Business Applications by jBPM - integration with React
This is a demo business application built with https://start.jbpm.org and expanded to add React frontend.
Demo shows how you can use React app frontend for your app which communicates to the REST api provided out of the box. It also shows how you can create additional REST endpoints easily and have the data they provide displayed and updated on via React.
Getting Started
-
Clone this repository locally:
git clone https://github.com/business-applications/sample-react.git cd sample-react cd sample-react-service chmod 755 launch.sh (only needed for unix environments , use launch.bat for windows) -
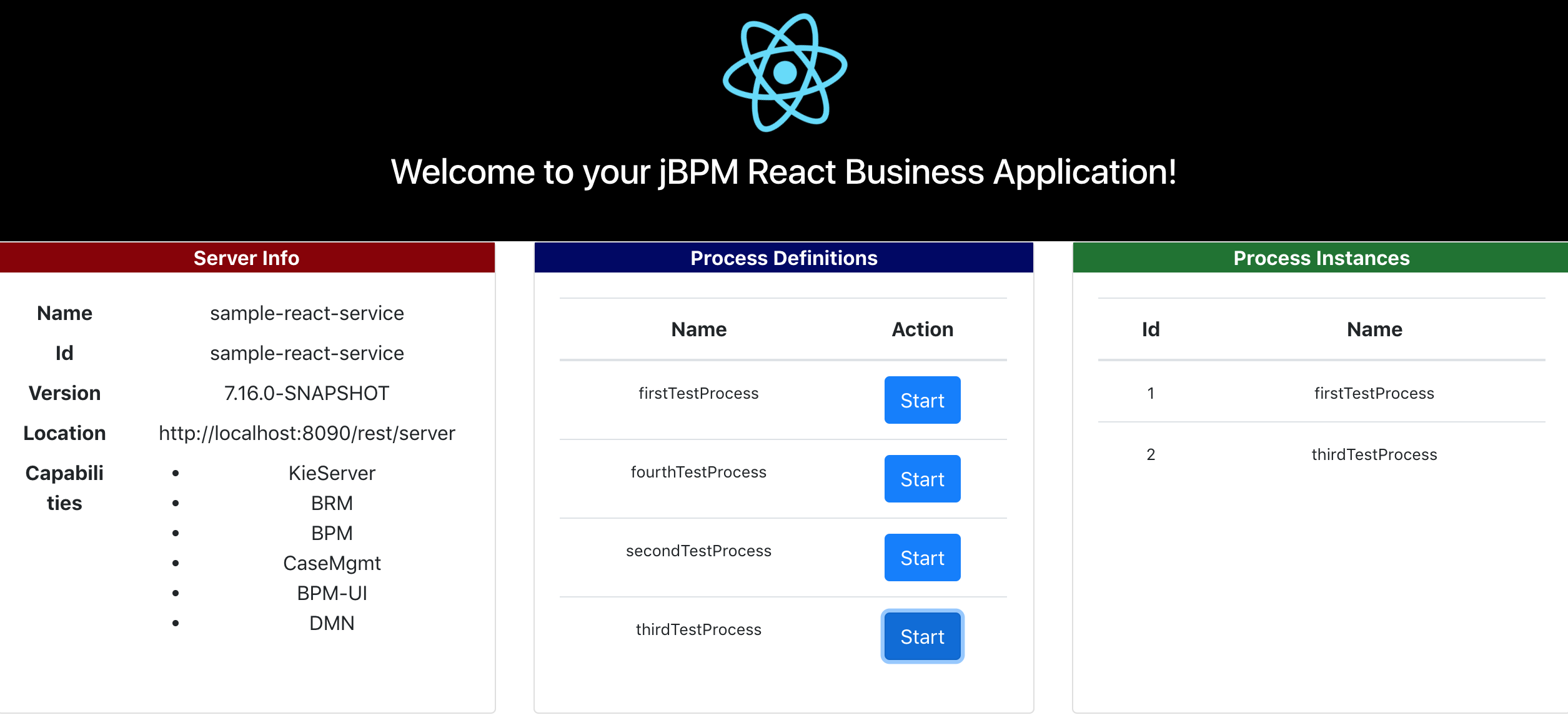
Access your application at localhost:8090
Techs needed
To run this demo you will need to have Node and NPM installed. The good news is that they will be intsalled for you (if not already available) during the build of this demo (thanks to frontend-maven-plugin).
Understanding the demo
- The sample-react-service module includes the React frontend application (under the reactapp directory)
- The sample-react-service pom.xml uses the frontend-maven-plugin and maven-antrun-plugin to build the React frontend app and then bundle it with the generated jbpm business application jar during the build process.
- There is no need to start the React frontend app separately from the jbpm business app serice app.
- When your access your application you can click on the "Start" buttons next to your process definitions section. After the process is started the process inststances section updates automatically to display process instances.