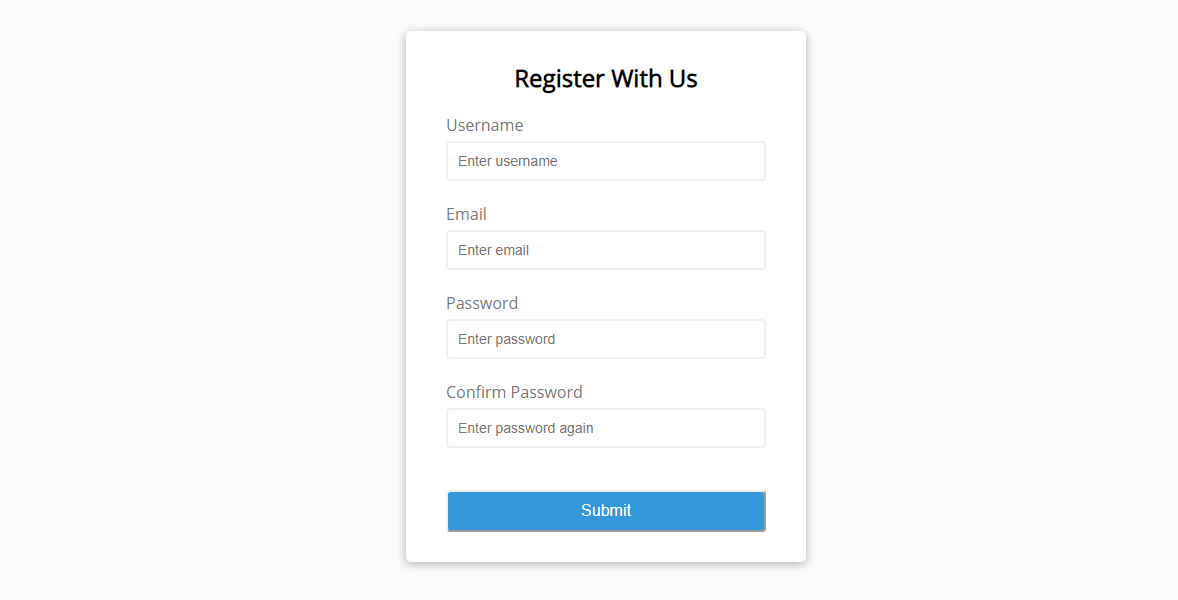
Simple client side form validation. Check required, length, email and password match.

- Create form UI
- Show error messages under specific inputs
- checkRequired() to accept array of inputs
- checkLength() to check min and max length
- checkEmail() to validate email with regex
- checkPasswordsMatch() to match confirm password
- Download the entire code
- Open up the index.html.
- View Live Form
- HTML
- CSS [style/Presentation]
- Javascript [Logic/Working of form]