- Track: Common Core
- Curso: Creando tu primer sitio web interactivo
- Unidad: Maquetado web con HTML & CSS
Para completar este reto, cuyo objetivo consistió en replicar el sitio de Freelancer, se siguió el siguiente flujo de trabajo.
-
Se hizo un fork de este repositorio y posteriormente se clonó para tener la posibilidad de modificarlo en local.
-
En el archivo
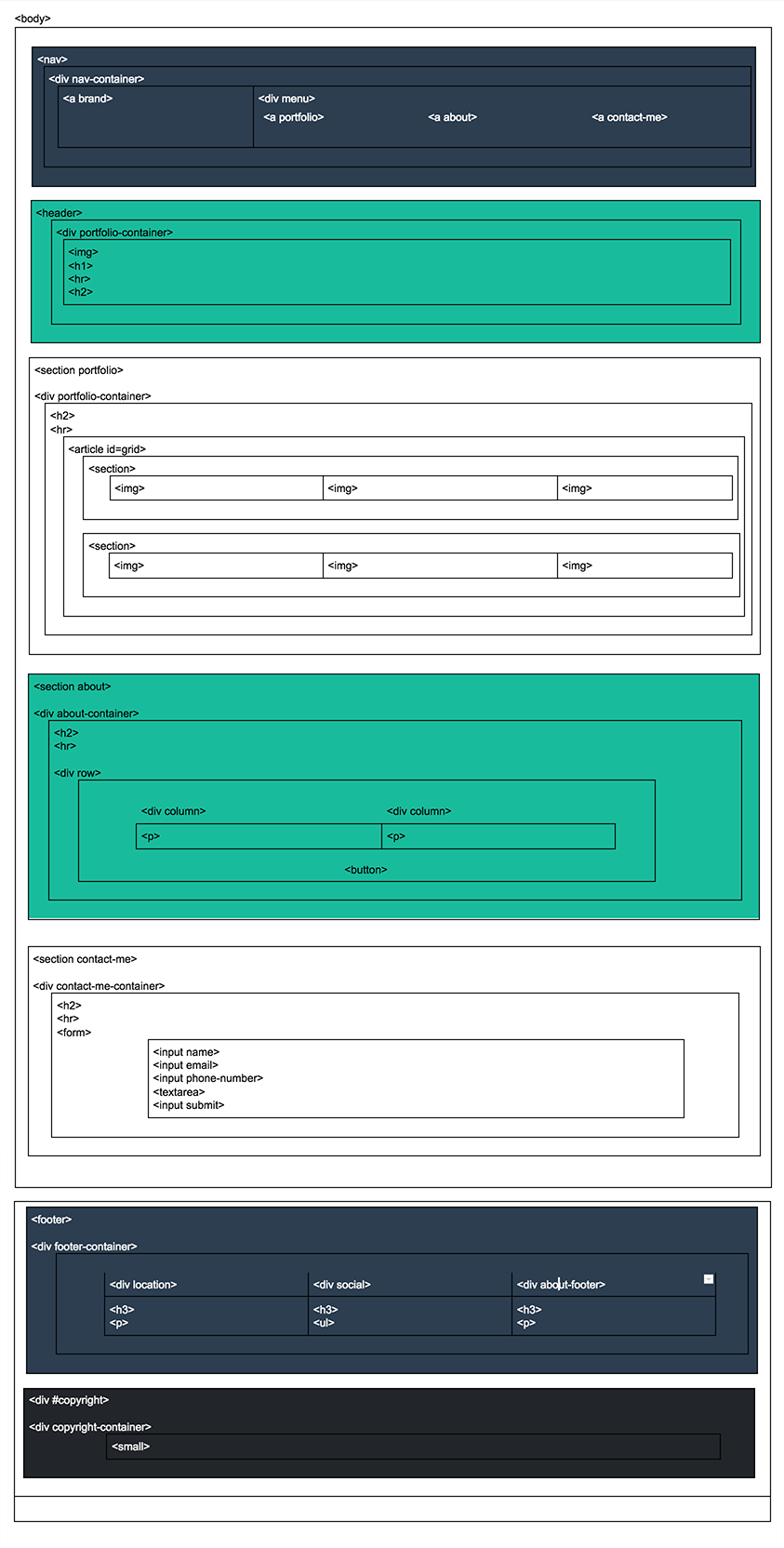
index.htmlse hizo el markup del sitio tomando como base el siguiente Diagrama de Bloques:
- En el archivo
main.cssse aplicaron los estilos necesarios para obtener la apariencia requerida.
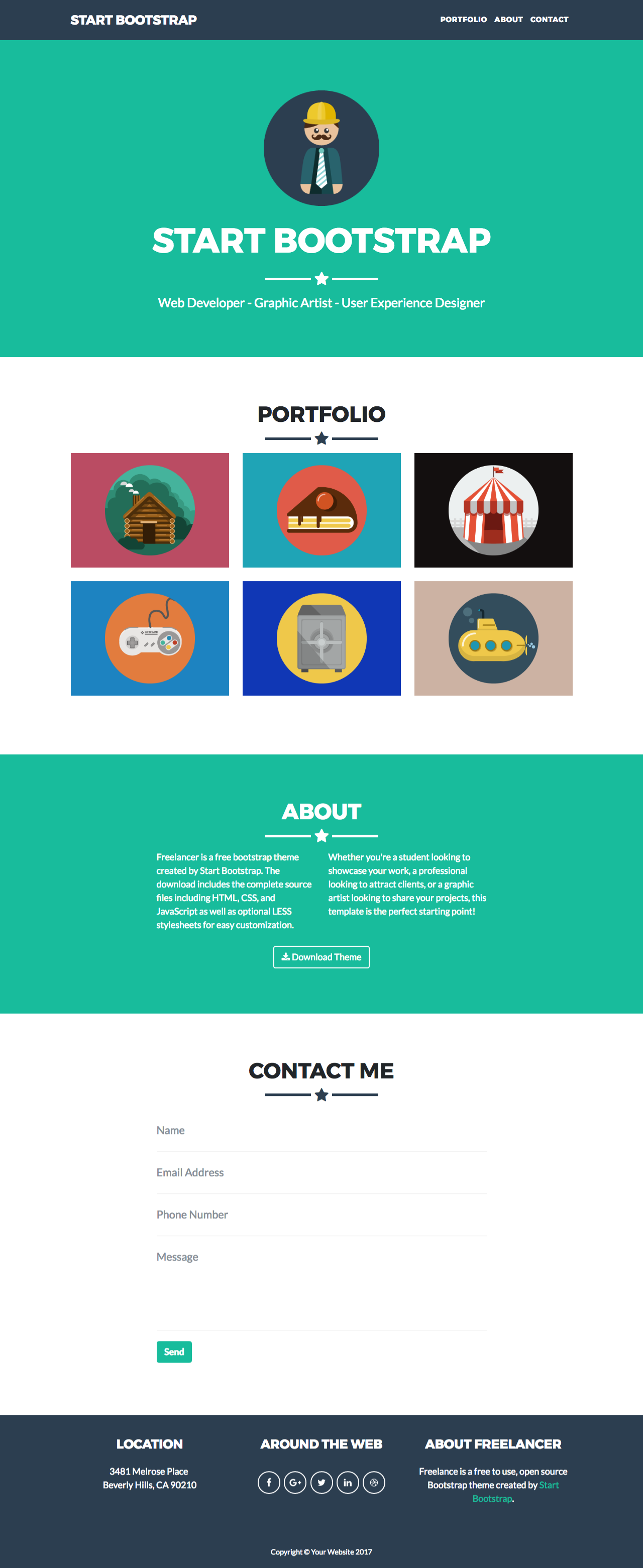
Replicar el sitio de Freelancer, siendo este el resultado a obtener:
-
Sitio original de referencia.
Nota: El sitio original tiene ciertos efectos y funcionalidades que están fuera del alcance de este reto. Enfócate en obtener la maquetación lo más parecido posible, usando lo aprendido en clase ;)
Este reto será evaluado sobre lo siguiente:
- Pixel perfect (replicar el diseño con exactitud)
- Nombramiento de clases, id, etc
- Indentación
- Archivo
README.mdactualizado y correctamente redactado - Uso de comentarios para hacer tu código más legible