The simple jQuery Plugin for easy getting the table cells that are positioned on the horizontal line, the vertical line or both lines that pass through the target cell.
See DEMO
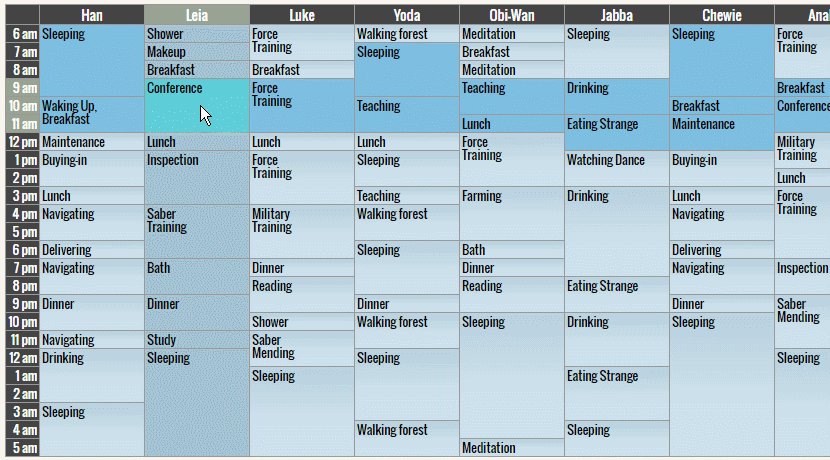
- getTable gets the horizontal line (
row) and the vertical line (col) of the table. And it gets cells that are positioned on those lines. The handling cells that are positioned on the horizontal line is supported by<tr>HTML tag, but the vertical line is not supported by the HTML. - The cells that are extended by
colspan/rowspanare parsed correctly. More lines pass through the extended cells (i.e. those cells catch more cells), and those cells are positioned on more lines (i.e. those cells are caught by more cells). - The horizontal line (
row) and the vertical line (col) are discerned. getTable returns a jQuery object (or Array of those), therefore you can do anything you want to those. - The table is parsed via DOM, it's fast, correctly, and those data are cached.
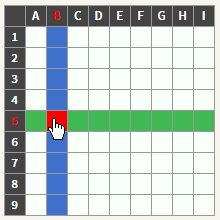
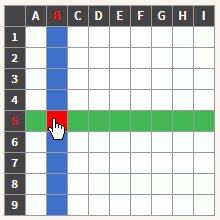
// Get rows that include target cell.
rows = $('td#target').getTable('rows');
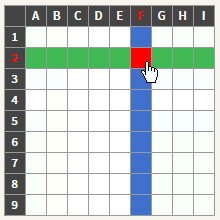
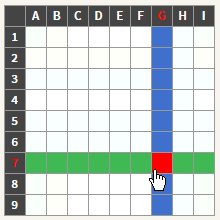
// Get cols that include target cell.
cols = $('td#target').getTable('cols');
// Get cells that are included in the cross line (rows and cols) of target cell.
// And style those.
cells = $('td#target').getTable('xCells').css('backgroundColor', 'blue');Load after jQuery.
<script src="jquery-1.11.0.min.js"></script>
<script src="jquery.gettable.min.js"></script>rows = target.getTable('rows')Return an Array that includes zero or more rows. The row is a jQuery object that includes zero or more cell (<td> or <th>) elements that are positioned on a horizontal line. The cells in the row are sorted by position as from left to right, regardless of the HTML source order. For example, row.eq(0) is leftmost cell like the header.
(If you want to do something to all cells in rows together (you want to do nothing to each row), use rowsCells method.)
The elements are selected according to the each element that is included in current target jQuery object. The returned rows is one Array that includes all of those.
An element that is included in current target jQuery object is:
table(<table>element)
e.g.$('table#target').getTable('rows')
Allrows in thistableare selected.row(<tr>element)
e.g.$('tr#target').getTable('rows')
Thisrowitself is selected.
Thecellelements in thisroware not the same ascellelements in<tr>element, which includescells that are extended byrowspanin previous<tr>.cell(<td>or<th>element)
e.g.$('td#target').getTable('rows')
Allrows that include thiscell(i.e. horizontal lines that pass through thiscell) are selected.
(If you want bothrowsandcolsofcell, usexCellsmethod.)
For example:
var hl; // keep to restore
$('td').hover(function() {
hl = $(this).getTable('rows')[0].addClass('highlight');
}, function() {
hl.removeClass('highlight');
});section(<thead>,<tfoot>or<tbody>element)
e.g.$('thead#target').getTable('rows')
Allrows in thissectionare selected.
In any cases, the nested table (table that is included in current target) is excluded (If part of the nested table is target too, of course it is included).
cells = target.getTable('rowsCells')Return a jQuery object that includes zero or more cell (<td> or <th>) elements that are included in all rows that selected by same way as rows method. The returned cells is one jQuery object that includes all of those.
(If you want to do something to each row (you want to do nothing to all cells in rows together), use rows method.)
This is not the same as merged all cells that are returned by rows method, rowsCells method returns unique cells, duplicated elements are excluded.
cols = target.getTable('cols')Return an Array that includes zero or more cols. The col is a jQuery object that includes zero or more cell (<td> or <th>) elements that are positioned on a vertical line. The cells in the col are sorted by position as from top to bottom, regardless of the HTML source order. For example, col.eq(0) is uppermost cell like the header.
(If you want to do something to all cells in cols together (you want to do nothing to each col), use colsCells method.)
The elements are selected according to the each element that is included in current target jQuery object. The returned cols is one Array that includes all of those.
An element that is included in current target jQuery object is:
table,row,section(<table>,<tr>,<thead>,<tfoot>or<tbody>element)
e.g.$('thead#target').getTable('cols')
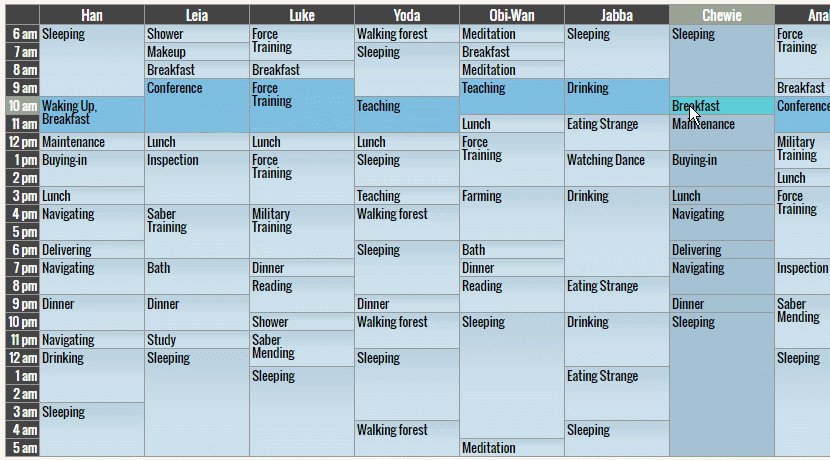
Allcols in thistableare selected.cell(<td>or<th>element)
e.g.$('td#target').getTable('cols')
Allcols that include thiscell(i.e. vertical lines that pass through thiscell) are selected.
(If you want bothrowsandcolsofcell, usexCellsmethod.)
For example:
var hl; // keep to restore
$('td').hover(function() {
hl = $(this).getTable('cols')[0].addClass('highlight');
}, function() {
hl.removeClass('highlight');
});In any cases, the nested table (table that is included in current target) is excluded (If part of the nested table is target too, of course it is included).
cells = target.getTable('colsCells')Return a jQuery object that includes zero or more cell (<td> or <th>) elements that are included in all cols that selected by same way as cols method. The returned cells is one jQuery object that includes all of those.
(If you want to do something to each col (you want to do nothing to all cells in cols together), use cols method.)
This is not the same as merged all cells that are returned by cols method, colsCells method returns unique cells, duplicated elements are excluded.
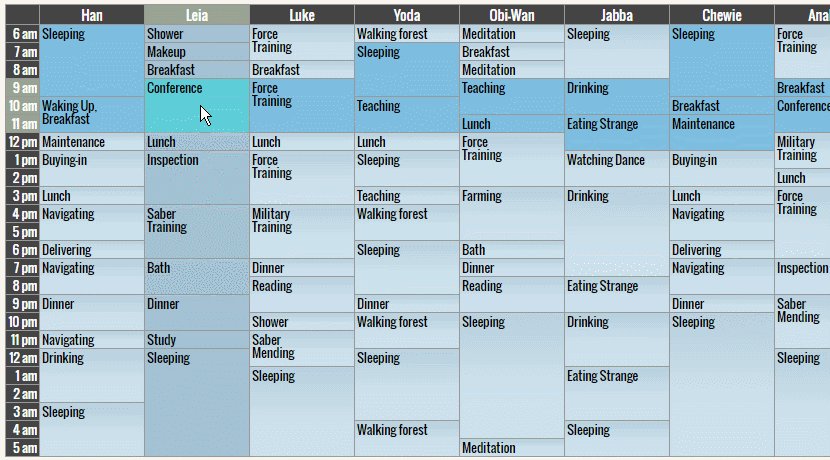
cells = target.getTable('cells')Return a jQuery object that includes zero or more cell (<td> or <th>) elements. The elements are selected according to the each element that is included in current target jQuery object. The returned cells is one jQuery object that includes all of those.
An element that is included in current target jQuery object is:
table(<table>element)
e.g.$('table#target').getTable('cells')
Allcells in thistableare selected.row(<tr>element)
e.g.$('tr#target').getTable('cells')
Allcells in thisroware selected.
This is not the same ascellelements in<tr>element, which includescells that are extended byrowspanin previous<tr>.
For example:
$('#targetRow').getTable('cells').css('backgroundColor', 'blue');cell(<td>or<th>element)
e.g.$('td#target').getTable('cells')
Thiscellitself is selected.section(<thead>,<tfoot>or<tbody>element)
e.g.$('thead#target').getTable('cells')
Allcells in thissectionare selected.
In any cases, the nested table (table that is included in current target) is excluded (If part of the nested table is target too, of course it is included).
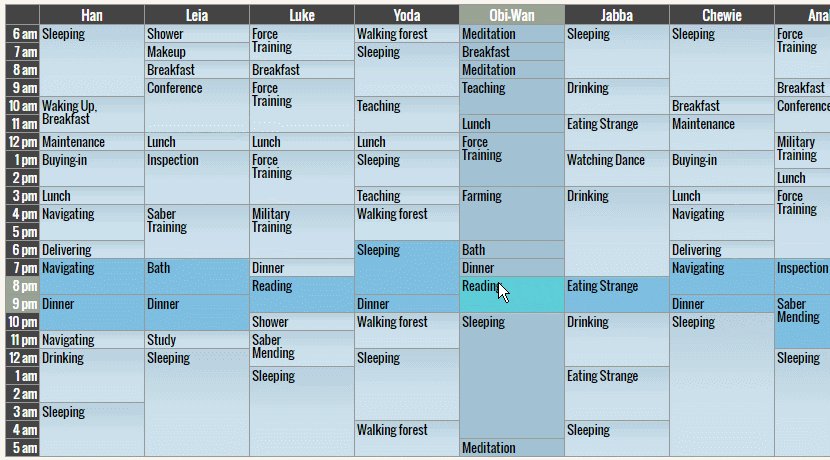
cells = target.getTable('xCells')Return a jQuery object that includes zero or more cell (<td> or <th>) elements that are positioned on the cross line (horizontal line and vertical line) that pass through the each element that is included in current target jQuery object. The returned cells is one jQuery object that includes all of those. The first cell of that cells is current target. i.e. cells.eq(0) is a cell on the cross point.
The elements that are not cell (<td> or <th>) are ignored.
This is not the same as merged all cells that are returned by rows method and cols method, xCells method returns unique cells, duplicated elements are excluded.
The nested table (table that is included in current target) is excluded (If part of the nested table is target too, of course it is included).
For example:
var hl; // keep to restore
$('td').hover(function() {
hl = $(this).getTable('xCells').addClass('highlight');
}, function() {
hl.removeClass('highlight');
});table = target.getTable('table')Return a jQuery object that includes zero or more table (<table>) elements. The <table> elements that are included in current target jQuery object, and the <table> elements that have <tr>, <td>, <th>, <thead>, <tfoot> or <tbody> elements that are included in current target jQuery object are selected. The returned table is one jQuery object that includes all of those (duplicated elements are excluded).
target.getTable()Parse the table, and cache those data.
You usually don't need to call initialize method, because getTable parses it automatically when getTable met the unknown table via other methods. And getTable caches those data, therefore parsing again is not needed.
The cases of initialize method is needed are:
- You want to make preparations in advance.
- You changed the structure of the table that was already parsed.
If the element that is included in current target jQuery object is <table>, that table is parsed. If the element is part of the table (<tr>, <td>, <th>, <thead>, <tfoot> or <tbody>), the table that has those parts is parsed.
i.e. these codes below are equals:
$('table#table1').getTable();
$('table#table1>tbody:eq(0)').getTable();
$('table#table1>tbody:eq(0)>tr:eq(0)').getTable();
$('table#table1>tbody:eq(0)>tr:eq(0)>td:eq(0)').getTable();getTable discern the nested table correctly, therefore if <td> of only the inner table is given, the outer table is not parsed.
The cell extending by colspan="0" and <colgroup> is not supported. Now, the browser that supports this is Firefox only.