DEMO and its source code.
List of animatable CSS properties and their syntax with possibility of validation and sanitization for use with Web Animations API, JavaScript and CSS.
It is based on the MDN animatable CSS properties list minus vendor-prefixed properties. The properties and their syntax are fetched from mdn-data. Validation and sanitation are based on css-tree.
For use with Web Animations API "float" must be written as "cssFloat" and "offset" as "cssOffset". Reference
Functions included: cssToJs(), jsToCss(), isAnimatable(), popular(), syntax(), validate(), sanitize(). Explanation below.
$ yarn add animatable-propertiesor
$ npm install animatable-propertiesImport all functionality into one object:
import * as animatable from 'animatable-properties'Or import only what you need:
import { properties, propertiesCSS, propertiesJS, cssToJs, jsToCss, isAnimatable, popular, syntax, validate, sanitize } from 'animatable-properties'Or load from CDN:
<!-- Either -->
<script src="https://unpkg.com/animatable-properties"></script>
<!-- or -->
<script src="https://cdn.jsdelivr.net/npm/animatable-properties@latest/dist/animatable.js"></script>Arrays containing all animatable properties in various formats:
animatable.properties
//=> Array ["all", "backdropFilter", "background", "backgroundColor", …]
// Web Animations API style => camelCase, "offset" becomes "cssOffset"
animatable.propertiesCSS
//=> Array ["all", "backdrop-filter", "background", "background-color", …]
// CSS style => kebab-case
animatable.propertiesJS
//=> Array ["all", "backdropFilter", "background", "backgroundColor", …]
// JavaScript style => camelCase, "offset" remains "offset"Use cssToJs method to convert property names from any format to Web Animations API or Javascript format:
animatable.cssToJs('grid-column-gap')
//=> 'gridColumnGap'
animatable.cssToJs('float')
//=> ''
// returns empty string because 'float' is not an animatable property
animatable.cssToJs('offset')
//=> 'cssOffset'
animatable.cssToJs('offset', false)
//=> 'offset'Use jsToCss method to convert property names from any format to CSS format:
animatable.jsToCss('gridColumnGap')
//=> 'grid-column-gap'Or universaly convert string from any format to any using sanitize() with second argument (which by default is 'waapi'):
animatable.sanitize('grid-column-gap')
//=> 'gridColumnGap'
animatable.sanitize('offset')
//=> 'cssOffset'
animatable.sanitize('offset', 'js')
//=> 'offset'
animatable.sanitize('gridColumnGap', 'css')
//=> 'grid-column-gap'Use isAnimatable method to detect if a property is animatable.
The argument can be in any of the three formats and case insensitive.
animatable.isAnimatable('grid-column-gap')
//=> true
animatable.isAnimatable('gridCoLumnGap')
//=> true
animatable.isAnimatable('grId-coLumn-GAP')
//=> true
animatable.isAnimatable('grIdcoLumnGAP')
//=> true
animatable.isAnimatable('float')
//=> false
animatable.isAnimatable('cssFloat')
//=> false
animatable.isAnimatable('offset')
//=> true
animatable.isAnimatable('cssOffset')
//=> trueisAnimatable has an optional argument:
animatable.isAnimatable(stringToCheck, (returnCssProperty = false))If returnCssProperty is true then animatable.isAnimatable() returns the CSS property instead of true if it's valid and an empty string instead of false if invalid:
animatable.isAnimatable('gridCoLumnGap', true)
//=> 'grid-column-gap'
animatable.isAnimatable('textdecorationTHICKNess', true)
//=> 'text-decoration-thickness'
animatable.isAnimatable('textdecorrationTHICKNess', true)
//=> ''jsToCss() is an alias of isAnimatable(stringToCheck, true).
With popular() you can get array of animatable properties sorted by their usage popularity according to Chrome's anonymous usage statistics:
https://chromestatus.com/metrics/css/animated
animatable.popular((start = 0), (end = 10))
animatable.popular()
// Array(10) [ "opacity", "transform", "background-color", "color", "visibility", "width", "border-bottom-color", "border-top-color", "border-left-color", "border-right-color" ]
animatable.popular(10, 21)
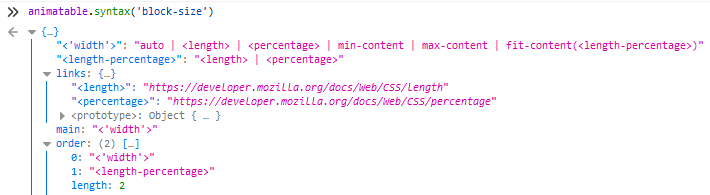
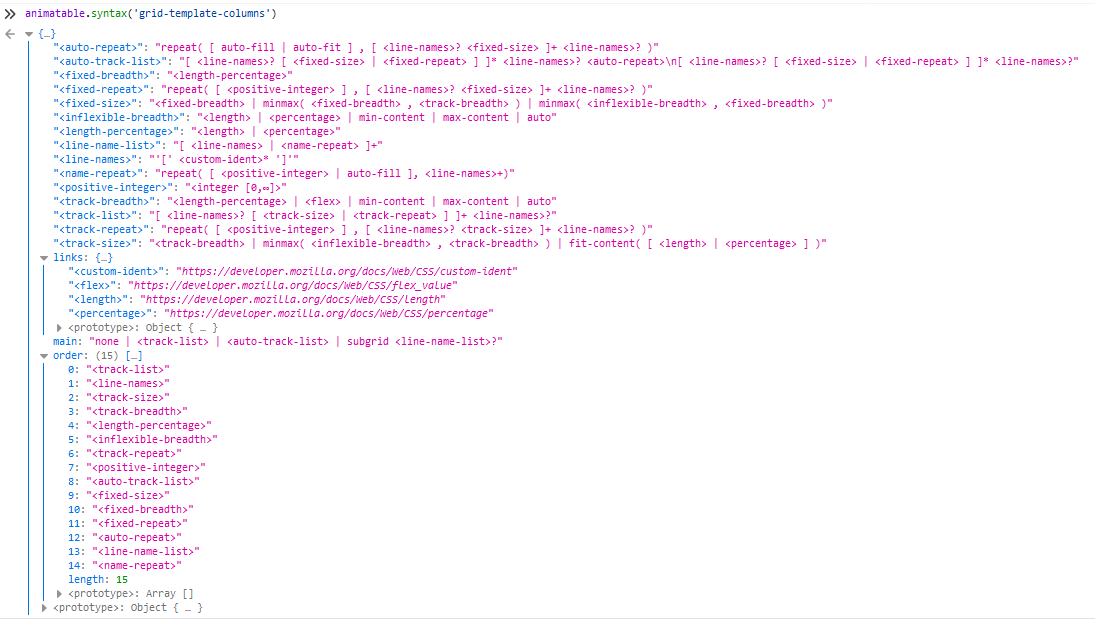
// Array(11) [ "top", "height", "box-shadow", "left", "bottom", "font-size", "outline-color", "outline-width", "background-size", "border-bottom-width", "padding-top" ]Use syntax(string) to get syntax for a specific property. It returns an object of the following structure:
Where:
mainis a string containing main syntax of the property.linksis an object with links to MDN documenting syntaxes not explained inkey => valuepairskey => valuepairs explaining main syntax.orderis an array defining order in whichkey => valuepairs are recommended to be listed.
View demo source for code examples of how to work with the syntax object.
For example:
Another example:
validate(objectToValidate, returnError = true)
Validates object of key => value pairs, where key is a CSS property in any of the 3 formats (WAAPI, JS or CSS) and value is its value.
Returns true or error object which is default. Or true or false if the second argument returnError is false.
View demo source for code examples of how to handle the error object.
Example:
sanitize(objectArrayOrString, format = 'waapi')
It takes an object of key => value pairs, an array of strings or a string and returns a sanitized object, array or string containing the input object with invalid elements removed.
See DEMO for exapmles.
Build the bundle for browsers into ./dist folder:
yarn buildWatch. Rebuild the bundle when its source files change on disk:
yarn watchRun tests:
yarn testLint:
yarn lintFix linting and style errors:
yarn fixUpdate dependencies:
yarn upGenerate changelog based on commit messages:
yarn cTo use the above command conventional-changelog-cli must be installed globally. Follow the recommended workflow.