Этот скрипт позволяет нарисовать схему сети, описав ее в виде кода. Нарисовать новую или исправить старую схему - легко - поправить пару строк кода. Смотрите сами ;)
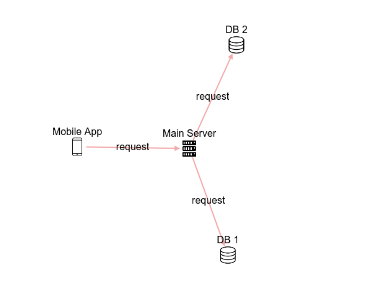
Вот код, который описывает эту схему
const elements = {
nodes: [ // описываем узлы
{ id: 'client', type: 'smartphone', label: 'Mobile App'},
{ id: 'server', type: 'server', label: 'Main Server'},
{ id: 'db1', type: 'database', label: 'DB 1'},
{ id: 'db2', type: 'database', label: 'DB 2'},
],
edges: [ // указываем связи
{ source: 'client', target: 'server', label: 'request' },
{ source: 'server', target: 'db1', label: 'request' },
{ source: 'server', target: 'db2', label: 'request' },
],
};
Diagram('scheme1', elements);- Добавьте в ваш html загрузку скрипта
<script src="https://unpkg.com/@antirek/network-diagram@0.1.5/dist/code-full.min.js"></script>- Добавьте div для схемы, задав ширину и высоту
<div id="scheme1" style="height:300px;width:800px;"></div>- Опишите вашу схему сети
-
опишите узлы: id, type, label
-
укажите связи: source - id узла, target - id узла
<script>
const elements = {
nodes: [ // описываем узлы
{ id: 'client', type: 'smartphone', label: 'Mobile App'},
{ id: 'server', type: 'server', label: 'Main Server'},
{ id: 'db1', type: 'database', label: 'DB 1'},
{ id: 'db2', type: 'database', label: 'DB 2'},
],
edges: [ // указываем связи
{ source: 'client', target: 'server', label: 'request', color: 'red', },
{ source: 'server', target: 'db1', label: 'request', color: 'red', },
{ source: 'server', target: 'db2', label: 'request', },
],
};
Diagram('scheme1', elements);
</script>Весь этот код в одном файле example.html
Для отрисовки схемы используется cytoscape.js. Схема отрисовывается в двух режимах: auto и grid. Для grid режима необходимо указать positions. Positions - это список элементов с указанием строки и колонки их расположения. Явное указание positions позволяет точно зафиксировать вид схемы.
- укажите id узла и позицию: row - номер строки, col - номер колонки
positions: [
{ id: 'client', row: 1, col: 2, },
{ id: 'server', row: 2, col: 4, },
{ id: 'db1', row: 1, col: 5, },
{ id: 'db2', row: 3, col: 5, },
{ id: 'db2', p: 'b7', }, // указываем позицию а-ля Морской бой
] const elements = {
nodes: [
{ id: 'client', type: 'smartphone', label: 'Mobile App'},
{ id: 'server', type: 'server', label: 'Main Server'},
{ id: 'db1', type: 'database', label: 'DB 1'},
{ id: 'db2', type: 'database', label: 'DB 2'},
],
edges: [
{ source: 'client', target: 'server', label: 'request' },
{ source: 'server', target: 'db1', label: 'request' },
{ source: 'server', target: 'db2', label: 'request' },
],
positions: [
{ id: 'client', row: 1, col: 2, },
{ id: 'server', row: 2, col: 4, },
{ id: 'db1', row: 1, col: 5, },
{ id: 'db2', row: 3, col: 5, },
],
};
Diagram('scheme', elements, {layout:'grid'});- nodes - узлы
- edges - связи
- groups - группы
- positions - расположение (для layout = grid)
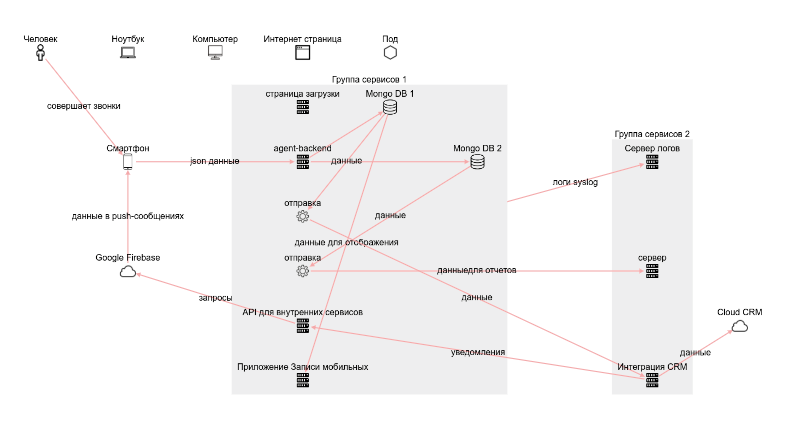
Для nodes можно указать type, который меняет отображаемую иконку объекта.
Доступные type
- smartphone
- desktop
- notebook
- server
- pod
- database
- cloud
- person
- webpage
- document
- worker
Для nodes можно указать group. Список group необходимо указать в elements.
const elements = {
nodes: [
{ id: 'client', type: 'smartphone', label: 'Smartphone'},
{ id: 'server', type: 'server', label: 'Main Server'},
{ id: 'db1', type: 'database', group: 'db cluster', label: 'DB 1'},
{ id: 'db2', type: 'database', group: 'db cluster', label: 'DB 2'},
],
edges: [
{ source: 'server', target: 'db cluster', label: 'grpc' },
{ source: 'client', target: 'server', label: 'request' },
],
groups: [
{ id: 'db cluster', label: 'Main Database cluster'},
],
};
Diagram('scheme', elements);Еще примеры схем: группы, цветные связи, позиции а-ля "Морской бой" https://antirek.github.io/network-diagram/