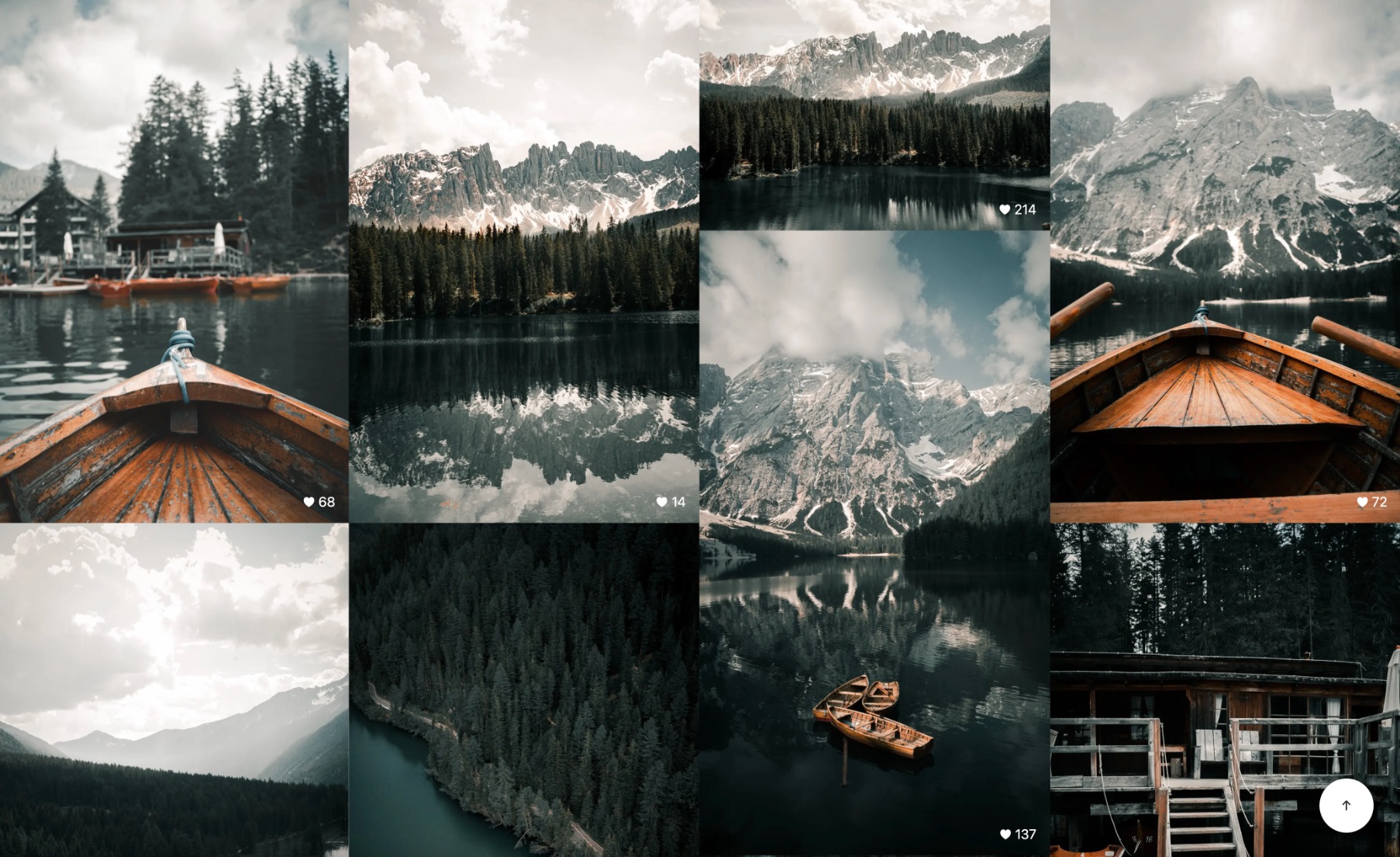
- Created using Unsplash API to generate a unique gallery for a user upon every load
- Used Masonry to create a moziac of photos that displays number of columns based on the size of a device
- Focused on creating a beautiful user experience with images
As a photographer myself, I have to find ways to share my finished photos with my clients. The most accessible option is some form of cloud drive service such as Google Drive or Dropbox. Although these solutions get the job done, they do not project your brand and identity in a professional manner, as you are relying on third-party services to share your polished, finished photos on. The experience of looking at the photos on these platforms does not feel unique. It just feels like a way to give your photos out.
I wanted to find a way to share photos in a beautiful way that feels special to each person that receives them. I drew inspiration from Pixieset, that allows you to do this, however I wanted an open source, reusable version for my own use, and anyone else wishing for such a product. I wanted that when clients open up a link to their photos, that it was like an elegant, digital photo album of their memories and moments from the shoot. I created this web app using Next.js for the easily accessible backend api and the built-in image optimizations that work even better when deployed on Vercel. I used the Unsplash Production API to deliver photos for endless scrolling of galleries of unique portfolios (all with credits and links to their profiles and images on Unsplash).
First, install the dependencies with:
npm installThen, run the development server:
npm run devOpen http://localhost:3000 with your browser to see the result.