JSONPreview is a JSON preview component that allows you to format your JSON data and display it with syntax highlighting. Additionally, JSONPreview offers fold and expand functionality, allowing you to collapse nodes you're not currently focusing on and re-display them at any time.
JSONPreview inherits from UIView and implements related features based on UITextView. The entire framework is entirely implemented based on native frameworks, which means when using this framework on Apple platforms, you can achieve a better user experience.
Below is a roughly 25-second gif (approximately 2.5M) demonstrating the effect of previewing JSON using this library.
pod 'JSONPreview'- Select File > Swift Packages > Add Package Dependency
- Add https://github.com/RakuyoKit/JSONPreview.git
- Select "Up to Next Major" with "2.3.1"
Or add the following content to your Package.swift file:
dependencies: [
.package(url: "https://github.com/RakuyoKit/JSONPreview.git", from: "2.3.1")
]- Support for formatting JSON data.
- Support for syntax highlighting of JSON data, offering various color and font configuration options.
- fold and expand functionality for
ArrayandObject(except tvOS). - Allow setting the initial state of nodes,
.foldedor.expand. - Implemented based on
UITextView. This means you can copy any content fromJSONPreview. - Search the contents of JSON using text.
- Switch between displaying JSON with or without wrapping lines at any time.
Additional Details:
JSONPreviewprovides limited and incomplete formatting checks, so this feature is not offered as a primary function. Details can be found in: Format check.- Version 1.2.0 added support for rendering links. Alongside rendering,
JSONPreviewperforms limited unescaping: supporting replacing"\\/"with"/".
After downloading the project, the Demo directory contains sample projects. You can run the project to see the corresponding effects.
- Create a
JSONPreviewobject and add it to the interface:
let previewView = JSONPreview()
view.addSubview(previewView)- Call the
JSONPreview.previewmethod to preview the data with the default style:
let json = "{\"key\":\"value\"}"
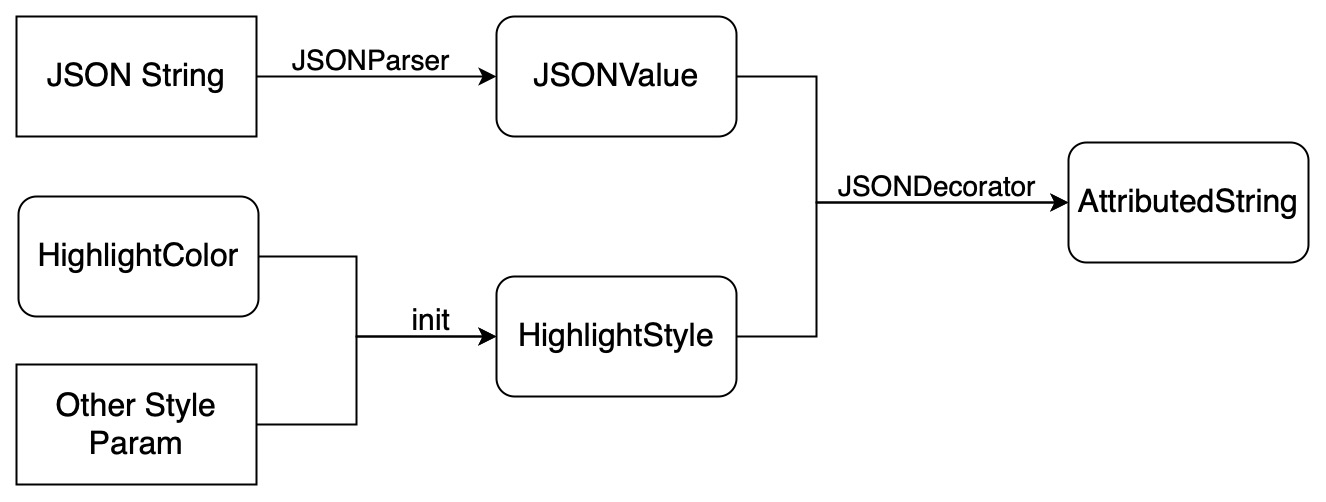
previewView.preview(json)If you want to customize the syntax highlighting style, you can set it using HighlightStyle and HighlightColor:
ConvertibleToColoris a protocol for providing colors. Through this protocol, you can directly useUIColorobjects or easily convert values like0xffffff,#FF7F20and[0.72, 0.18, 0.13]intoUIColorobjects.
let highlightColor = HighlightColor(
keyWord: ConvertibleToColor,
key: ConvertibleToColor,
link: ConvertibleToColor,
string: ConvertibleToColor,
number: ConvertibleToColor,
boolean: ConvertibleToColor,
null: ConvertibleToColor,
unknownText: ConvertibleToColor,
unknownBackground: ConvertibleToColor,
searchHitBackground: ConvertibleToColor?,
jsonBackground: ConvertibleToColor,
lineBackground: ConvertibleToColor,
lineText: ConvertibleToColor
)
let style = HighlightStyle(
expandIcon: UIImage?,
foldIcon: UIImage?,
color: highlightColor,
lineFont: UIFont?,
jsonFont: UIFont?,
lineHeight: CGFloat,
boldedSearchResult: Bool
)
previewView.preview(json, style: style)You can also configure the initialState parameter to set the initial state of JSON child nodes.
// By default, all nodes are initially in a collapsed state during preview.
previewView.preview(json, style: style, initialState: .folded)When rendering JSON, JSONPreview performs limited formatting checks.
Known conditions that trigger "error rendering" include:
- Values of unconventional JSON types. Supported types are
object,array,number,bool,string, andnull. - Checking for formatting in
number, such as scientific notation and decimals. - Spelling check for
true,false, andnull. - For scientific notation, the next node after
{E/e}must be+,-, or a digit. - Missing
,separators between elements in anarray. - Missing
,separators between elements in anobject. - No
:after a key in anobject. objecthas:after a key but lacks a value.- Keys in
objectare not strings.
Apart from the explicitly mentioned conditions, other errors might trigger "error rendering". Additionally, there could be some errors outside the scope of formatting checks that might result in missing content in the JSON.
It's recommended not to overly rely on the formatting check feature of JSONPreview and to use it for previewing correctly formatted JSON as much as possible.
Thanks to Awhisper for valuable insights during the development of JSONPreview.
JSONPreview is available under the MIT license. For more information, see LICENSE.