本工具用于基于轻之国度网页或 app 生成epub小说。
注意:本工具仅作学习交流使用,作者不对内容和使用情况付任何责任!
- python 3.5 +
- click
- beautifulsoup4
- requests
- ebooklib
- uiautomator2
- dominate
针对可以在浏览器里阅读的文章。
直接抓取 HTML,然后将其中的图片下载至本地,随后打包成 EPUB。
EPUB 内部目录:
.
├── Images # 图片
│ ├── ...
│ └── ...
└── Text # 文本
├── about.xhtml # 本项目自动生成
└── lightnovel.xhtml # 轻小说正文
下载命令:
python3 cli.py download <link> <path>下面是我写的 --help:
$ python3 cli.py download --help
Usage: cli.py download [OPTIONS] URL PATH
download the light novel
ARGUMENTS:
* URL: url of light novel to download
* PATH: directory to store the light novel
Options:
--title TEXT title of light novel
--authors TEXT (optional) authors' names, separated by comma (,)
--identifier TEXT (optional) identifier of light novel
--cover_link TEXT (optional) cover_link of light novel. cover_link can
either be web link or file path. if it is not beginned
with "http", it would be recognized as file path. if
nothing was given, then it will use the first picture of
webpage.
--help Show this message and exit.
注意:命令的 options 可以直接忽略,因为执行命令后如果发现没有 options 会进行第二轮询问。
- 对于部分 先显示无权限观看,后可以观看 的文章无效,以后可能会写浏览器模式
针对 仅APP 文章。
对 app 模拟手的滚动操作,同时获取元素,最后生成 epub。
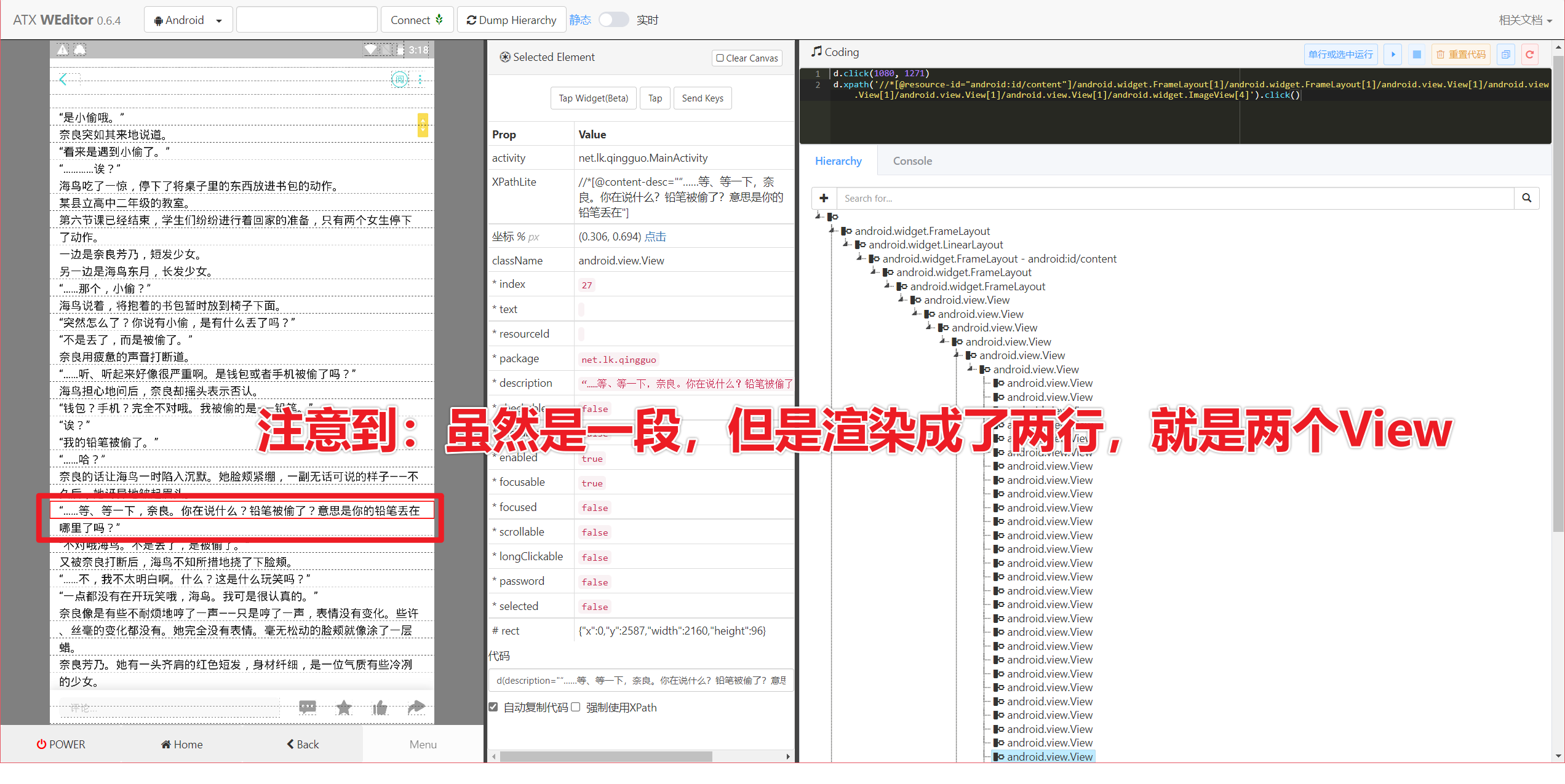
注意到:客户端非常恶心,每一行文本都是一个 View,所以我采用了 Portrait 和 Landscape 扫两遍,然后双指针 Merge 的思路来进行对抗,效果喜人。
首先,不管是模拟器还是真机,都需要开启 ADB。现在的代码只适用于只有一个 ADB 设备的情况,如果有需求,请自行修改 mobile.py。
需要留意的参数:
--top-area-height: 设备最顶端到导航栏的高度--bottom-area-height: 设备下方评论栏的高度- 上面两个参数默认值为分辨率是 3840 * 2160 的情况
- 其余的可以保持默认,有兴趣可以研究
$ python .\mobile.py dump --help
Usage: mobile.py dump [OPTIONS]
Options:
--top-area-height INTEGER the height of the top area
--bottom-area-height INTEGER the height of the bottom area
--image-equal-threshold INTEGER
the threshold of judging whether two images
are equal
--safe-area-padding INTEGER the padding of the safe area
--dump-path PATH directory for dumping
--vert-dump PATH vertical content dump file path
--horz-dump PATH horizontal content dump file path
--html-dump PATH html content dump file path
--conflict-mode BOOLEAN whether to resolve conflict manually
--ignore-newline BOOLEAN whether to ignore newline
--title TEXT title of light novel
--authors TEXT authors' names, separated by comma (,)
--identifier TEXT identifier of light novel
--cover-link TEXT cover_link of light novel. cover_link can
either be web link or file path. if it is
not beginned with "http", it would be
recognized as file path. if nothing was
given, then it will use the first picture of
webpage.
--path PATH directory for saving the light novel
--help Show this message and exit.
- 最开始进入页面之前屏幕应为 Portrait 状态,命令行会要求用户确认
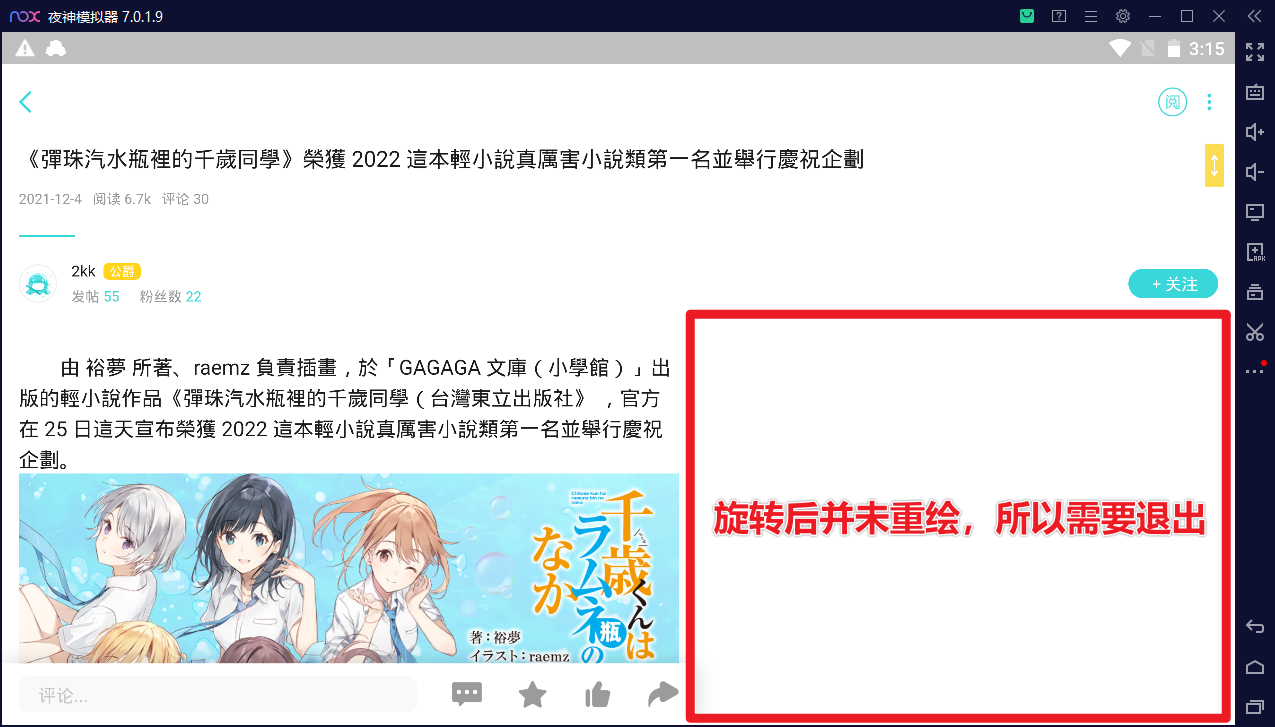
- Portrait 扫描完成之后,设备会自动进入 Landscape 状态,但是需要用户退出界面并重新进入,原因是需要 Layout 重新加载。这一步同样会要求用户确认
- 由于图片的获取是通过截图,所以建议将分辨率调高
- 由于整个过程耗时长,可能出现意外状况,故有若干
dump命令。--vert-dump可以加载之前操作获取的 Portrait (Vertical) 数据,--horz-dump可以加载之前操作获取的 Landscape (Horizontal) 数据,--html-dump可以加载之前导出的html数据
这两个参数的诞生和排版有着密切的关系。举个简单的例子:
这是一前半段没有加粗的文字这是中间加粗的文字这是最后没有加粗的文字
如果上面这段话在同一行里,那么会解析成:
[
"这是一前半段没有加粗的文字\n这是中间加粗的文字\n这是最后没有加粗的文字"
]但是,如果排版变成了:
这是一前半段没有加粗的文字这是中间加粗的文字
这是最后没有加粗的文字
这是最后没有加粗的文字
就会解析成:
[
"这是一前半段没有加粗的文字\n这是中间加粗的文字",
"这是最后没有加粗的文字"
]可以发现有一个 \n 就这样凭空消失了。这就会导致一个问题:双指针扫描匹配的时候永远无法找到同样的文字内容。为了解决这个问题,我引入了两个方案:
--ignore-newline: 将文中所有出现的\n全部忽略,效果很好。但是同时,我们也丧失了知道哪里有排版的机会。--conflict-mode: 程序最初的版本如果遇到图片但是文字还没有合并,会直接报错。如果加上了--conflict-mode True就会在这个情况下让用户选择选择 Landscape 还是 Portrait 的版本。以后可能还会加上让用户手动输入的选项。
- HTML 排版无法获取
- 【已解决】
排版问题可能导致 Lanscape / Portrait 信息无法 Merge,如果遇到这种情况,找到任意一个 Case 的dump文件 (这里记作dump-file),并加上命令行参数:--vert-dump <dump-file> --horz-dump <dump-file>
- 图片下载至临时路径
- 用 PyQt 写 GUI
- 为漫画提供更好的支持
- 增加更多
metadata:tags,publisher, ... - 自动抓取标题
- 自动生成目录,
如果网页上有 headers 的话 - 添加自定义 CSS / 字体 等支持
- 简繁自动转换
- 模拟轻国手机版
- 增加图片压缩选项
相关帖子: