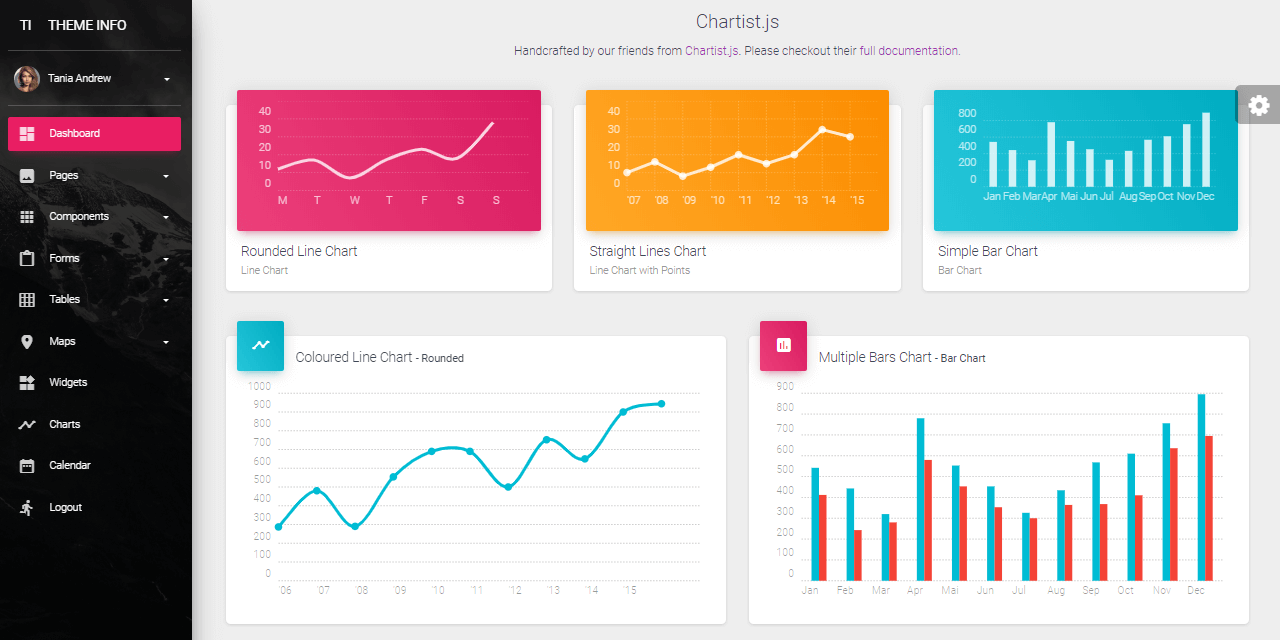
Jinja Template Material Dashboard PRO
Template Theme provided by AppSeed - Features:
- Up-to-date dependencies: Flask 2.0.1
- SCSS compilation via Gulp
- UI Kit: Material Kit PRO by Creative-Tim
- Render Engine: Flask / Jinja2
- Commercial License: Personal / Developer
- 24/7 Live Support via Discord.
Links
- Jinja Material Dashboard PRO - DEMO - starter in action
- More Jinja Templates provided by AppSeed
Material Dashboard PRO is a Premium Material Bootstrap 4 Admin with a fresh, new design inspired by Google's Material Design. It is based on the popular Bootstrap 4 framework and comes packed with multiple third-party plugins. All components are built to fit perfectly with each other while aligning to the material concepts.
Links
- Material Dashboard PRO - product page
- Material Dashboard PRO Docs
$ # Clone the sources
$ git clone https://github.com/app-generator/priv-jinja-material-dashboard-pro.git
$ cd priv-jinja-material-dashboard-pro
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install requirements
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"
$
$ # Set up the DEBUG environment
$ # (Unix/Mac) export FLASK_ENV=development
$ # (Windows) set FLASK_ENV=development
$ # (Powershell) $env:FLASK_ENV = "development"
$
$ # Run the Jinja Template
$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)
$ # --port=5000 - specify the app port (default 5000)
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the UI in browser: http://127.0.0.1:5000/The project has a simple structure, represented as bellow:
< PROJECT ROOT >
|
|-- app/
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/
| | |
| | |-- includes/ # Page chunks, components
| | | |
| | | |-- navigation.html # Top bar
| | | |-- sidebar.html # Left sidebar
| | | |-- scripts.html # JS scripts common to all pages
| | | |-- footer.html # The common footer
| | |
| | |-- layouts/ # App Layouts (the master pages)
| | | |
| | | |-- base.html # Used by common pages like index, UI
| | | |-- base-fullscreen.html # Used by auth pages (login, register)
| | |
| | |-- accounts/ # Auth Pages (login, register)
| | | |
| | | |-- login.html # Use layout `base-fullscreen.html`
| | | |-- register.html # Use layout `base-fullscreen.html`
| | |
| | |-- home/ # UI Kit Pages
| | |-- index.html # Index page
| | |-- 404-page.html # 404 page
| | |-- *.html # All other pages
| |
| views.py # Application Routes
|
|-- Dockerfile # Deployment
|-- docker-compose.yml # Deployment
|-- gunicorn-cfg.py # Deployment
|-- nginx # Deployment
| |-- appseed-app.conf # Deployment
|
|-- requirements.txt
|-- run.py
|
|-- ************************************************************************To recompile SCSS files, follow this setup:
Step #1 - Install tools
Step #2 - Change the working directory to assets folder
$ cd app/static/assetsStep #3 - Install modules (this will create a classic node_modules directory)
$ npm install
// OR
$ yarnStep #4 - Edit & Recompile SCSS files
$ gulp scssThe generated file is saved in static/assets/css directory.
The project comes with a basic configuration for Docker, Gunicorn, and Waitress.
Docker execution
The steps to start the template using Docker:
Get the code
$ git clone https://github.com/app-generator/priv-jinja-material-dashboard-pro.git
$ cd priv-jinja-material-dashboard-proStart the app in Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -dVisit http://localhost:5005 in your browser. The app should be up & running.
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using gunicorn binary
$ gunicorn --bind 0.0.0.0:8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 run:app
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
- Flask Framework - The official website
Jinja Template Material Dashboard PRO - Provided by AppSeed App Generator.