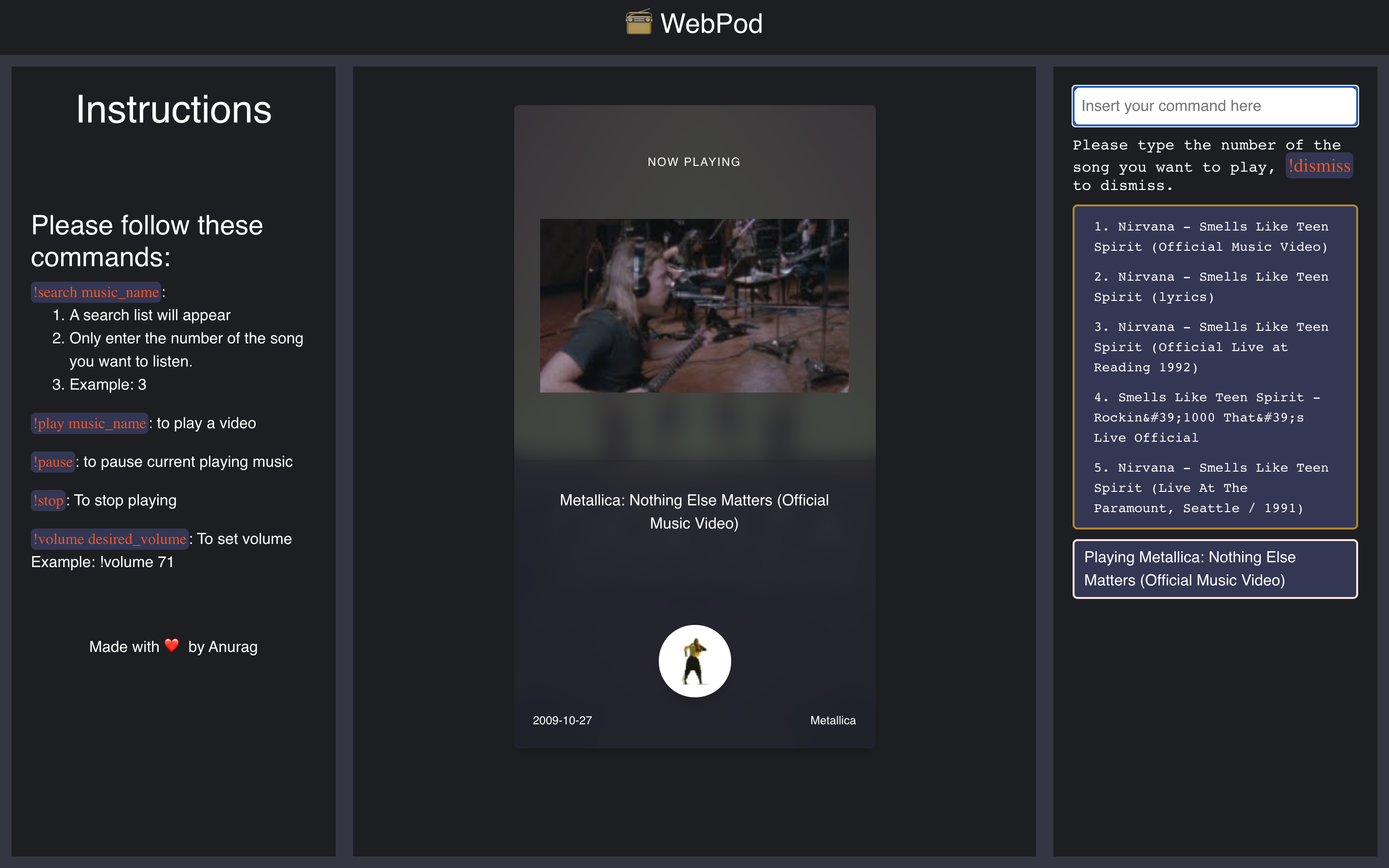
A Web App to play distraction free music.
-!search music_name: - A search list will appear - Only enter the number of the song you want to listen. - Example: 3 -!play music_name - to play a music -!pause - to pause current playing music -!stop - to stop playing -!volume desired_volume - To set volume - Example: !volume 71
In the project directory, run:
npm install
You need to create your own API credential on Google Developer Console. Rename .env.sample to .env and replace API_KEY value to your API Key.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
PRs accepted.
MIT © 2020 Anurag Bhattacharjee