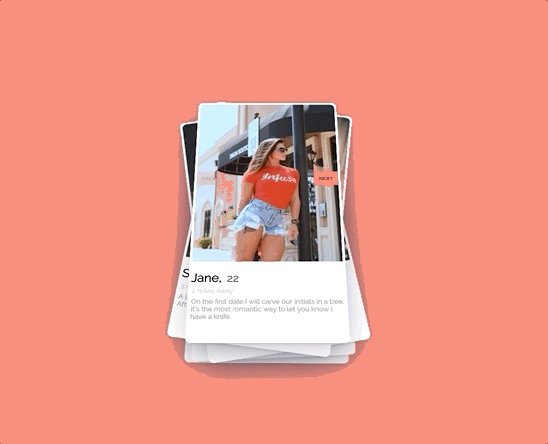
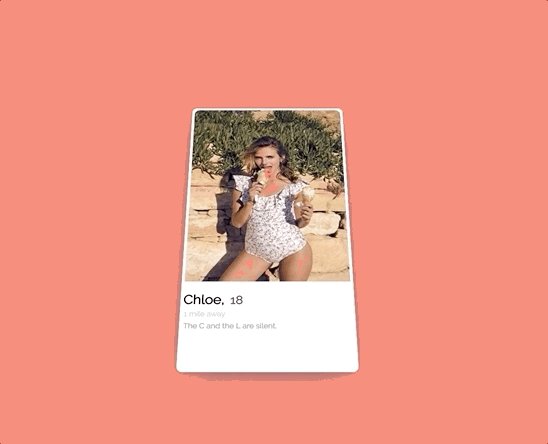
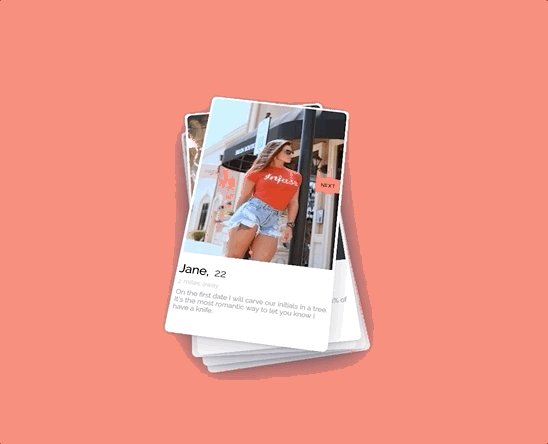
A new card swiping experience
This project uses 'react-spring' and 'react-gesture' libraries and is an extension of an example from the 'react-gesture' page. It is a re-imagined concept of swiping at tinder cards.
Images are from Unsplash and bios are from a Google search of the funniest ones.
https://tinder-cards.firebaseapp.com
git clone https://github.com/GavBaros/react-tinder-cards.git
cd react-tinder-cards
npm install
npm startTo add a new card, simply change the data.js file and populate the array with a new object.
Be sure to provide an image url for the pics key and fill the name, age, distance and text keys as well.
The core foundation of this project was an extension of this React Spring's card example. Credit goes to drcmda for that.