An attractive, exquisite theme for Hexo. named "Hiker", short for "HikerNews".
☞ Live Preview | ✎ Hiker 中文版使用文档
This is DEMO source which you can refer to: https://github.com/iTimeTraveler/hexo-theme-hiero/tree/site-source
- Get it from GitHub
$ git clone https://github.com/iTimeTraveler/hexo-theme-hiker.git themes/hiker- Enable
Modify theme setting in _config.yml to hiker.
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: hiker
- Update
$ cd themes/Hiker
$ git pullYou could place the image file in YOUR_HEXO_SITE\themes\hiker\source\css\images directory. and modify home_background_image in hiker/_config.yml.
# Homepage
# eg. home_background_image: [css/images/home-bg.jpg, http://t.cn/RMbvEza]
# eg. mode: image | polyline | trianglify
home_background_image:
enable: true
mode: image
rolling: true
url: [css/images/home-bg.jpg, css/images/sample.jpg, https://source.unsplash.com/collection/954550/1920x1080]There are 3 modes to select:
imagepolylinetrianglify
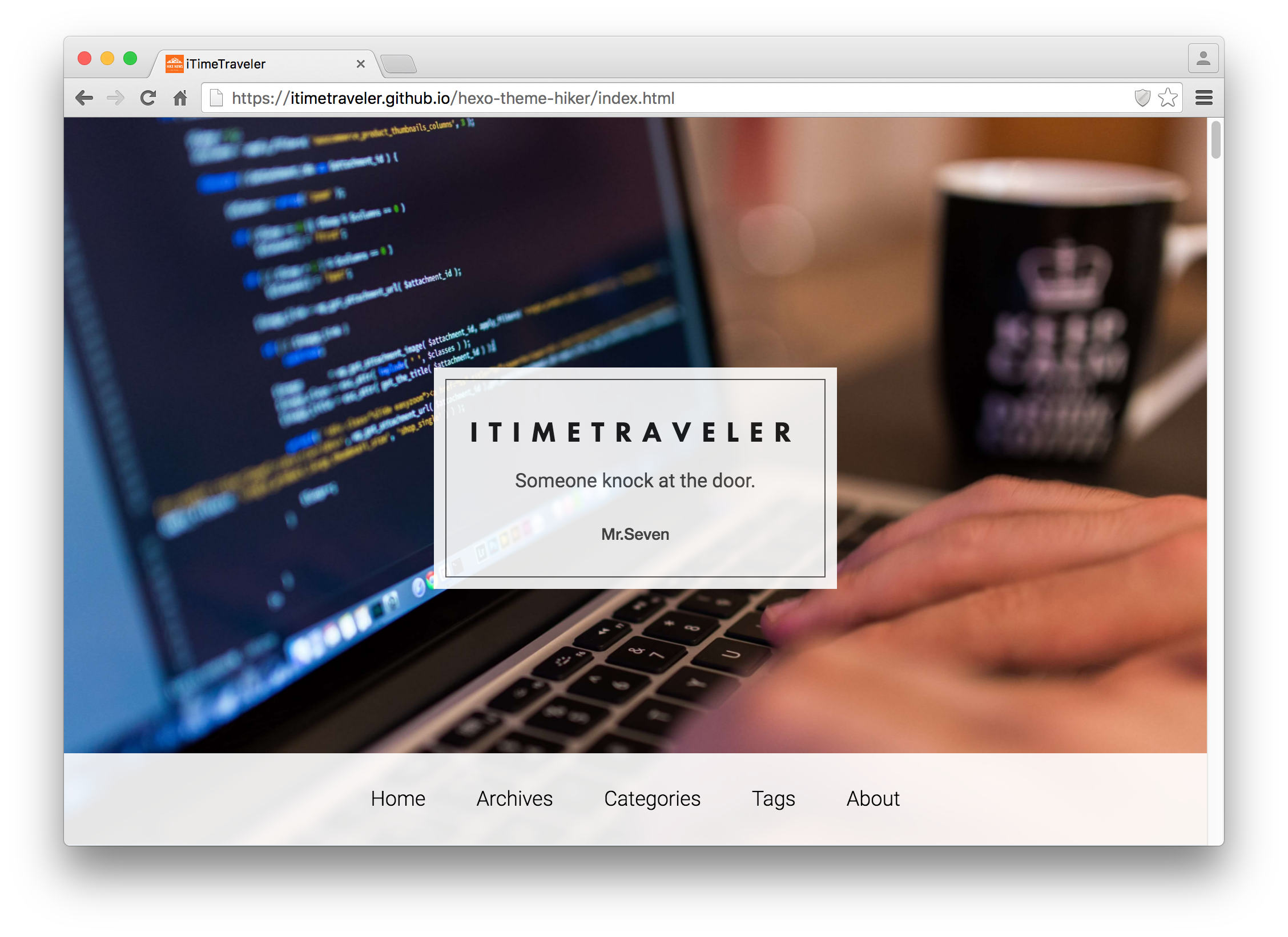
image mode is default, trianglify mode is from Trianglify, looks like below.
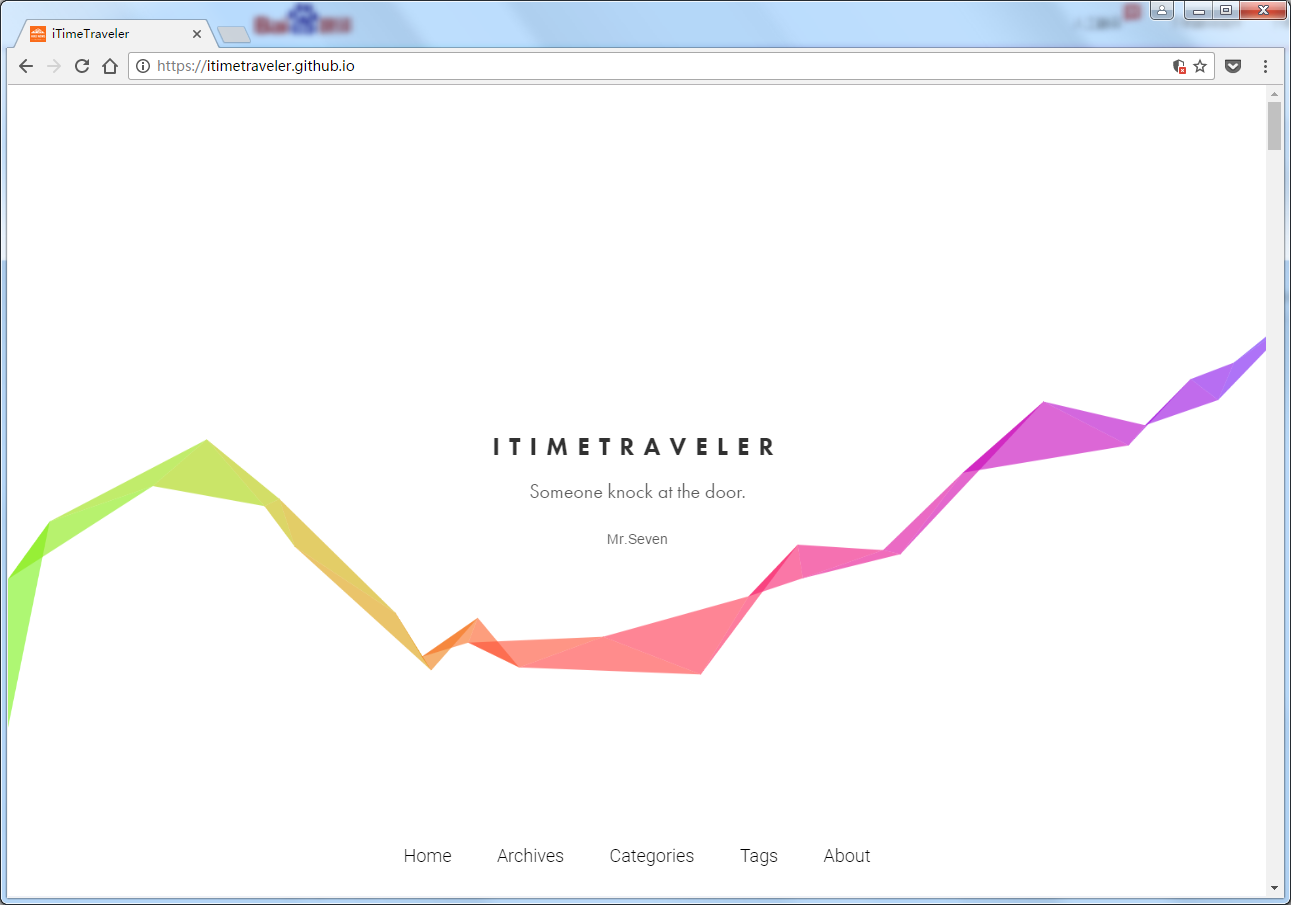
polyline mode: if you DON'T want any image as your homepage background, you can use this mode. Or you can keep enable true, then set url of home_background_image empty in hiker/_config.yml, you will have an default homepage with random decorative pattern.
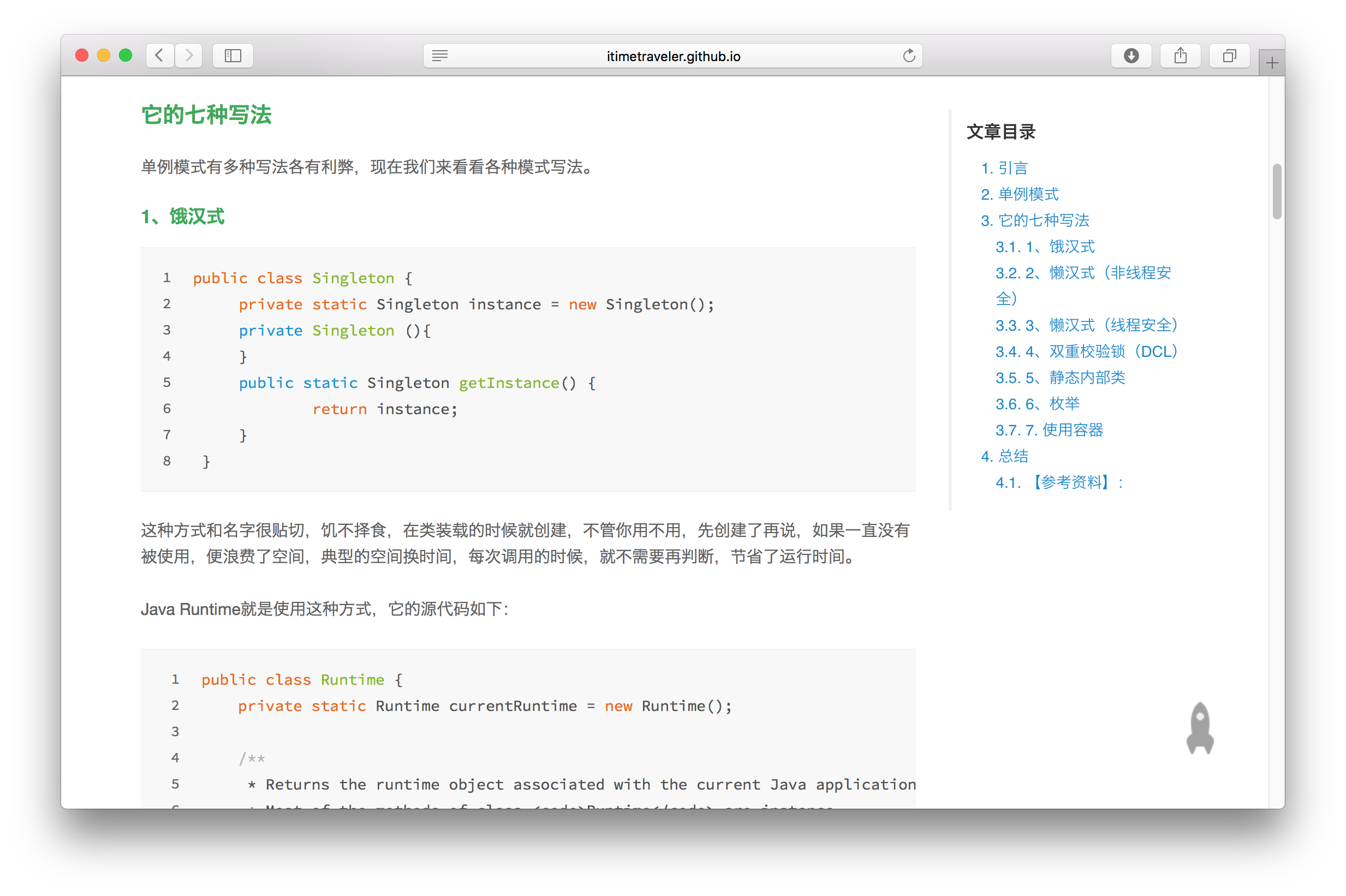
Hiker use Tomorrow Theme for your code block. We have six options in total: default, normal, night, night blue, night bright, night eighties
Above preview picture is default theme. the image below show other five Highlight themes.
Modify highlight_theme in hiker/_config.yml.
# Code Highlight theme
# Available value:
# default | normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
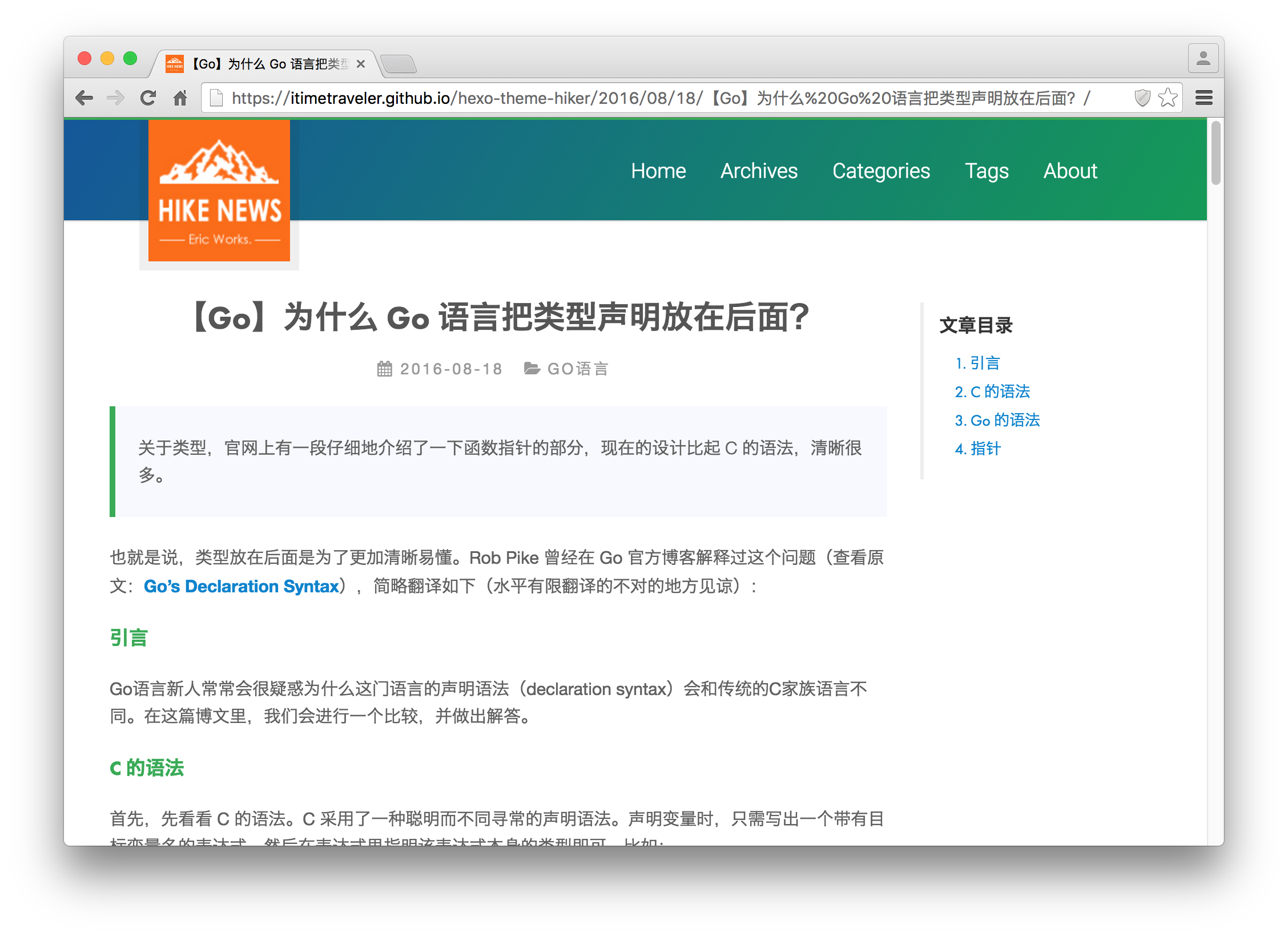
highlight_theme: defaultHiker provide five color themes for your blog.
- orange
- blue
- red
- green
- black
You can modify theme_color in hiker/_config.yml.
# Article theme color
# Available value:
# random | orange | blue | red | green | black
theme_color: randomJust for article reading. In article page, you can click the logo image of header to switch to Night mode.
Hiker use Insight Search to help you search anything inside your site without any third-party plugin.
# Search
search:
insight: true # you need to install `hexo-generator-json-content` before using Insight Search
swiftype: # enter swiftype install key here
baidu: false # you need to disable other search engines to use Baidu search, options: true, falseAttention: You need to install
hexo-generator-json-contentbefore using Insight Search.
$ npm install -S hexo-generator-json-contentHiker uses Fancybox to showcase your photos. You can use Markdown syntax or fancybox tag plugin to add your photos.

{% fancybox img_url [img_thumbnail] [img_caption] %}
You can put your sidebar in left side, right side or bottom of your site by editing sidebar setting.
Hiker provides 5 built-in widgets:
- category
- tag
- tagcloud
- archives
- recent_posts
All of them are enabled by default. You can edit them in widget setting.
Home Articles Default Open summary mode
post_excerpt: true
Hiker has native support for DuoShuo & Disqus comment systems. Modify the following snippets to hiker hiker/_config.yml:
# comment ShortName, you can choose only ONE to display.
gentie_productKey: #your-gentie-product-key
duoshuo_shortname:
disqus_shortname:
livere_shortname: MTAyMC8yOTQ4MS82MDQ5
uyan_uid:
wumii: All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
Looking forward to your pull request.