Rules | Background and motivation | Roadmap | Development | Contributing | License
Disclaimer: Zhithead is currently a work in progress!
Zhithead is a clone of the original card game shithead made for the browser.
Shithead (also known by many other names, most commonly Karma, Palace and Shed) is a card game, the object of which is to lose all of one's playing cards, with the final player being the "shthead".
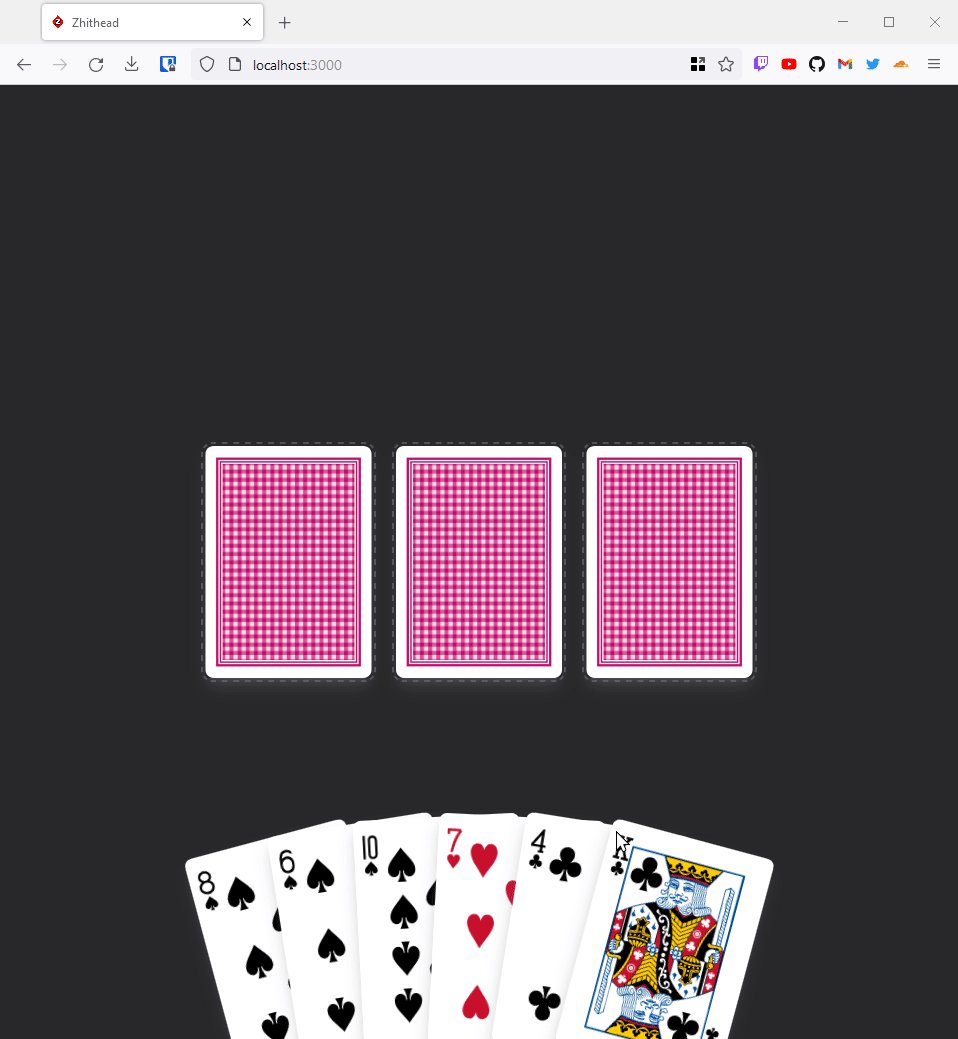
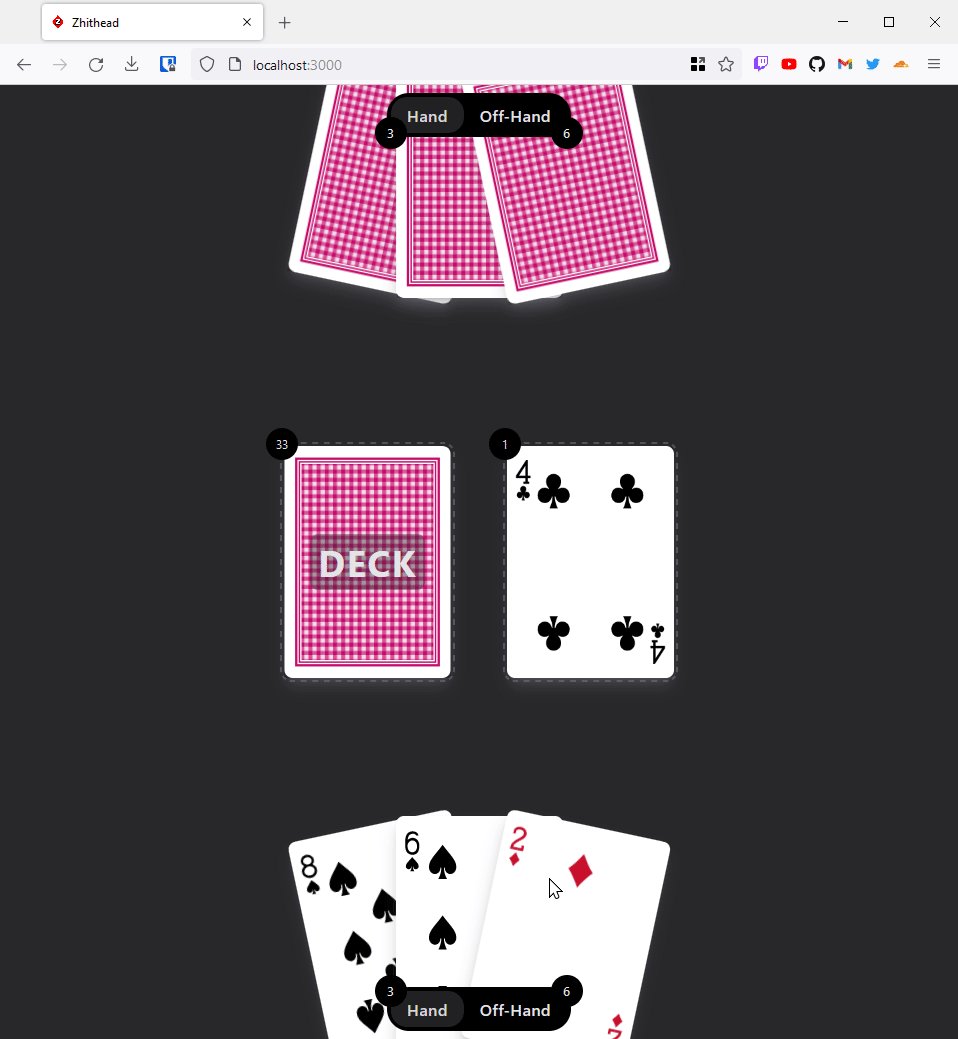
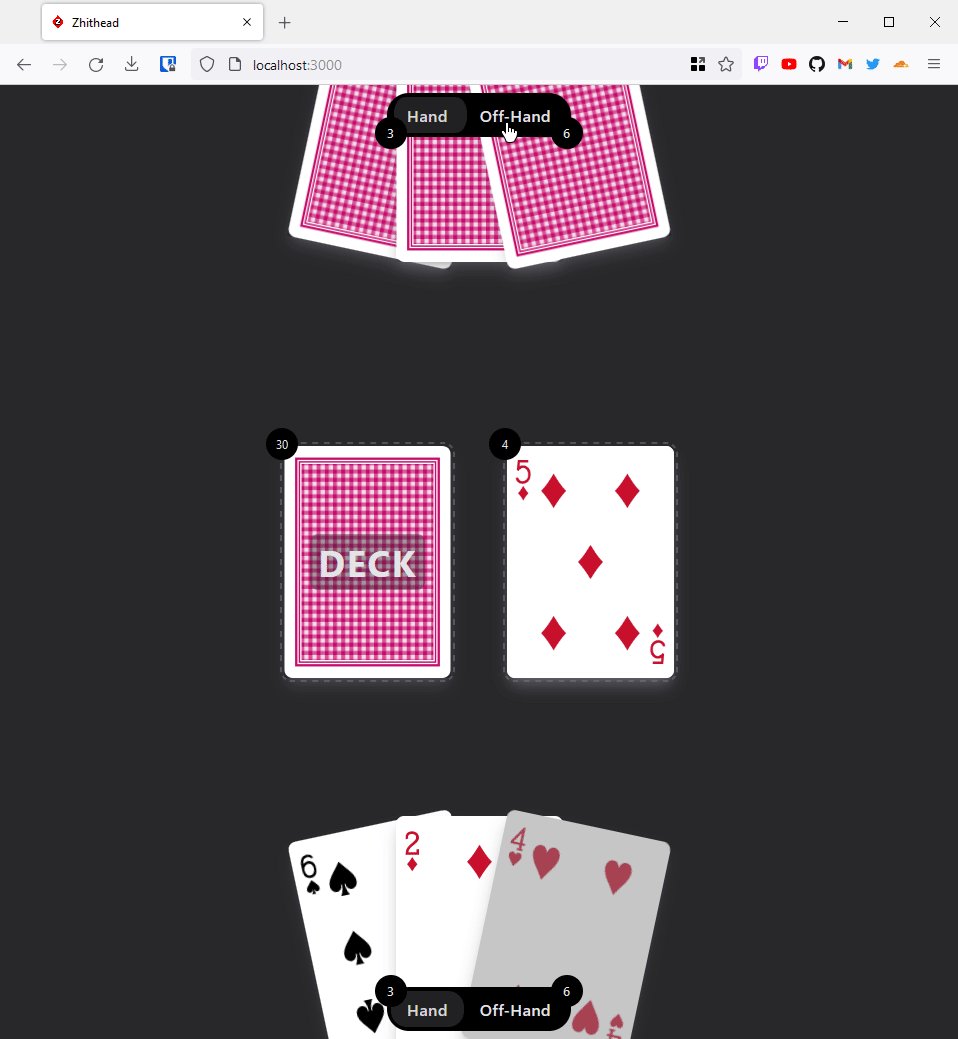
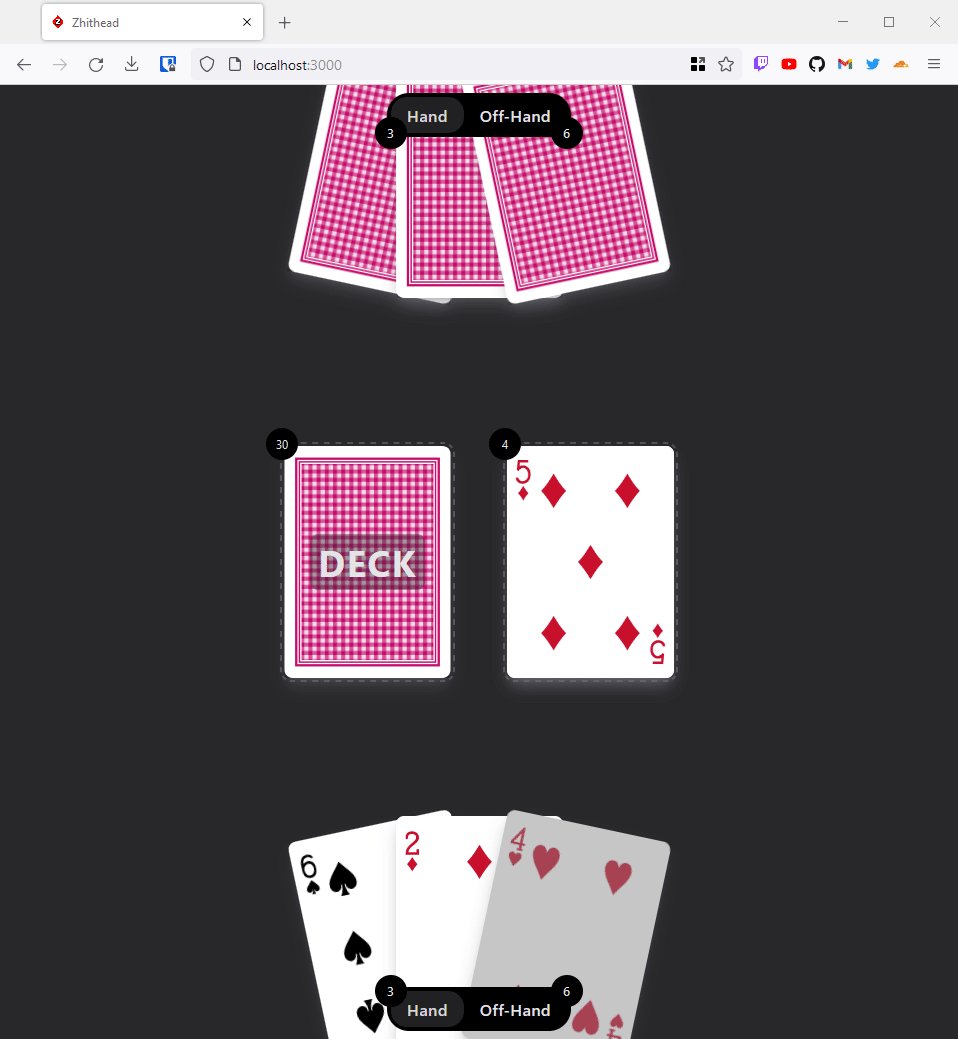
Here's a preview:
Playtest it here!
Of course to playtest the game you need to know the rules. Well, here they are:
- From a standard shuffled deck each player is dealt:
- 3 hand cards
- 3 face-up cards
- 3 face-down (blind) cards
- At the beginning players place 3 cards from their hand as their face-up cards
- The cards are valued by rank:
- From lowest to highest value: 2, 3, 4, 5, 6, 7, 8, 9, 10, J, Q, K, A
- Played cards must be of equal or higher value
- 2, 7, 8 and 10 are special:
- 2: Can be played on anything
- 7: Any following card must be of equal or lesser value
- 8: Can be played on anything and is transparent
- 10: Burns the pile including itself
- The game starts with the first turn being the next clockwise player of who dealt the cards. Further turns are taken in clockwise order
- Player does one of the following on their turn:
- Plays 1 up to multiple cards of the same rank
- Picks up the pile
- Player then ensures their hand size is atleast 3 by picking card(s) from the deck if necessary and is possible (deck contains cards)
- When the player's hand is empty you move to the next one: hand -> face-up -> face-down
- face-down cards are played blindly and player must take the pile onto their hand if its value is less
- First one to play their last card wins
- Whoever wins is the next dealer
I never really got into card games until a good friend of mine introduced me to different kinds i.e. Toepen, Eenendertigen and Shithead. This intrigued me to recreate them for in a browser. My first attempt precedes this one which was the same card game, Shithead, but it was mainly focused on online support to play with friends. Long story short it worked quite well but the codebase was such a mess and it didn't look great at all. Fastforward now I'm recreating it but with the focus on UX first and multiplayer last.
As mentioned above in the disclaimer, Zhithead is still a work in progress and is missing some features. In the following stages of development I'm planning to implement the following features:
- Implement missing rules
- Burn pile after 4 cards with same rank has been played
- Play multiple cards of the same rank
- Pile burn animation/UX
- Final win/lose page
- Simple title screen with basic info (about, source code, etc.) and a start button
- Teach the player on how to play
- ...
- Multiplayer support upto 4 players
- Invite link
- ...
- Rule variations
- User profiles
- Matchmaking
- Leaderbords
- ...
To develop Zhithead you will first need to install NodeJS.
Next, download the source code and run the following commands in the root directory of the project:
- Install dependencies:
npm install - Start dev environment:
npm run dev - Visit localhost:3000 to view the application.
Running this command will typecheck, lint and output the build files to /dist:
npm run build
Currently there are not a lot of tests but you can run what's there using:
npm test
I like to run the following command to watch for changes and typecheck the project:
npx tsc --noEmit -w
Bug reports and fixes are appreciated as well as ideas or discussions!
However, since this project is a work in progress, please refrain from making PRs implementing features on the roadmap.
Thanks for your comprehension.
MIT