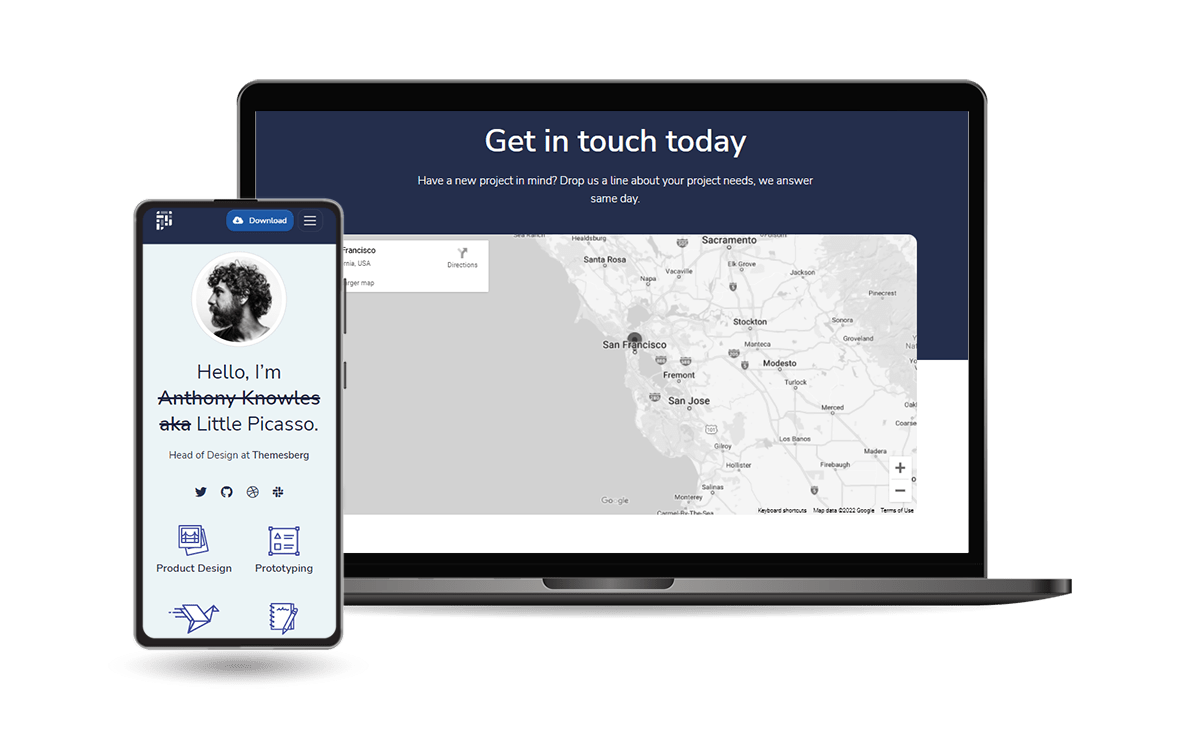
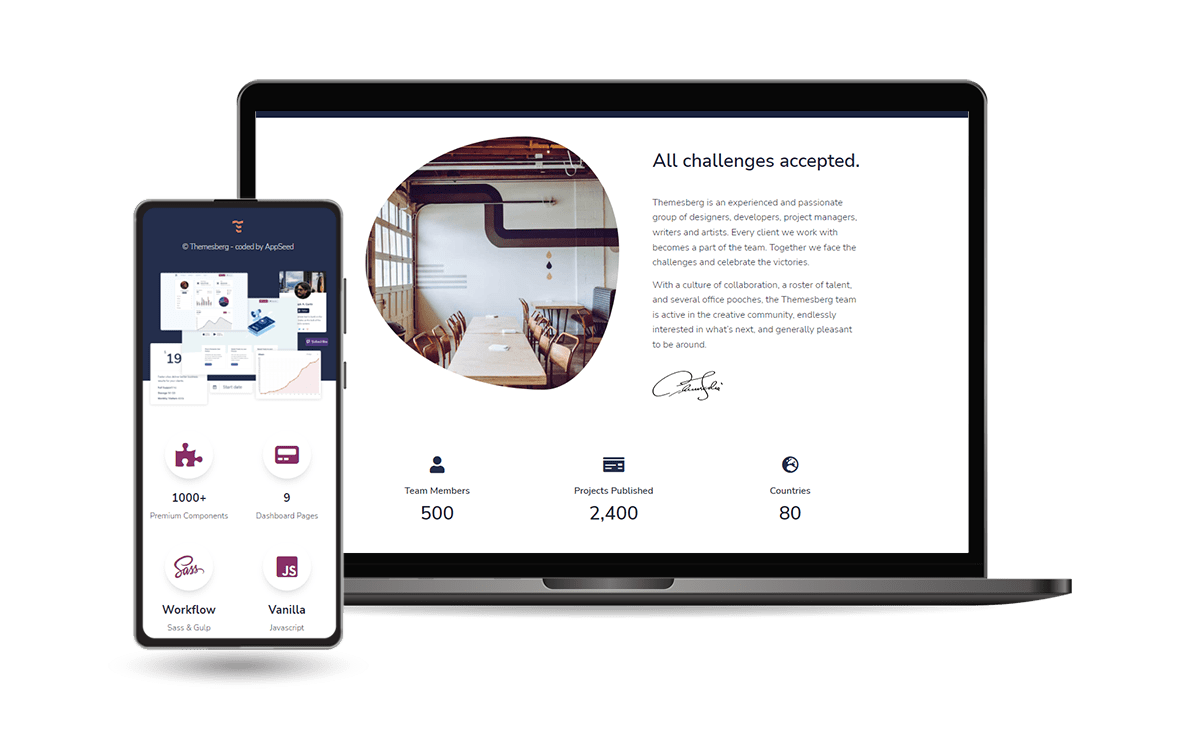
Modern UI Library for Django, Auth Pages (registration included) crafted on top of Pixel UI, an open-source Bootstrap design.
- Django Pixel UI - Documentation & Support Links
- Django Pixel UI - The product that uses the library
- Getting Started with Django - Learn how to code Django Projects
- Design: Pixel UI (Bootstrap)
- Sections Covered:
All pagesmanaged byDjango.contrib.AUTHRegistrationpageMisc pages: colors, icons, typography, blank-page
Build a Starter with Django App Generator - Pixel UI KIT
- Access the App Generator page
- Select Pixel UI Kit as the preferred design
- (Optional) Design Database: edit models and fields
- (Optional) Edit the fields for the extended user model
- (Optional) Enable OAuth for GitHub
- (Optional) Add Celery (async tasks)
- (Optional) Enable Dynamic API Module
- Docker Scripts
- Render CI/Cd Scripts
The generated Django project is available as a ZIP Archive and also uploaded to GitHub.
The premium version provides more features, priority on support, and is more often updated - Live Demo.
- Simple, Easy-to-Extend codebase
- Pixel PRO - Full Integration of the
Premium Version - Bootstrap 5 Styling
- Session-based Authentication
- DB Persistence: SQLite (default), can be used with MySql, PgSql
- Docker
- CI/CD integration for Render
Django Pixel UI - Modern Django UI Library provided by App-Generator