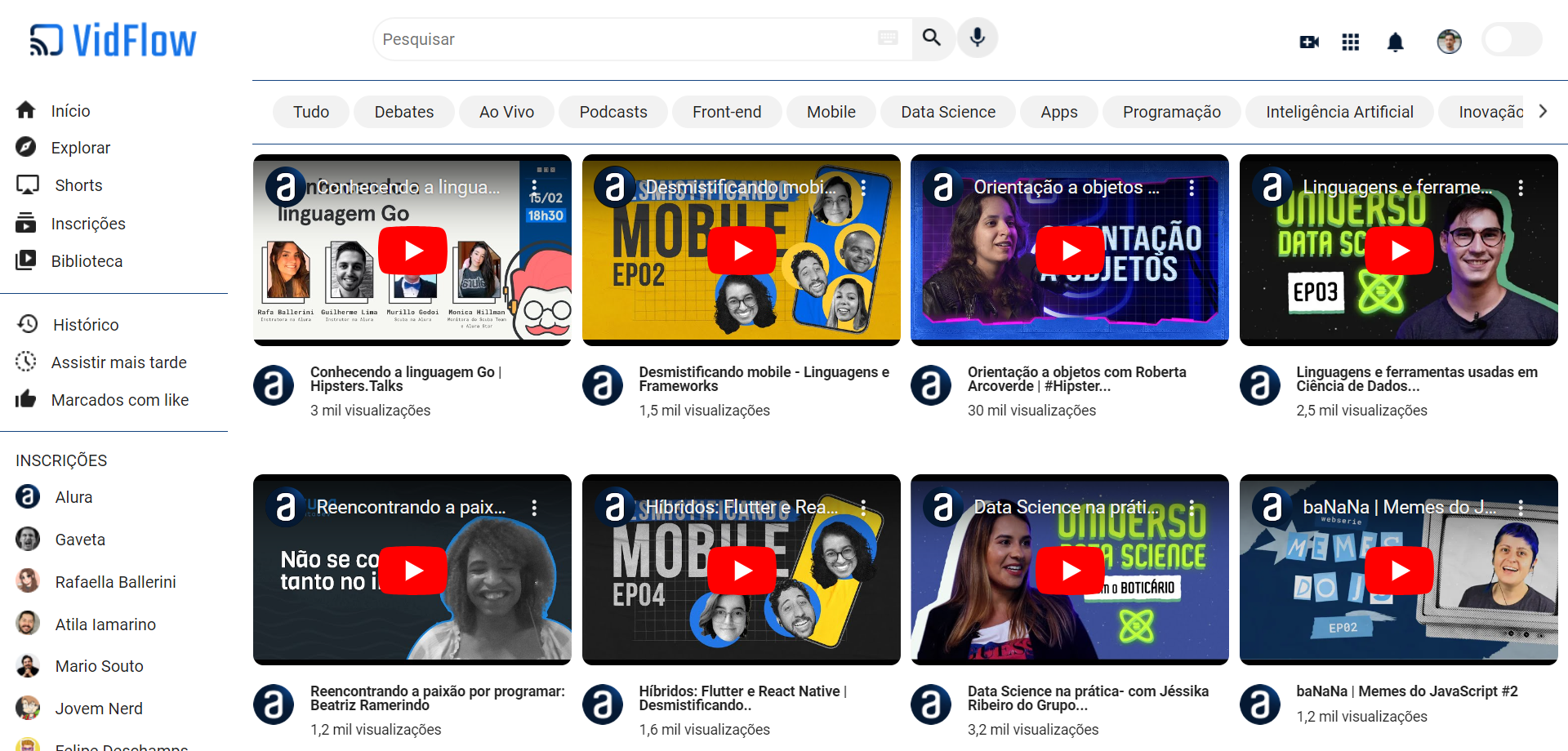
O VidFlow é uma plataforma de compartilhamento de vídeos.
Atualmente, o projeto base já está pronto: os vídeos são buscados de uma API, possui modo escuro e os botões interativos funcionam.
No entanto, o projeto possui problemas de acessibilidade, e iremos utilizar o NVDA para indetificá-los e corrigi-los.
- HTML, CSS e JavaScript
- JSON Server
Após baixar ou clonar o projeto deste repositório, você precisa ter o Node.js e o json-server instalados.
Caso não tenha o json-server instalado globalmente, execute o seguinte comando:
npm install -g json-server@0.17.4Com o Node.js e o json-server instalados, execute o seguinte comando para disponibilizar a API local de vídeos:
json-server --watch backend/videos.jsonEm seguida, abra o index.html no navegador e o VidFlow já pode ser visualizado!