如果寻找其它的替代方案,建议使用官方提供的 antD小程序版
使用 Antmove 小程序转换器基于 iview-weapp 转换得到。
在开始使用 iView alipay 之前,你需要先阅读 支付宝小程序自定义组件 的相关文档。
npm i iview-aliapp -S
- 添加需要的组件, 以Button为例。在页面的 json 中配置(路径根据自己项目位置配置):
"usingComponents": {
"i-button": "iview-aliapp/dist/dist/button/index"
}- 在 axml 中使用组件:
<i-button type="primary" onClick="handleClick">这是一个按钮</i-button>- 支付宝小程序
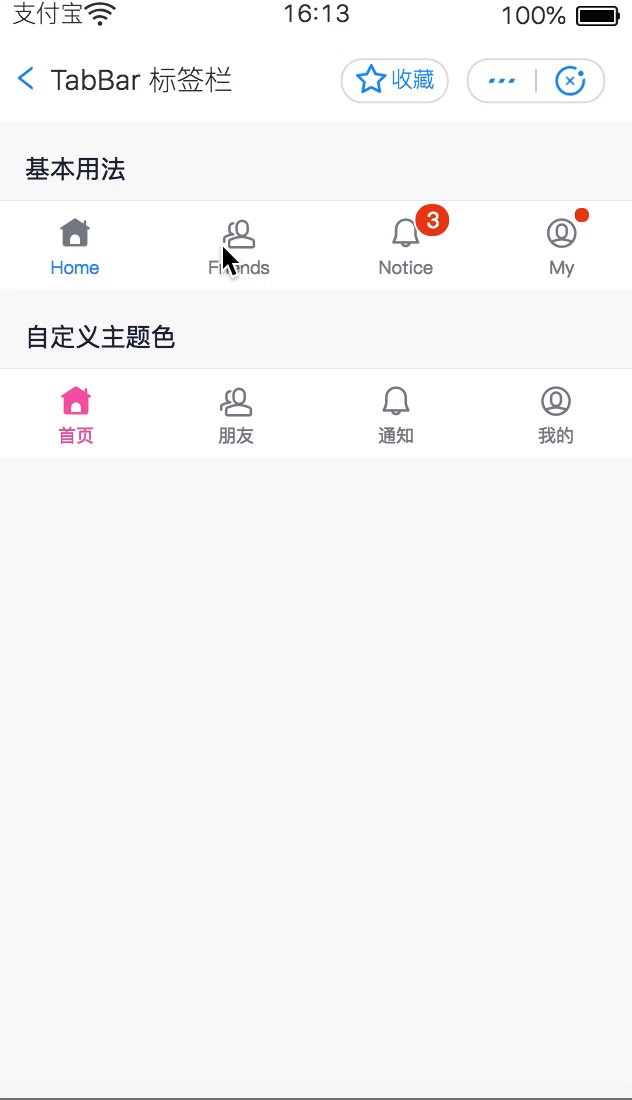
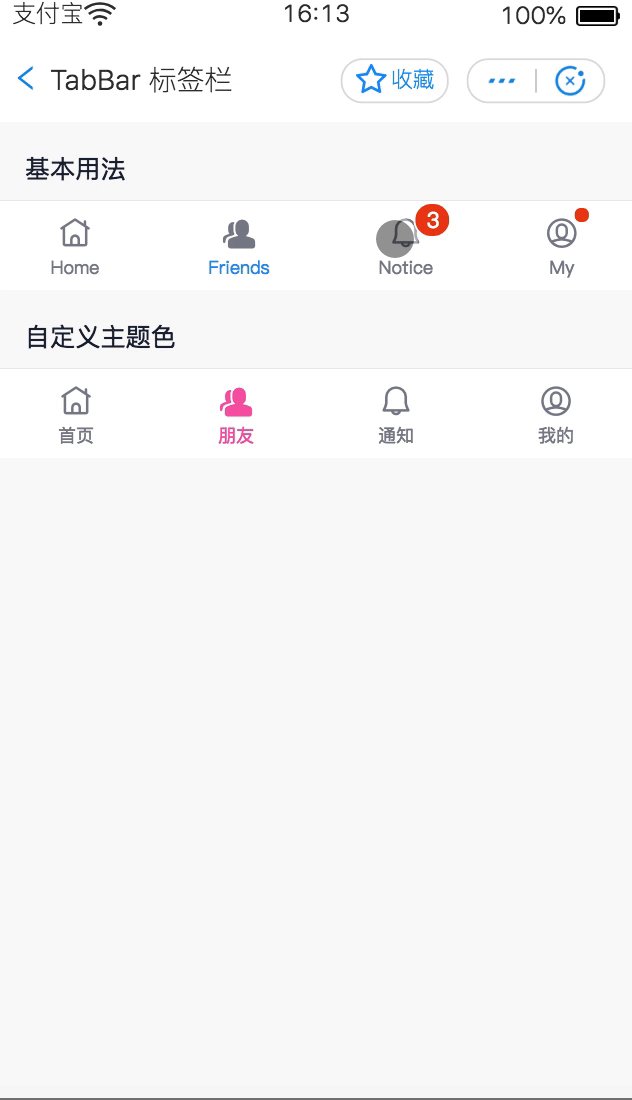
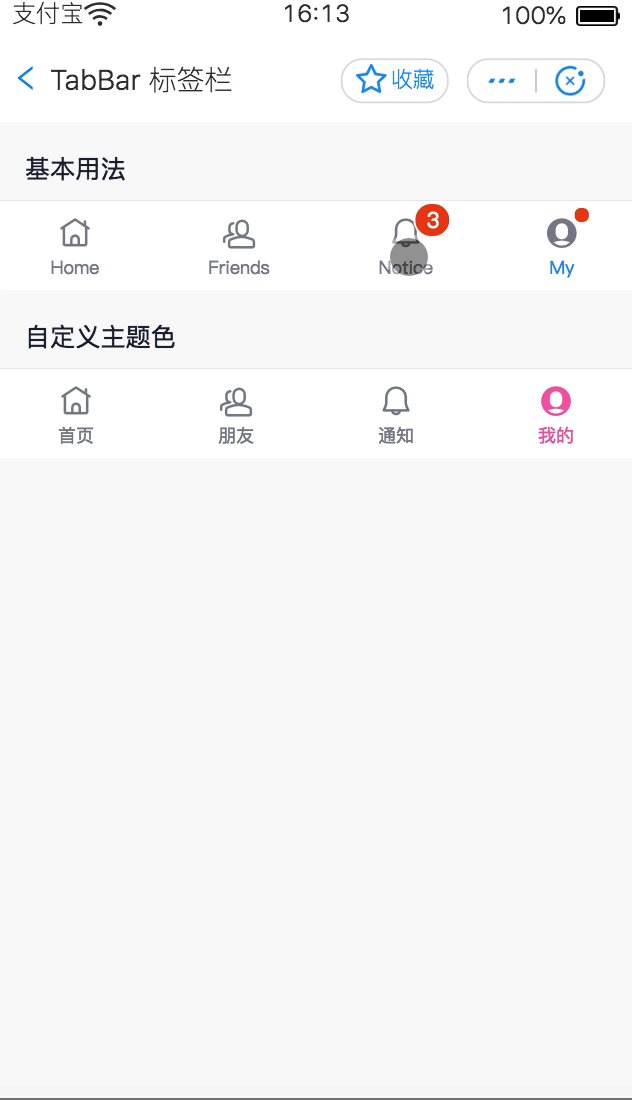
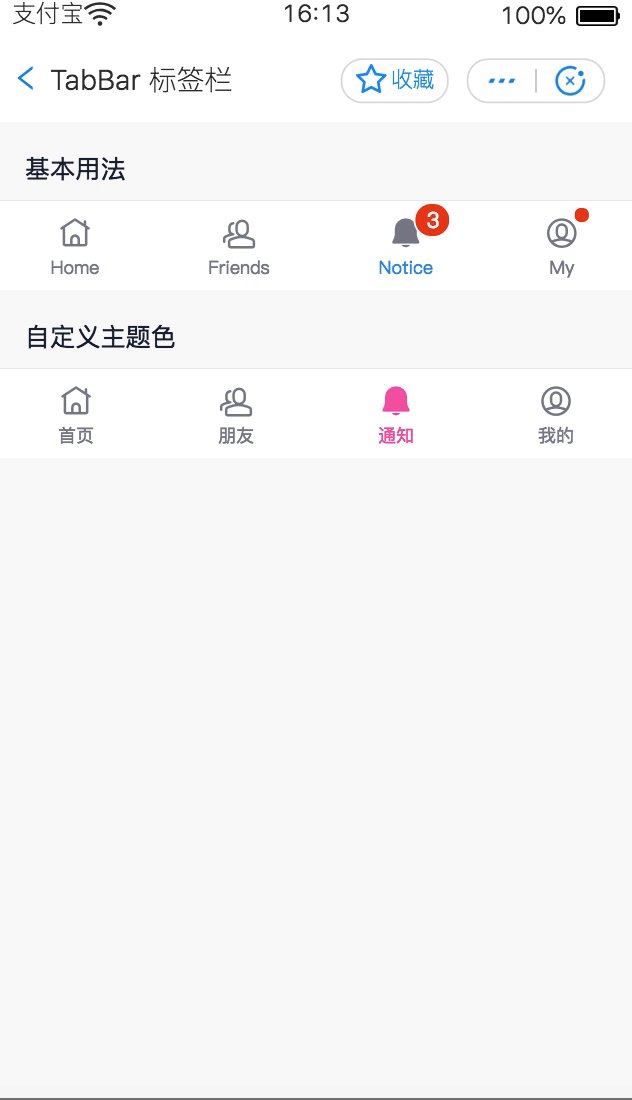
- gif 效果图
下载本项目到本地,使用支付宝 IDE 打开 alipay/aliapp, 运行npm i 安装依赖,即可预览。
预览时请在项目详情设置中开启
component2编译,详情可参考支付宝小程序自定义组件使用介绍。
如果您在使用的过程中碰到问题,可以通过下面几个途径寻求帮助。
- 钉钉交流群:
- 邮件:amap-appx@service.autonavi.com
感谢 TalkingData 团队对 ivew-weapp 的贡献,本项目基于 iview-weapp 转换而来,并做了支付宝小程序平台的适配兼容。