We are looking for feedback from developers interested in integrating with Microsoft Graph via GraphQL. To share your thoughts and scenarios, please leave a comment on UserVoice.
This is a demo that enables basic, read-only querying of the Microsoft Graph API using GraphQL query syntax. GraphQL enables clients to request exactly the resources and properties that they need instead of making REST requests for each resource and consolidating the responses. To create a GraphQL service, this demo translates the Microsoft Graph OData $metadata document to a GraphQL schema and generates the necessary resolvers. Please note we are providing this demo code for evaluation as-is.
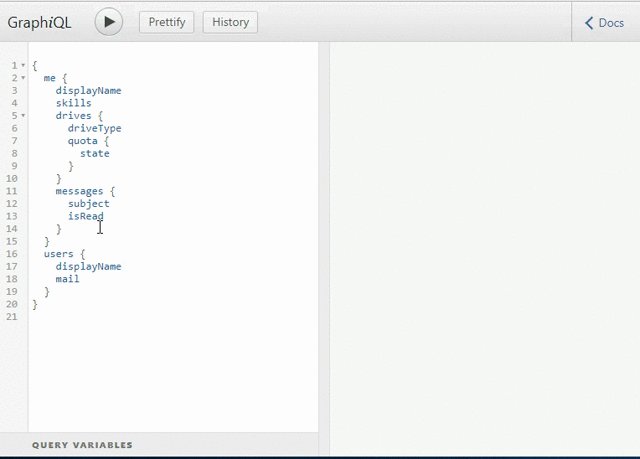
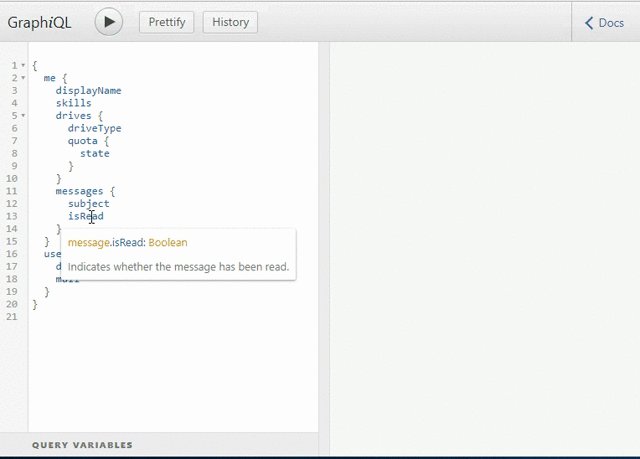
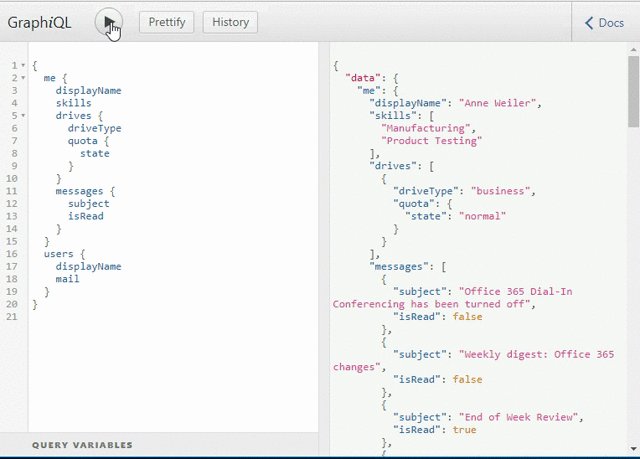
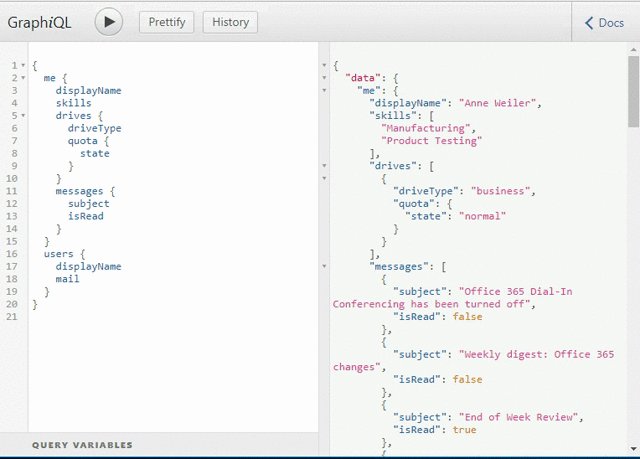
Try the Microsoft Graph GraphQL Demo here
- Clone the repo
- Install dependencies (
npm install) - Generate schema description and resolver code using
npm run build - Navigate to the App Registration Portal, set up a new web app
- Configure App Id and redirect URIs in the AppConfiguration of build/index.html
- Run
npm startand go tolocalhost:1337
{
me {
displayName
officeLocation
skills
messages {
subject
isRead
from {
emailAddress {
address
}
}
}
}
}{
groups {
displayName
description
members {
id
}
}
}{
me {
drives {
quota {
used
remaining
}
root {
children {
name
size
lastModifiedDateTime
webUrl
}
}
}
}
}- src/setup.js reads in a well-formed $metadata CSDL, parses it and builds up a GraphQL schema
- src/setup.js code generates resolvers that naively issues requests to the Graph service when the previous (parent) resolver doesn't have the data at hand
- Translate OData inheritance relationships
- Enable passing arguments (id for indexing into collections)
- Support pagination
- Implement mutations
- Enable passing arguments for sort, filter
- Add heuristics for $expand to reduce number of service calls made
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
Copyright (c) 2017 Microsoft Corporation.