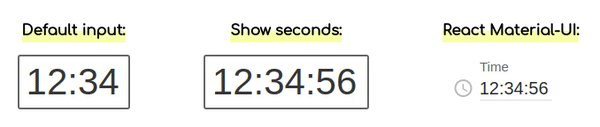
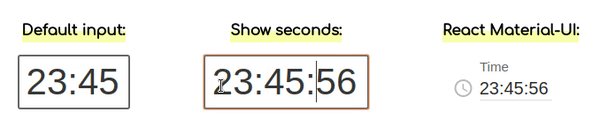
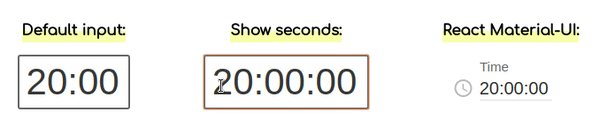
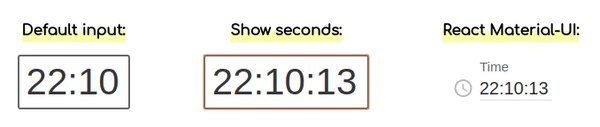
Simple React time input field, check out demo.
npm install --save react-simple-timefield
#for React <16 use: npm install --save react-simple-timefield@1import TimeField from 'react-simple-timefield';
...
<TimeField
value={time} // {String} required, format '00:00' or '00:00:00'
onChange={(event, value) => {...}} // {Function} required
input={<MyCustomInputElement />} // {Element} default: <input type="text" />
inputRef={(ref) => {...}} // {Function} input's ref
colon=":" // {String} default: ":"
showSeconds // {Boolean} default: false
/>import TimeField from 'react-simple-timefield';
class App extends React.Component {
constructor(...args) {
super(...args);
this.state = {
time: '12:34'
};
this.onTimeChange = this.onTimeChange.bind(this);
}
onTimeChange(event, time) {
this.setState({time});
}
render() {
const {time} = this.state;
return (
<TimeField value={time} onChange={this.onTimeChange} />
);
}
}There is a breaking change in version 3.
The onChange callback property will be called with two arguments.
// Before:
<TimeField onChange={(value) => console.log(value)} />
// After:
<TimeField onChange={(event, value) => console.log(event, value)} />For running demo locally, replace:
import TimeField from '../';
// to
import TimeField from '../src';in demo/index.tsx file.
# run development mode
cd demo
npm install
npm install --only=dev
npm run devnpm install
npm install --only=dev
npm test
npm run format
npm run buildMIT License. Free use and change.