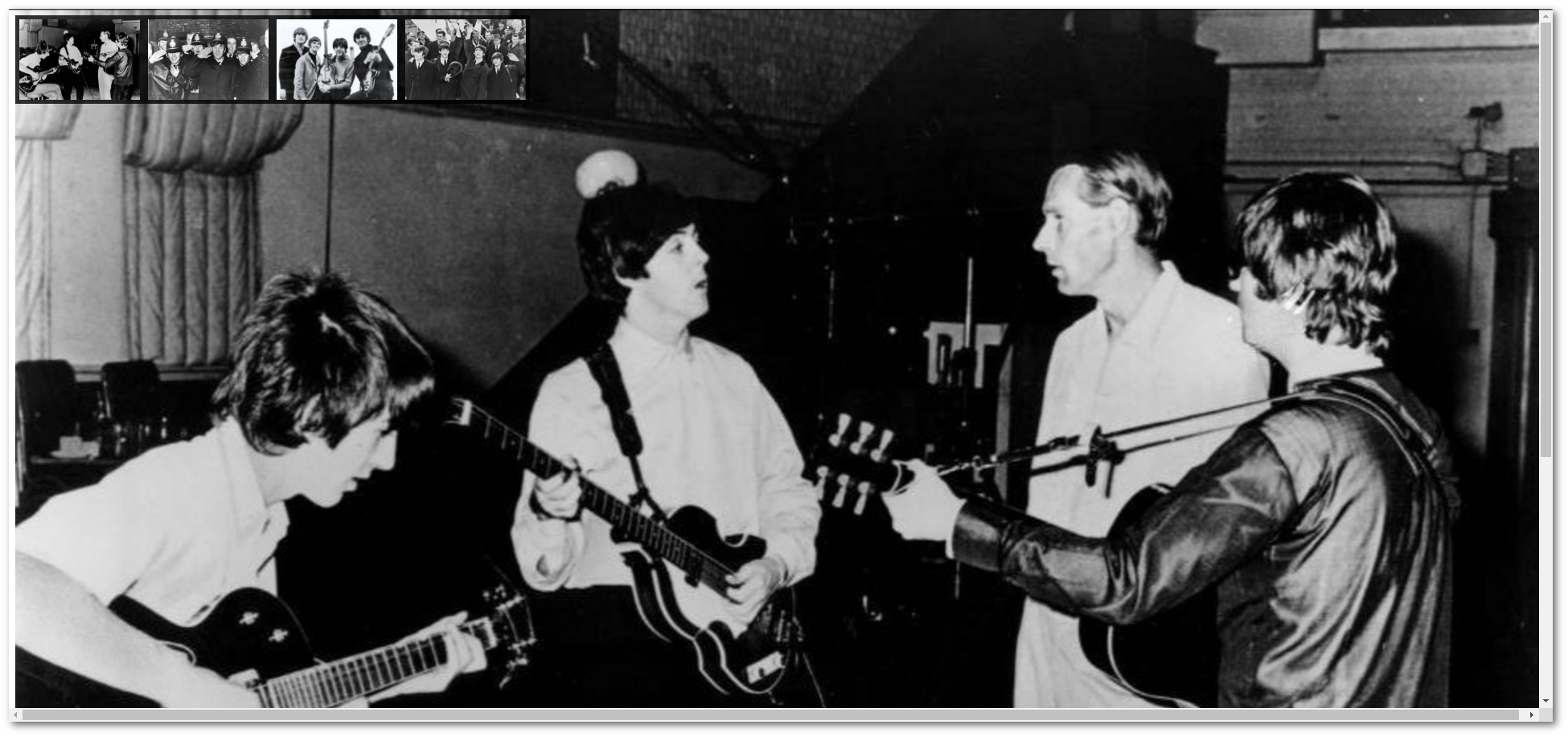
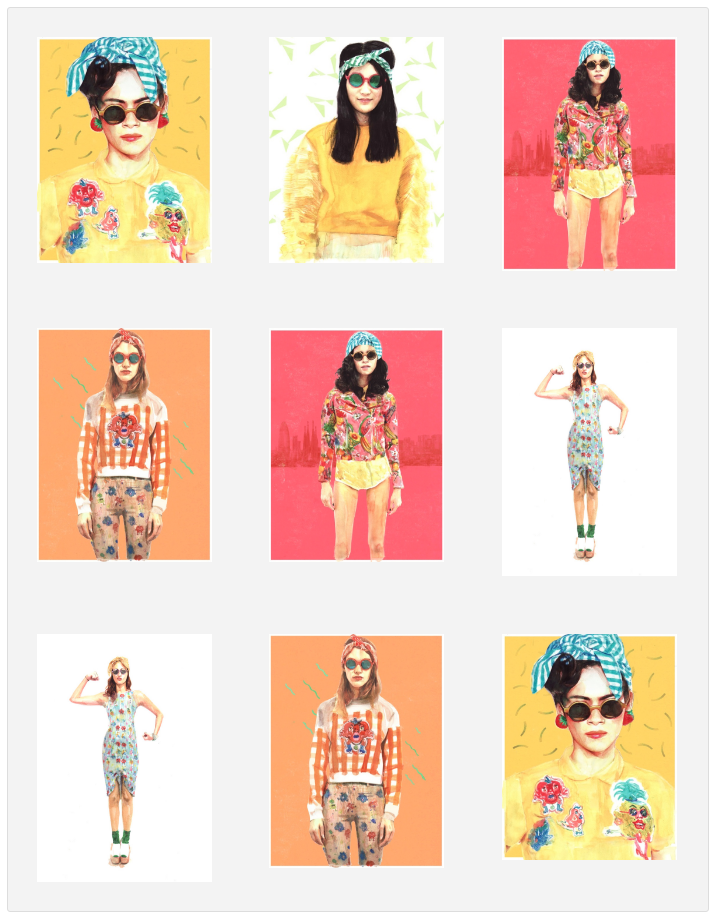
- Image Gallery
- Menu
- Mobile menu off canvas
- Burger menu
- Fancy menu
- Modal/Popup
- Mouse tracking
- Parallax scrolling
- Tabs
- Todo List
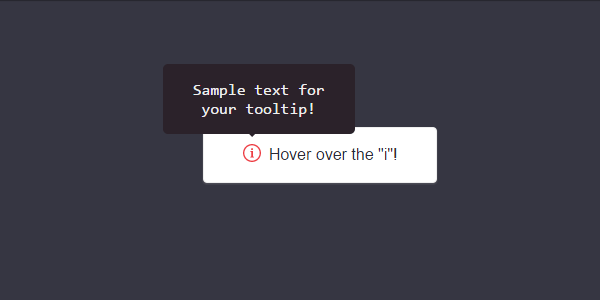
- Tooltips
- Treeview
- Twitter Heart Animation
- Dynamic Image Colorizing
- Ripple Effect
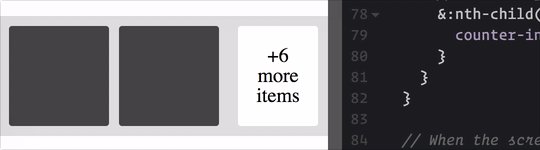
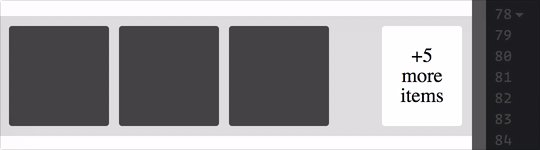
- Responsive Counter Showing # of Items That Didn't Fit Screen
Welcome to contribute to this project. Send us a Pull Request now!