This is the VS Code's extension that automatically generates PropTypes code for React components, like ReactPropTypes in the Jetbrains's Platform. Also a command line tool, you don’t have to be limited to use in vscode. If you want fully automatic PropTypes generation, You can also use with lint-staged in your project.
You have three type to use the plugin, optional installation as required。
Search react-proptypes-generate in Marketplace and install it.
If you want to use it directly on the command line and not use the VS Code, you can install cli by npm install.
npm install react-proptypes-generate -g
If you want to auto generate PropTypes when git commit changes, you need to install lint-staged and husky for your project
npm install --save-dev react-proptypes-generate lint-staged husky
or
yarn add react-proptypes-generate lint-staged husky -D
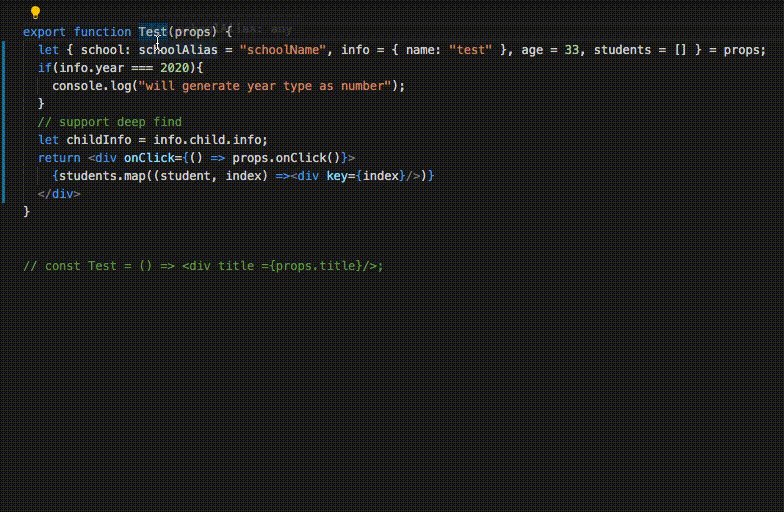
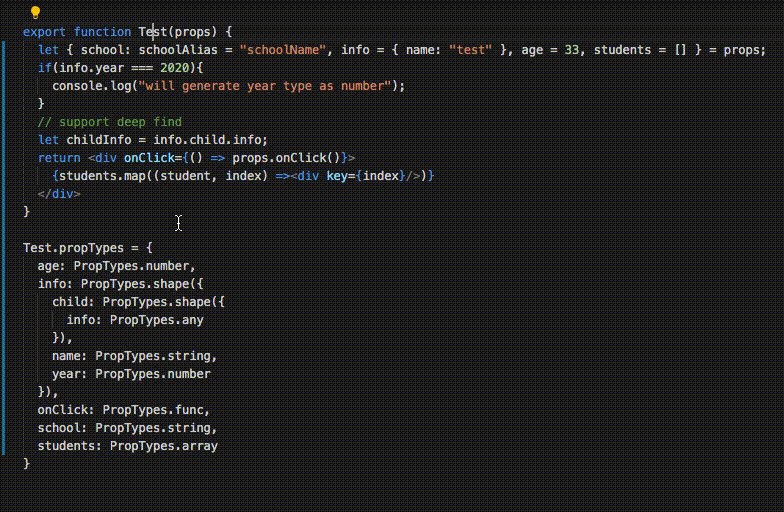
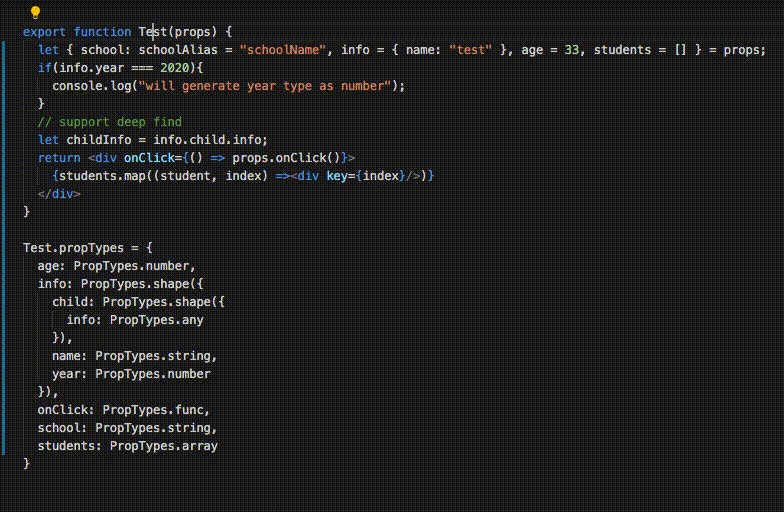
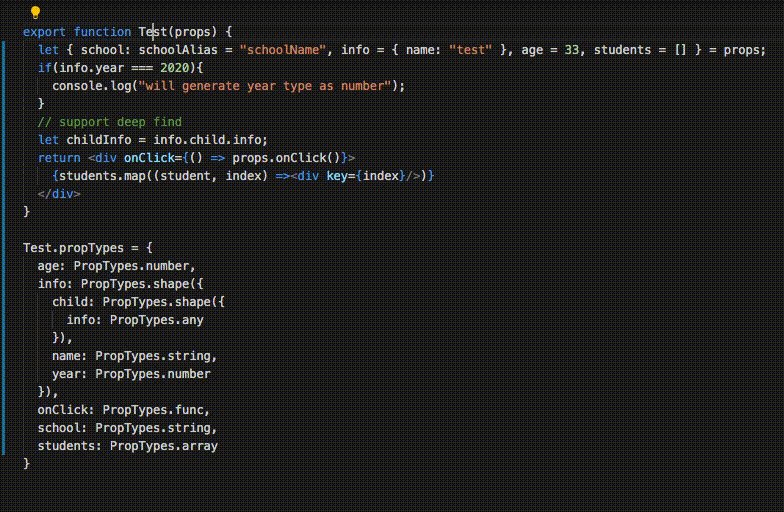
- Select your Component's name
- Press command + . (Windows is Ctrl + .) show Code Actions and select PropTypesGenerate, or press shift + command + alt + P (Windows is shift + ctrl + alt + P) in the macOS
- Input propType to replace default type
rpg-cli -hshow Helprpg-cli <JsFilePath> <ComponentName>to generatePropTypesrpg-cli config <JsonFilePath>to config generatedSettingsrpg-cli project <DirPath>to batch generatedPropTypesfor Projectrpg-cli fix <files...>to batch generatedPropTypesfor many files
If you want ian to always use the latest version, you can use npx to instead of rpg-cli, like:
npx react-proptypes-generate -h
npx react-proptypes-generate ./examples/index.jsx Test
npx react-proptypes-generate setting.json
npx react-proptypes-generate project ./examples/
npx react-proptypes-generate fix index.jsx index2.jsx src/index3.js
If you want to every project have different config, you can create a json file named rpg.config.json and put it in root folder.
rpg.config.json examples:
{
"autoImport": "ES6",
"codeStyle": "default",
"noMergeOld": false,
"mergeOldIfExist": true,
"noShape": false,
"tabWidth": 2,
"quote": "double",
"trailingComma": false,
"semicolon": true,
"arrayLike": true,
"isRequired": false,
"include": [
"src/**/*" // support glob
],
"exclude": [
"node_modules"
]
}edit package.json file
{
"husky": {
"hooks": {
"pre-commit": "npm run lint-staged"
}
}
}{
"lint-staged": {
"**/*.{js,jsx,ts,tsx}": [
"rpg-cli fix"
]
}
}Because of the ast parser is flow-parser, so TypeScript sometimes generates strange types.
- use
asin the props's ES6 destruct, will generate redundant error types, like:
let { age = 0 as number, students = [] } = props;
// will generated
Test.propTypes = {
number: PropTypes.any,
age: PropTypes.number,
students: PropTypes.array
}- Not Support convert Typescript’s type to PropType, like:
let age:number = props.age
// will generated
Test.propTypes = {
age: PropTypes.any,
}import React from 'react'
function Test(props) {
let { school: schoolAlias = "schoolName", info = { name: 2 }, year = 33 , onClick } = props;
return <div onClick={() => onClick()} />
}
//will generate
Test.propTypes = {
info: PropTypes.shape({
name: PropTypes.number
}),
onClick: PropTypes.func,
school: PropTypes.string,
year: PropTypes.number
} To prevent the array type may be prejudged to shape type, you should set a default value.
import React from 'react'
function Test(props) {
let { students = [] } = props;
let length = students.length;
return <div/>
}
//will generate
Test.propTypes = {
students: PropTypes.array
} If you want to keep PropTypes's comments, you must put the comments in the every PropTypes's end, like:
Test.propTypes = {
students: PropTypes.array, // students
teacher: PropTypes.shape({
name: PropTypes.string, // teacher 's name
}) // teacher
} autoImport: Auto import or require PropTypes module(disabled|commonJS|ES6)codeStyle: PropTypes Generate Style(default|class)tabWidth: Number of spaces the pretty-printer should use per tab for indentation (number)quote: Override the quotes used in string literals(single|double|auto|null)trailingComma: Controls the printing of trailing commas in object literals, array expressions and function parameters(boolean)semicolon: If true, there will be a semicolon after PropType statementnoMergeOld: Defaults is merge old PropTypes, if true, will generate new PropTypes(boolean)mergeOldIfExist: If true, old PropTypes different with new PropTypes will be deleted, only used whennoMergeOldis false(boolean)noShape: Defaults is generate shape type, if true, will generate object type(boolean)arrayLike: If true, some shape type which is similar to Array will be set array type instead(boolean)isRequired: If true, all PropTypes is will be set to isRequired(boolean)sort: If true, all PropTypes is sort by name(boolean)
This extension contributes the following settings:
propTypes.afterFormat: If true, after generate propTypes, trigger vscode's formatting for PropTypes(boolean)
Command Line can config the following settings:
include: Match need generated files, only used infixandproject(array)exclude: Match node need generated files, only used infixandproject(array)