Udacity | Blockchain Developer nano-degree | Project 3 | Architect a Blockchain Supply Chain Solution
This project is an Ethereum DApp that implements a Supply Chain flow among various parties such as Farmers, Distributors, Retailers and Consumers. The sections below describe the architecture of the project, considerations and deviations from the original boilerplate as well as installation and usage guide of the DApp.
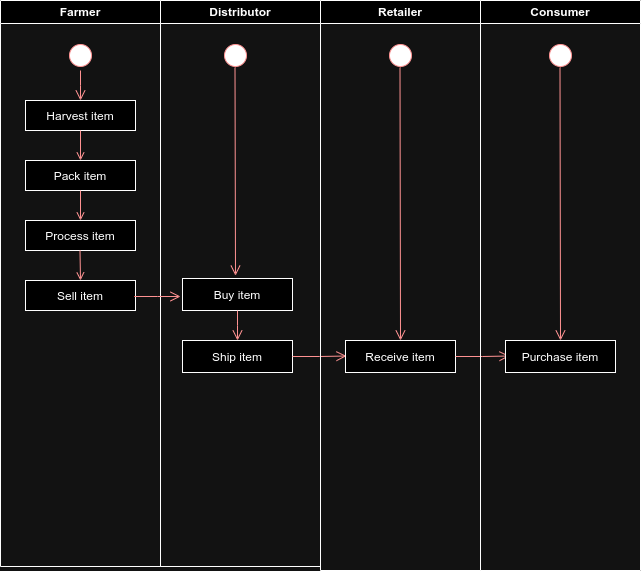
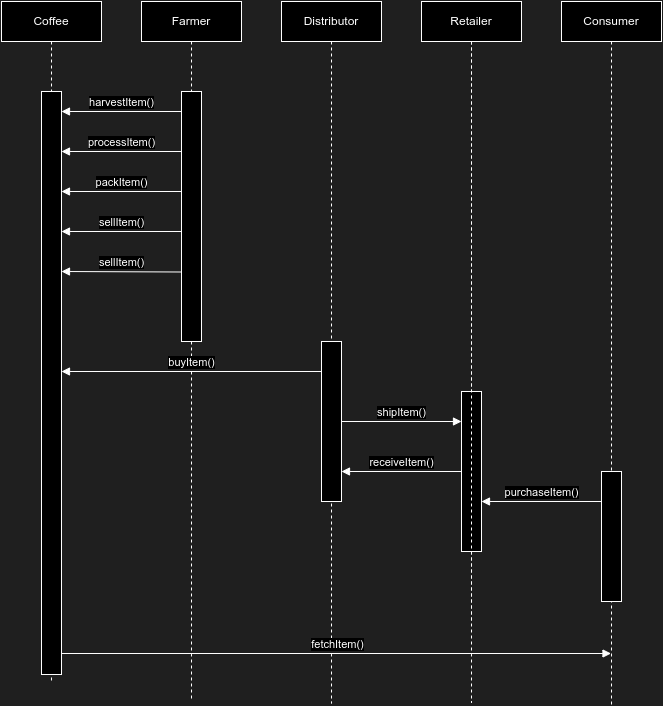
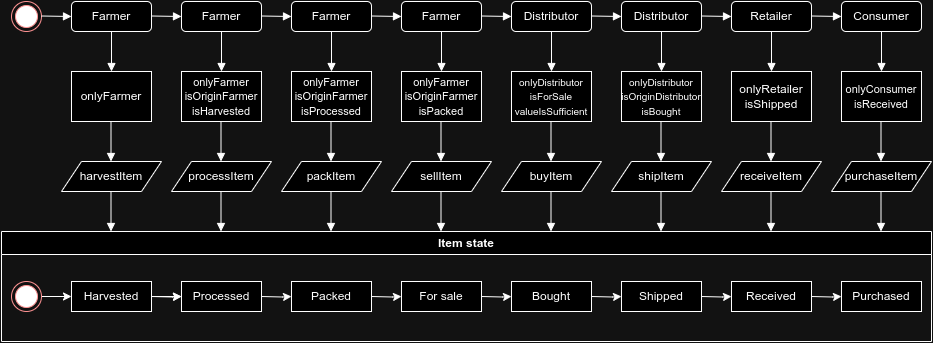
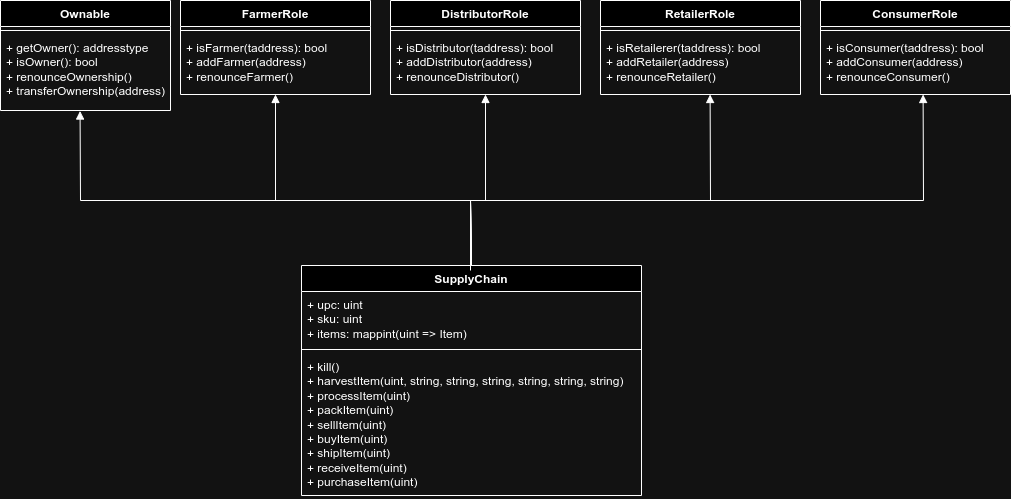
Below are the UML diagraps that describe the architecture of the DApp:
cd app
npm install
If you intend to upload images in your DApp make sure to configure Infura IPFS Service. See next section for more details.
The product images are uploaded to IPFS via the Infura IPFS API. After an image upload, the API returns its unique hash which is saved in the item details storage of the smart contract.
The acquired, from infura.io, PROJECT_ID, PROJECT_SECRET and DEDICATED_GATEWAY_SUBDOMAIN must be put in a secrets.json file under the app directory.
Here is an example:
{
"PROJECT_ID": "<my-project-id>",
"PROJECT_SECRET": "<my-project-secret>",
"DEDICATED_GATEWAY_SUBDOMAIN": "<my-dedicated-gateway-subdomain>"
}Start the app with:
npm run dev
Typically the app will be running at http://localhost:8081
The Metamask account that will be connected during the deployment of the smart contract will acquire all the subroles, i.e. Farmer, Distributor, Retailer and Consumer. That means that the whole workflow of the DApp can be done with that single account. However, it is advisable to connect different accounts in Metamask and assign (as owner) different roles to them. That way you'll get a better perspective of the permissions layer ofthe DApp. For you convenience you can use the provided
start_ganache.shscript. That will initiate Ganache always with the same accounts.
The app UI is divided in the top bar and the item details area. Moreover, in the area between those areas the current connected Metamask account is displayed along with its assigned roles.
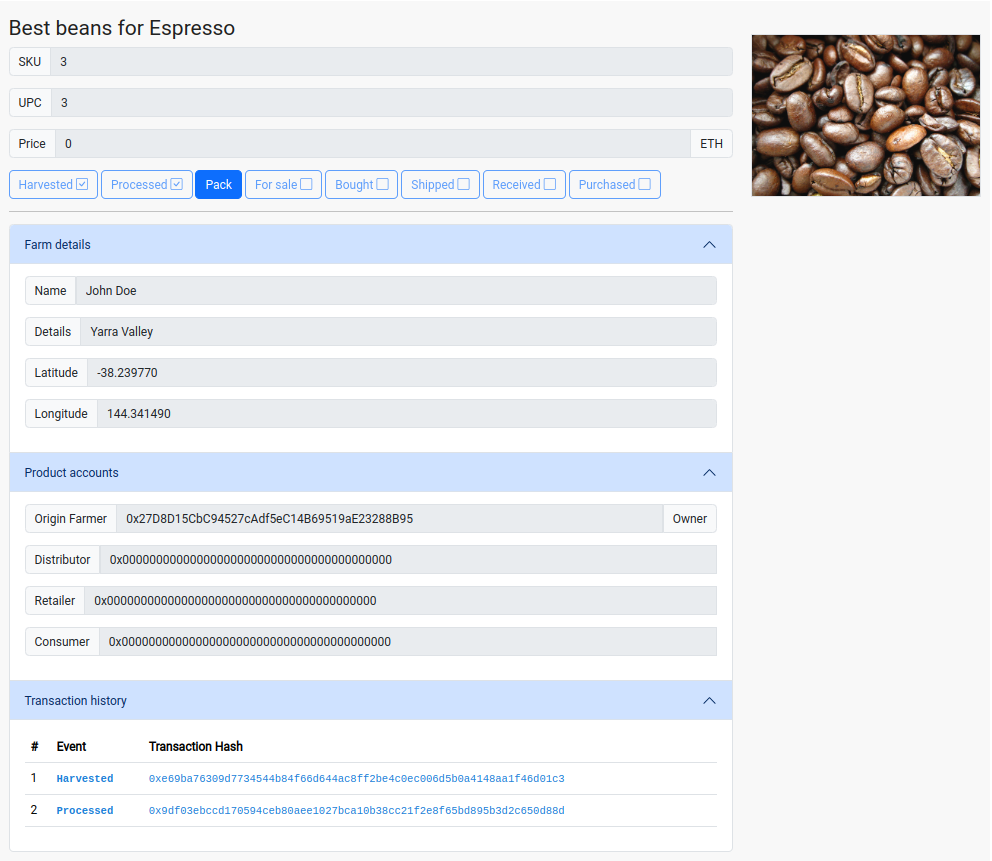
On the right side of the top bar the user can lookup any registered item by its UPC. The fetched data will be displayed in the Item details area.
The actions dropdown menu has 2 options:
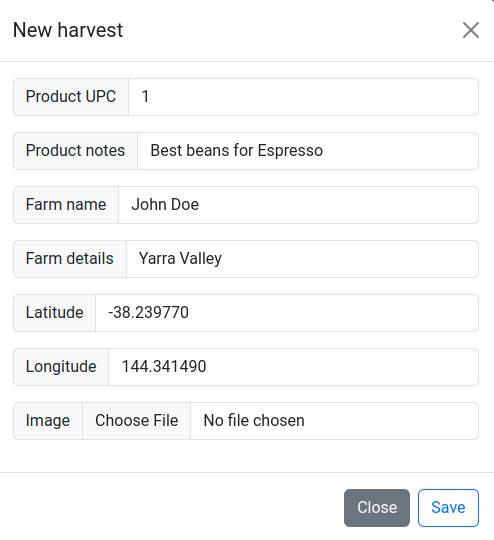
This action is allowed only to accounts having the Farmer role. The user can provide the following information:
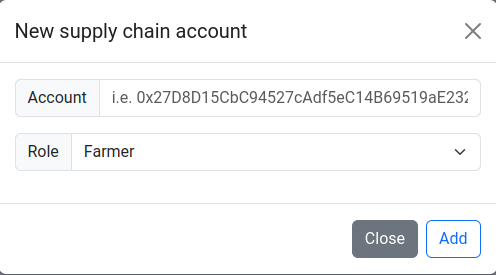
The action is allowed for all the roles however each role can assign only roles of its kind, i.e. a Farmer can assign only the Farmer role to an account, etc. The Owner of the contract can assign any role.
In this area the current account address is displayed along with its assigned roles:
In this area all the information of an item is displayed:
- Product notes
- SKU
- UPC
- Selling price in ETH (if the item is for sale)
- A mix of state information and item action buttons. The current pending action is available on a clickable button for the currently connected account, but only if its role allows it. For more information on the role permission check the corresponding UML diagrams
- Farm details (name, details, latitude, longitude)
- The involved accounts (origin farmer, distributor, retailer, consumer) along with a tag indicating the current ownership of the item.
- The transaction history of the events which validates the authenticity of the product.
- The uploaded on IPFS image of the product (if applicable).
The following libraries were used:
web3.js v1.2.4: for interacting with the Smart Contracts and Metamaskaxios v1.5.1: for interacting with Infura IPFS API (up/downloading images)bootstrap v5.3.2: for better UI@truffle/hdwallet-provider v2.1.15: for deploying the smart contracts to Sepolia network
Truffle version:
⟩ truffle -v
Truffle v5.11.5 (core: 5.11.5)
Ganache v7.9.1
Solidity - 0.4.24 (solc-js)
Node v18.18.0
Web3.js v1.10.0Smart contract address: 0xc1ce42EbE73C87aa77e4667eDF387E056FD4B9Ee
Transaction: 0xda12492c8ed7667c104d1030187071d4aeed5cb528c1ddd437a836be1fd25697