a zero config, zero dependency bundler for tiny javascript packages.

|

|
- 🎉 zero config: bundle your library using only a
package.json - 💥 zero config: typescript support (just rename
*.jsto*.ts) - 🌟 zero config: code transforms using babel macros
- 🚀 zero dependency: uses gcc-style bundling.
- 🐙 creates tiny bundles for multiple output formats
cjs,esmandumd - 🔥 Modern JS syntax with class properties, async/await, and generators
- ⚡ Built in Minification and Gzip Size Tracking
- 🌀 Built in development server for quick prototyping.
- 🎊 Supports
reactandstyled-componentsout of the box.
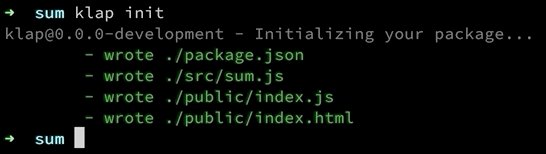
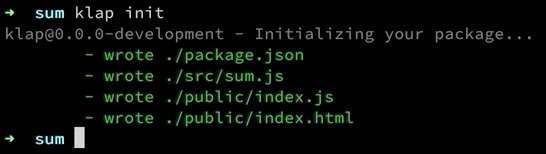
First, initialize your project using klap init:
npx klap initPrefer Typescript ? initialize using ts argument:
npx klap init tsWant to use JSX with Typescript? init using tsx argument:
npx klap init tsxThe init command will create a minimal package.json with source, main, module and browser entries and the build, watch and start scripts.
{
"name": "...",
"version": "0.0.0",
"files": [ "dist" ],
"source": "src/sum.js", # source file of your package
"main": "dist/sum.cjs.js", # commonjs bundle target
"module": "dist/sum.esm.js", # esm bundle target
"browser": "dist/sum.js", # umd bundle target
"scripts": {
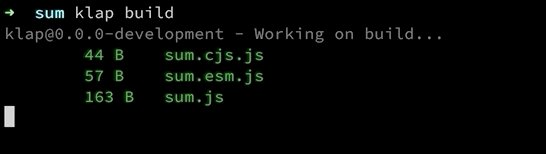
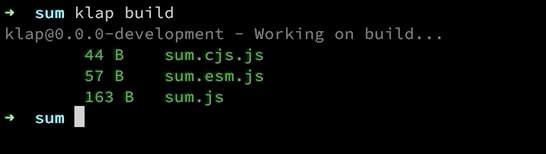
"build": "klap build", # bundle your package
"watch": "klap watch", # bundle your package and watch for changes
"start": "klap start", # start a development server
},
"devDependencies": {
"klap": "3.2.0" # klap as dev dependency
}
}Note: Dropping
pkg.mainwill disablecjsoutput. This also applies toesmandumdas well.
Then use npm run or yarn to invoke npm scripts as you normally would.
klap uses sensible defaults for most part. However, as needed, use below properties in package.json to fine tune klap. You can also use cli flags to control config options for klap.
| option | cli flag(s) | description | default |
|---|---|---|---|
source |
-s --source | source file to compile and bundle | src/index.js |
browserslist |
-b --browserlist | browserlist compatible compilation target | >1%, not ie 11, not op_mini all |
klap.name |
-n --name | package name for umd bundles |
sanitized pkg.name |
klap.port |
-p --port | port for development server | 1234 |
klap.example |
-e --example | location of index js/ts file for start command | public/index.js or pkg.source |
klap.fallback |
-f --fallback | location of index html file for start command | public/index.html |
klap.target |
-t --target | target for development server (`umd | es`) |
klap.sourcemap |
--no-sourcemap | sourcemaps for builds | true |
klap.minify |
--no-minify | minification for builds | true |
klap.globals |
global names for umd bundles | {} |
|
klap.namedExports |
named exports for commonjs modules | {} |
Note: See default browserlist coverage
klap is licensed under the MIT License.
Documentation is licensed under Creative Common License.
Created with ❤️ by @osdevisnot and all contributors.
Thanks goes to these wonderful people (emoji key):
v 1 r t l 💻 |
Daniel Berner 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!





