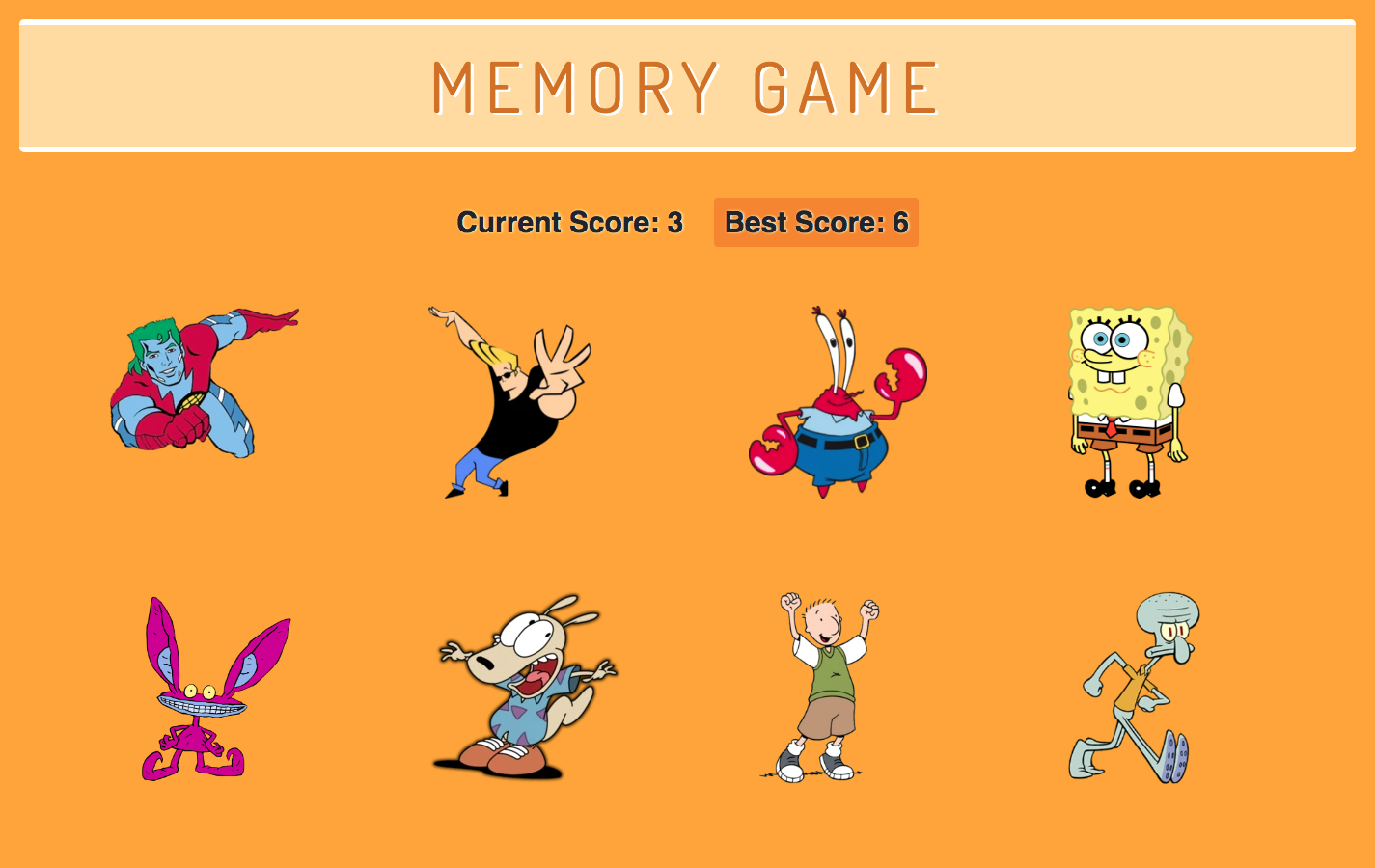
React.js breaks up this application's UI into components, manages the state of each component and responds to user events in order to create this Nickelodeon-themed memory game.
- This application renders images of different Nickelodeon characters to the screen. Each character listens for click events.
- The goal is to click each character only once.
- Every time a character is clicked, the characters shuffle themselves in a random order.
- The app keeps track of the user's score.
- The user's score is incremented when clicking a character for the first time.
- If the user's score reaches 12, the user wins the game.
- However, if the user clicks the same character more than once, the user's score is reset to 0.