Automatically adds custom alerts to TradingView in bulk
Trading platforms (such as 3Commas and Alertatron) allow automated trades based on custom TradingView alerts which can be pinged using webhook URLs to execute trades.
When using a TradingView indicator (such as Material Indicators), you can send signals to your trading bot using TradingView alerts
So what if you want to use an indicator to trade across dozens or hundreds of pairs? Because there is no TradingView API to add alerts in bulk, you'd need to maintain those alerts by hand.
Using open source software designed for automated website testing, we can enter as many custom alerts as your TradingView account allows. It installs its very own Chrome browser (called Chromium) which is controlled by this script.
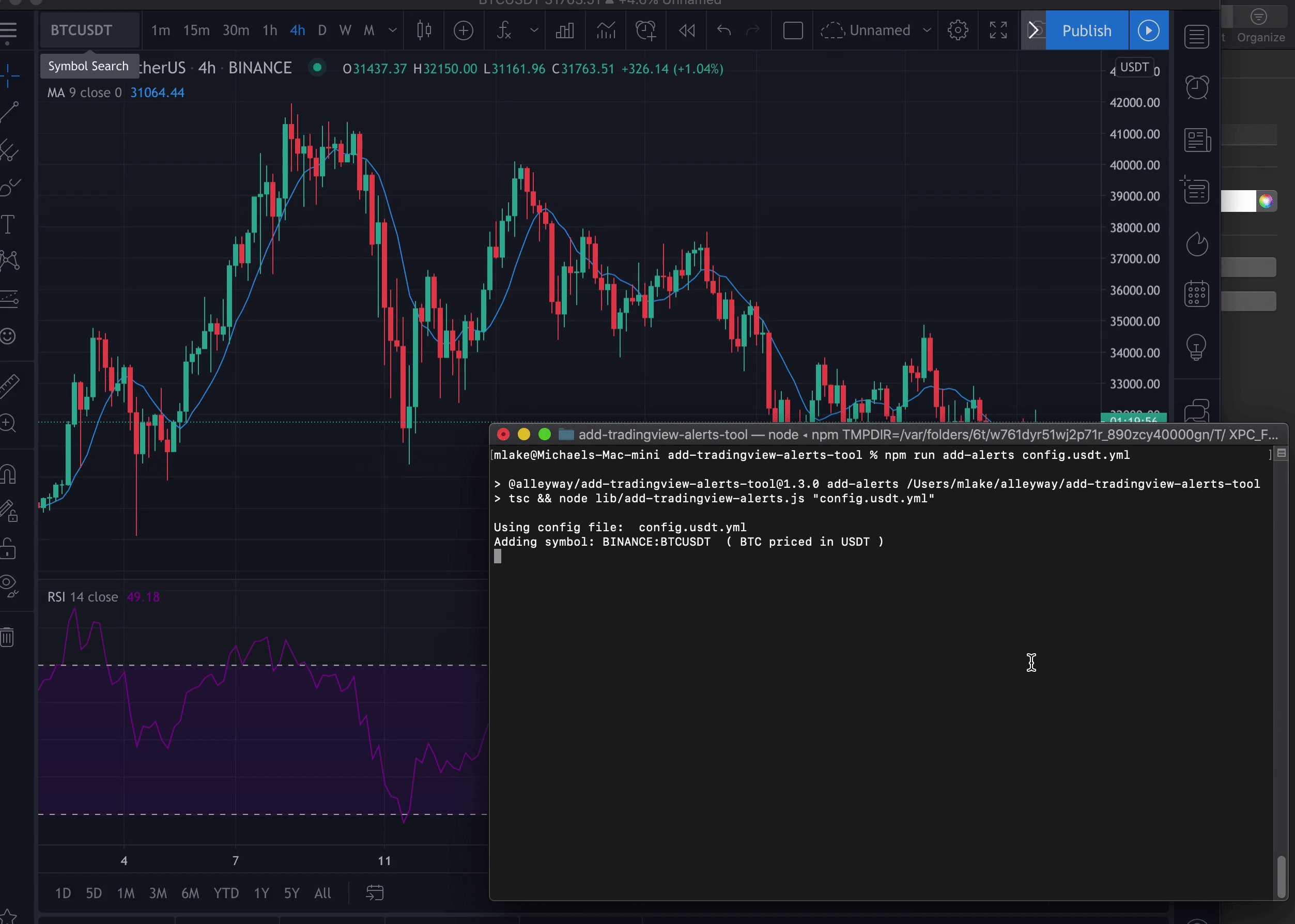
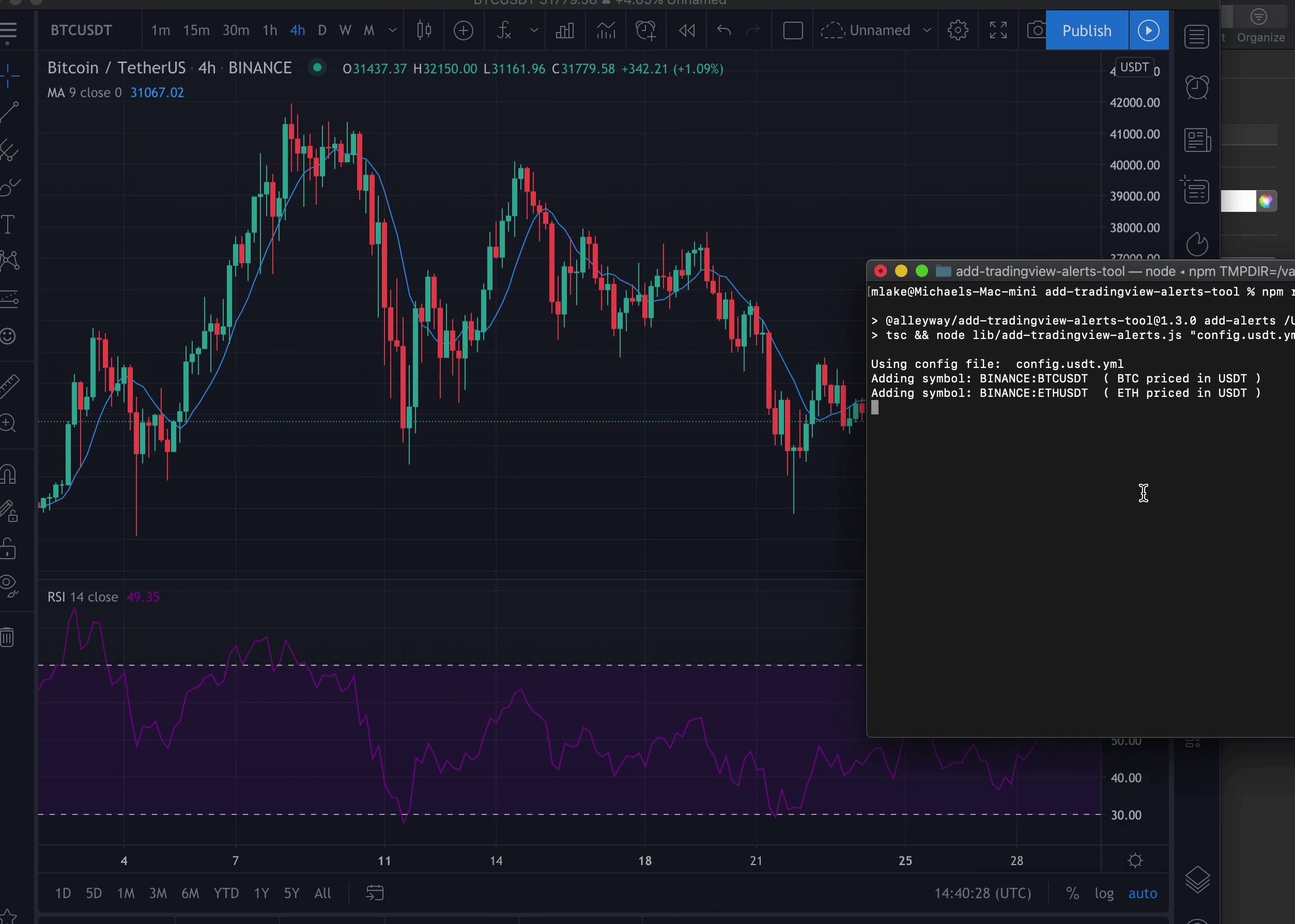
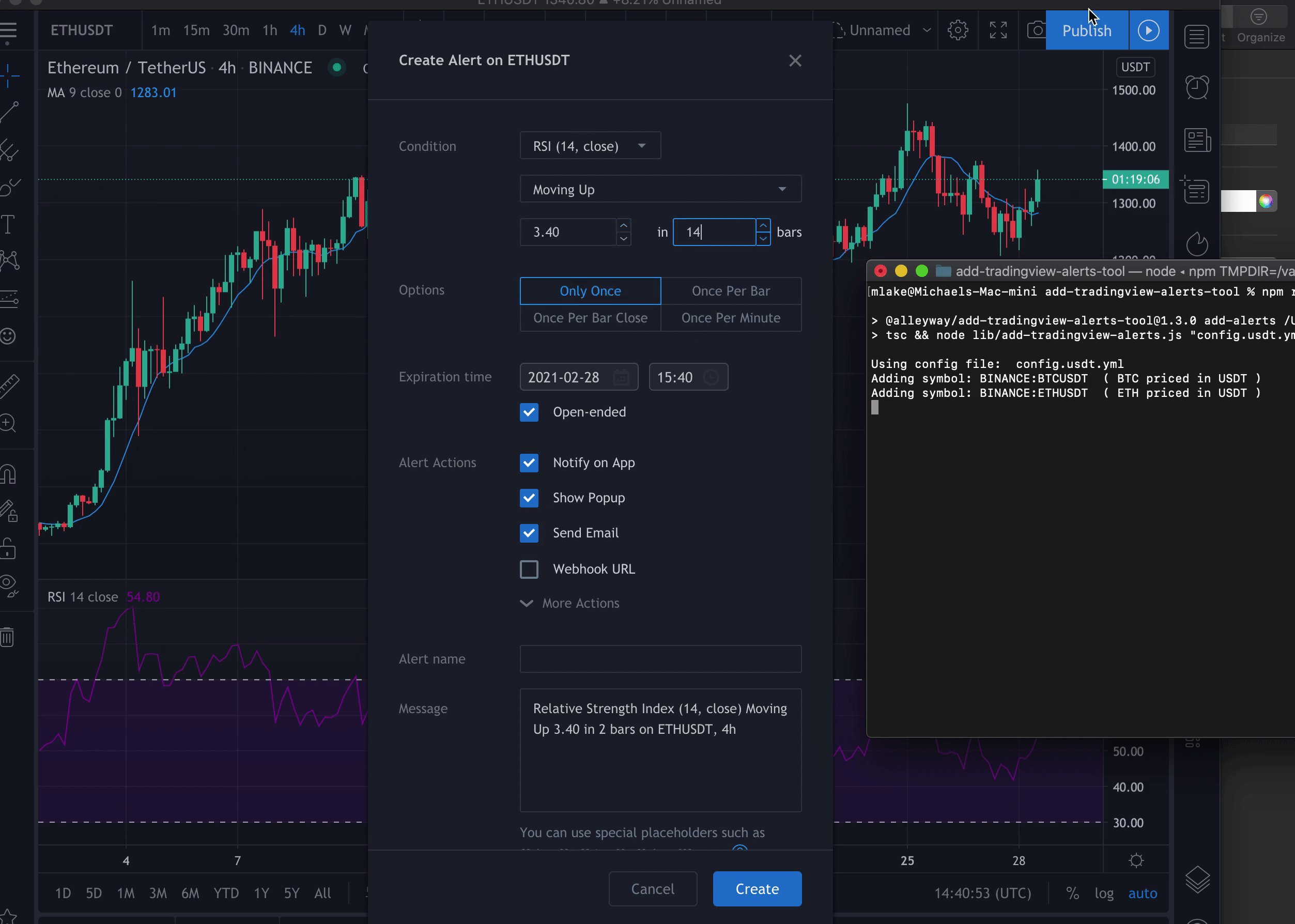
Watch as this tool enters your TradingView alerts automatically.
MacOS/Windows/Linux
Minimum node version: 12
Check your node version with the following command:
node -v
Open Terminal/PowerShell and run the following:
git clone https://github.com/alleyway/add-tradingview-alerts-tool.git
cd add-tradingview-alerts-tool
npm install
npm install typescript -g
cp config.example.yml config.yml
Edit your config.yml file (if you're passing signals for automated trading such as 3commas, configure those details here)
files:
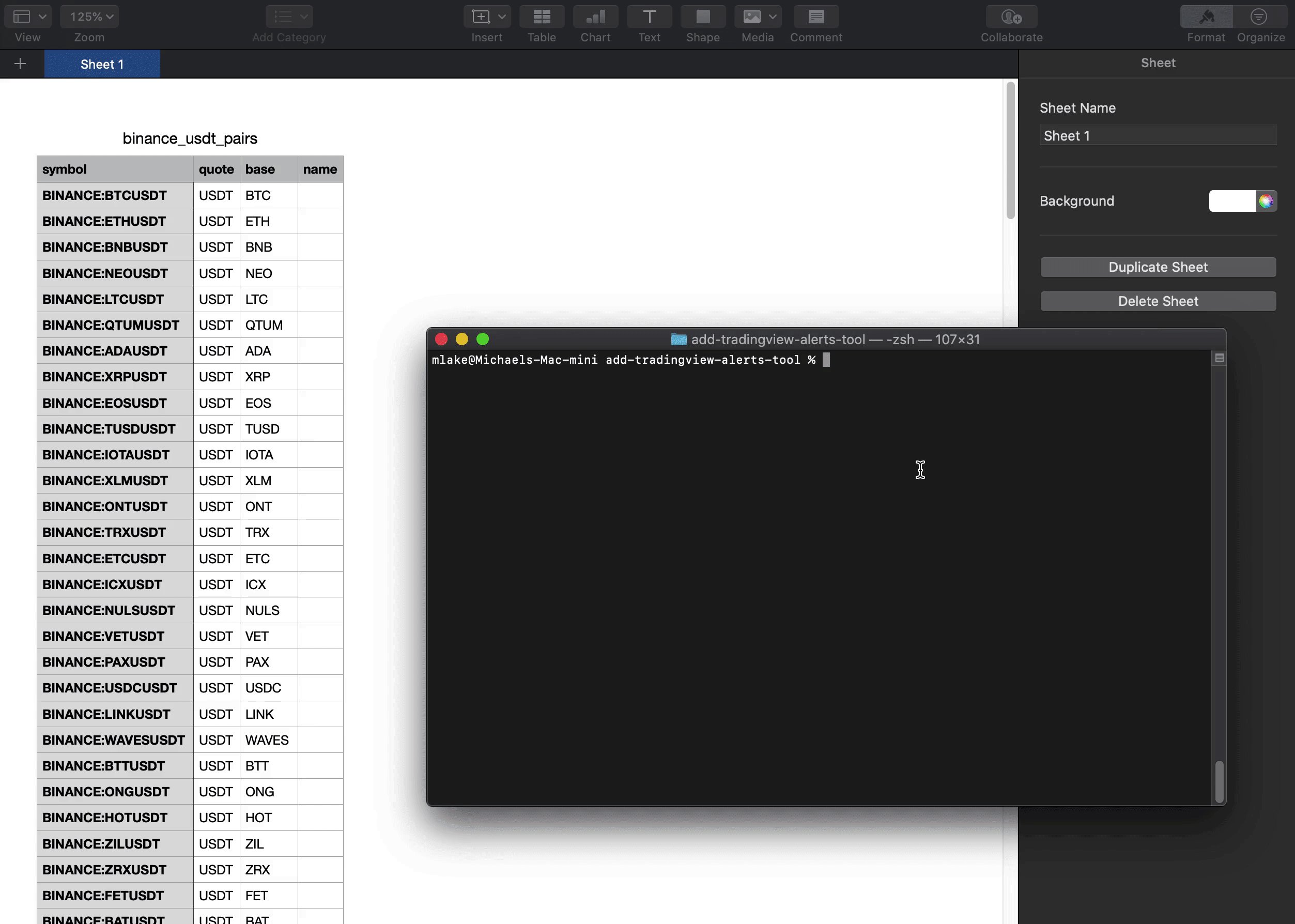
input: binance_usdt_pairs.csv
exclude: blacklist.csv
tradingview:
# The chart which has the indicator you'd like to use
chartUrl: https://www.tradingview.com/chart/WS5uK1l5/
# (optional) set the chart interval before adding pairs, otherwise interval of last saved chart is used
# examples: 1s | 30s | 1m | 15m | 1h | 1D | 1M
interval: 4h
# Optionally supply login details or login manually once and restart script
#username:
#password:
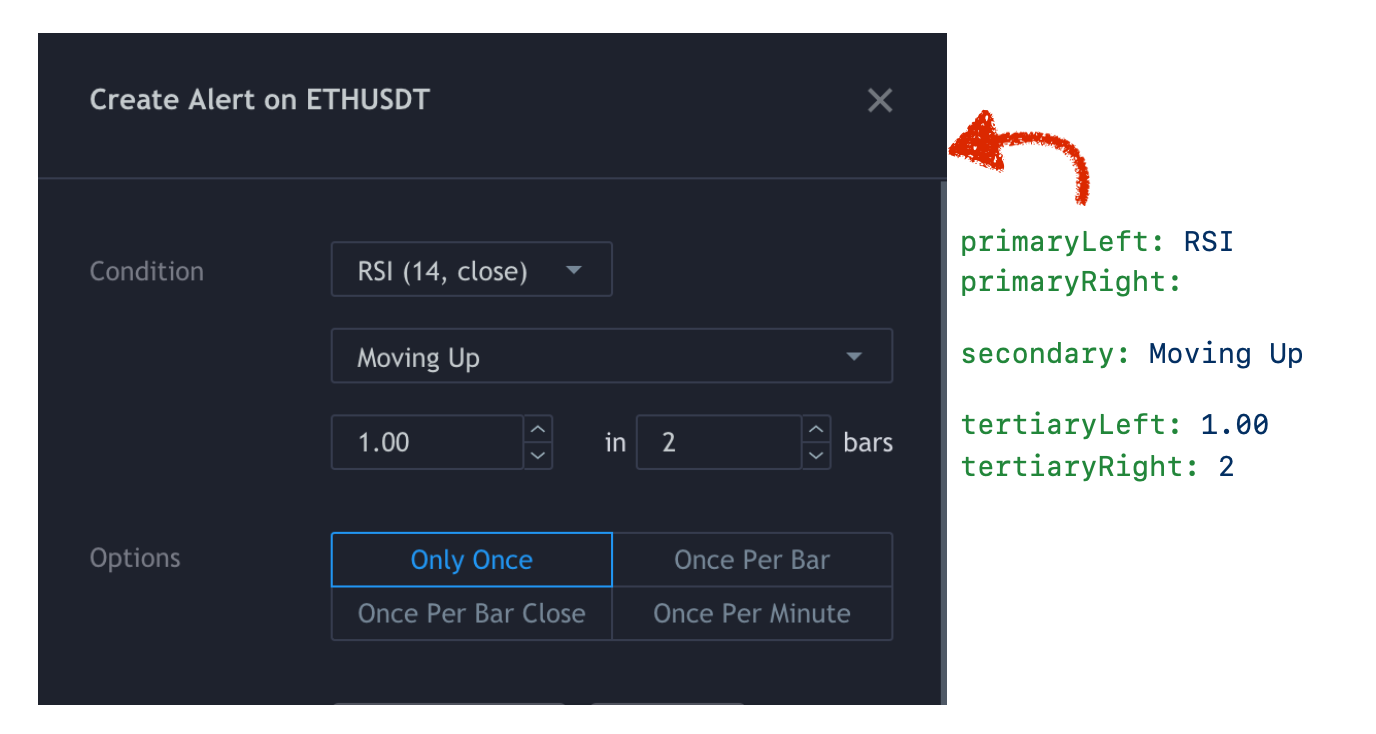
alert:
condition:
primaryLeft: MTF Deviation
primaryRight:
secondary: Tier1 long
tertiaryLeft:
tertiaryRight:
option: Once Per Bar Close
actions:
notifyOnApp: false
showPopup: false
sendEmail: false
webhook:
enabled: true
url: "https://3commas.io/trade_signal/trading_view"
# alert name is optional - can override in csv if desired and use {{symbol|base|quote}}
# name: MI dev3 for {{base}} {{quote}}
# indentation matters! {{quote}} and {{base}} are swapped out for quote asset(eg. USDT) and the base (eg. BTC)
message: >
{
"message_type": "bot",
"bot_id": 999999,
"email_token": "fffffff-fffff-fffff-ffff-ffffffffff",
"delay_seconds": 0,
"pair": "{{quote}}_{{base}}"
}Allows fetching trading pairs on either Binance or FTX (want other exchanges? File an issue!)
Generates CSV files to be used as input (see config above)
npm run fetch:binance usdt
creates binance_usdt_pairs.csv
npm run fetch:binance btc
creates binance_btc_pairs.csv
npm run fetch:ftx perp
creates ftx_perp_pairs.csv (unique for grabbing perpetual futures contracts)
npm run fetch:bittrex btc
creates bittrex_btc_pairs.csv
npm run fetch:coinbase usd
creates coinbase_usd_pairs.csv
...and so on..
When adding alerts TradingView uses your last settings as defaults for new alerts. If not explicitly set in the config.yml file, it will use the settings from the last alert made. So if you prefer to play a sound or not, create an alert with that setting before running the script.
You must actually create an alert once with those options, before they become defaults. (You can immediately delete the alert)
NOTE: You'll need to log into TradingView the first time you run the script, then you'll need to close the browser and re-run the command
npm run add-alerts
You can stop the script in Terminal/PowerShell by pressing Ctrl-C
If the tool gets interrupted for some reason, you can remove the rows of already-added alert symbols (from the .csv) and re-run
Moving too fast for your connection speed? Try setting the BASE_DELAY environment variable (default is 1000)
npx cross-env BASE_DELAY=1500 npm run add-alerts
Anything else? File an issue
A configured TradingView Indicator that works for assets quoted in BTC may not be appropriate for USD pairs, therefore, you'll want to segment your setup as follows:
| Abstract | Concretely |
|---|---|
| List of pairs quoted only in BTC | Run "npm run fetch:binance:btc" input: binance_usdt_pairs.csv |
| TradingView chart layout with an indicator tailored specific to BTC (eg. set 6% for deviation on MTF deviation) | chartUrl: https://www.tradingview.com/chart/WS5uK1l5/ |
| 3commas trading bot to handle only BTC | { "message_type": "bot", "bot_id": 999999, "email_token": "fffffff-fffff-fffff-ffff-ffffffffff", "delay_seconds": 0, "pair": "{{quote}}_{{base}}" } |
| A dedicated configuration file for the above | npm run add-alerts config.btc.yml |
NOTE: by default running "npm run add-alerts" will default to config.yml unless you specify one (eg. "npm run add-alerts config.btc.yml")
3commas will allow you to use an array of commands in the message, I typically send a message to two bots: one for paper trading, and another "real" account which I can choose to disable.
So you can use a JSON array for the message:
message: >
[{
"message_type": "bot",
"bot_id": 999999,
"email_token": "fffffff-fffff-fffff-ffff-ffffffffff",
"delay_seconds": 0,
"pair": "{{quote}}_{{base}}"
},
{
"message_type": "bot",
"bot_id": 999999,
"email_token": "fffffff-fffff-fffff-ffff-ffffffffff",
"delay_seconds": 0,
"pair": "{{quote}}_{{base}}"
}]This works in the same way as for 3Commas, but Alertatron using a different format for its messages. For example...
message: >
binanceKeys({{quote}}_{{base}}) {
market(side=buy, amount=50%);
stopOrder(side=sell, amount=100%p, offset=2%);
limit(side=sell, amount=100%p, offset=3%);
}Not necessary, but motivating to keep the project up to date
Send ETH to
0x37f79c0bAC4068a56E36694c5F5d8853F54022cb
Install xpath generator
edit version in package.json
npm login
npm publish