Use the Azure Containers extension to quickly create and deploy containerized apps directly from VS Code. Check out the Azure Samples repository to view sample projects.
Sign up today for your free Azure account and receive 12 months of free popular services, $200 free credit and 25+ always free services 👉 Start Free.
We've introduced a new command Deploy Project from Workspace... to simplify the process of deploying a local workspace project to a container app! By analyzing your project directory, we automatically detect any Dockerfiles and generate all the necessary Azure resources required for creating a containerized application (monorepo support coming soon).
Please follow this great onboarding tutorial to get started!
You can re-run the command with your saved workspace settings to quickly re-deploy your project to the same Azure resources.
Note: We also have entry-points on the container apps environment item (Create Container App from Workspace) and the container app item (Deploy Workspace to Container App). These commands offer the flexibility to quickly target project deployment to existing resources.
Draft support has only been added for these actions: Scaling commands, Update Container Image..., Edit Container App (Advanced)
-
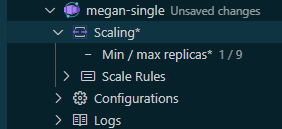
Make a supported edit to your container app. In this example we will be editing the scaling range.
-
Changes made to your container app will be reflected by the appended "*" and the "Unsaved changes" tag added to the container app
-
More changes can be made and deployed together!
-
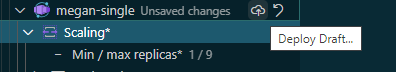
Deploy these changes to your container app by clicking the cloud icon located next to your container app
-
Once your deployment has completed your changes should accurately be reflected in the Azure view!
There are a couple of ways you can contribute to this repo:
- Ideas, feature requests and bugs: We are open to all ideas and we want to get rid of bugs! Use the Issues section to either report a new issue, provide your ideas or contribute to existing threads.
- Documentation: Found a typo or strangely worded sentences? Submit a PR!
- Code: Contribute bug fixes, features or design changes:
- Clone the repository locally and open in VS Code.
- Run "Extensions: Show Recommended Extensions" from the command palette and install all extensions listed under "Workspace Recommendations"
- Open the terminal (press CTRL+ `) and run
npm install. - To build, press F1 and type in
Tasks: Run Build Task. - Debug: press F5 to start debugging the extension.
Before we can accept your pull request you will need to sign a Contribution License Agreement. All you need to do is to submit a pull request, then the PR will get appropriately labelled (e.g. cla-required, cla-norequired, cla-signed, cla-already-signed). If you already signed the agreement we will continue with reviewing the PR, otherwise system will tell you how you can sign the CLA. Once you sign the CLA all future PR's will be labeled as cla-signed.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
VS Code collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more. If you don’t wish to send usage data to Microsoft, you can set the telemetry.enableTelemetry setting to false. Learn more in our FAQ.
The Azure Container Apps extension for VS Code follows the Modern Lifecycle Policy. Follow instructions here to get the latest updates of the extension.