For downloads, documentation and the developer API head to: https://hyperterm.org
(NOTE: only on macOS) With Homebrew and Homebrew Cask installed, you can run this command:
$ brew cask install hyperterm- Art: https://github.com/zeit/hyperterm-art
- Website: https://github.com/zeit/hyperterm-website
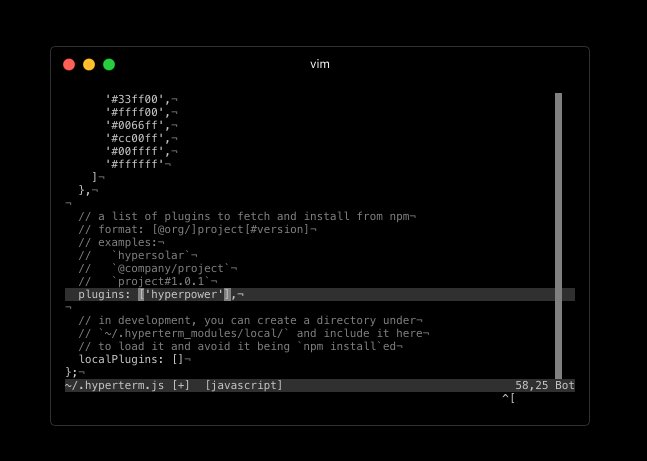
- Example extension: https://github.com/zeit/hyperpower
To install package.json dependencies in a way where the native
modules are built with electron, run:
$ ./scripts/install.shThen, you want to make sure app/dist is populated. I recommend
running webpack with --watch so that any changes you make
to the app are detected.
$ cd app/
$ npm install
$ npm run devThen you can run in the main directory:
$ npm start...to launch the app!