appbase-js is a universal JavaScript client library for working with the appbase.io database, for Node.JS and Javascript (browser UMD build is in the dist/ directory); compatible with elasticsearch.js.
An up-to-date documentation for Node.JS API is available at http://docs.appbase.io/javascript/quickstart.
## 1. appbase-js: Intro
appbase-js is a universal JavaScript client library for working with the appbase.io database.
It can:
- Index new documents or update / delete existing ones.
- Work universally with Node.JS, Browser, and React Native.
It can't:
- Configure mappings, change analyzers, or capture snapshots. All these are provided by elasticsearch.js - the official Elasticsearch JS client library.
Appbase.io - the database service is opinionated about cluster setup and hence doesn't support the Elasticsearch devops APIs. See rest.appbase.io for a full reference on the supported APIs.
Check out the Live interactive Examples at reactiveapps.io.
We will fetch and install the appbase-js lib using npm. 4.0.0-beta is the most current version.
npm install appbase-jsAdding it in the browser should be a one line script addition.
<script
defer
src="https://unpkg.com/appbase-js/dist/appbase-js.umd.min.js"
></script>Alternatively, a UMD build of the library can be used directly from jsDelivr.
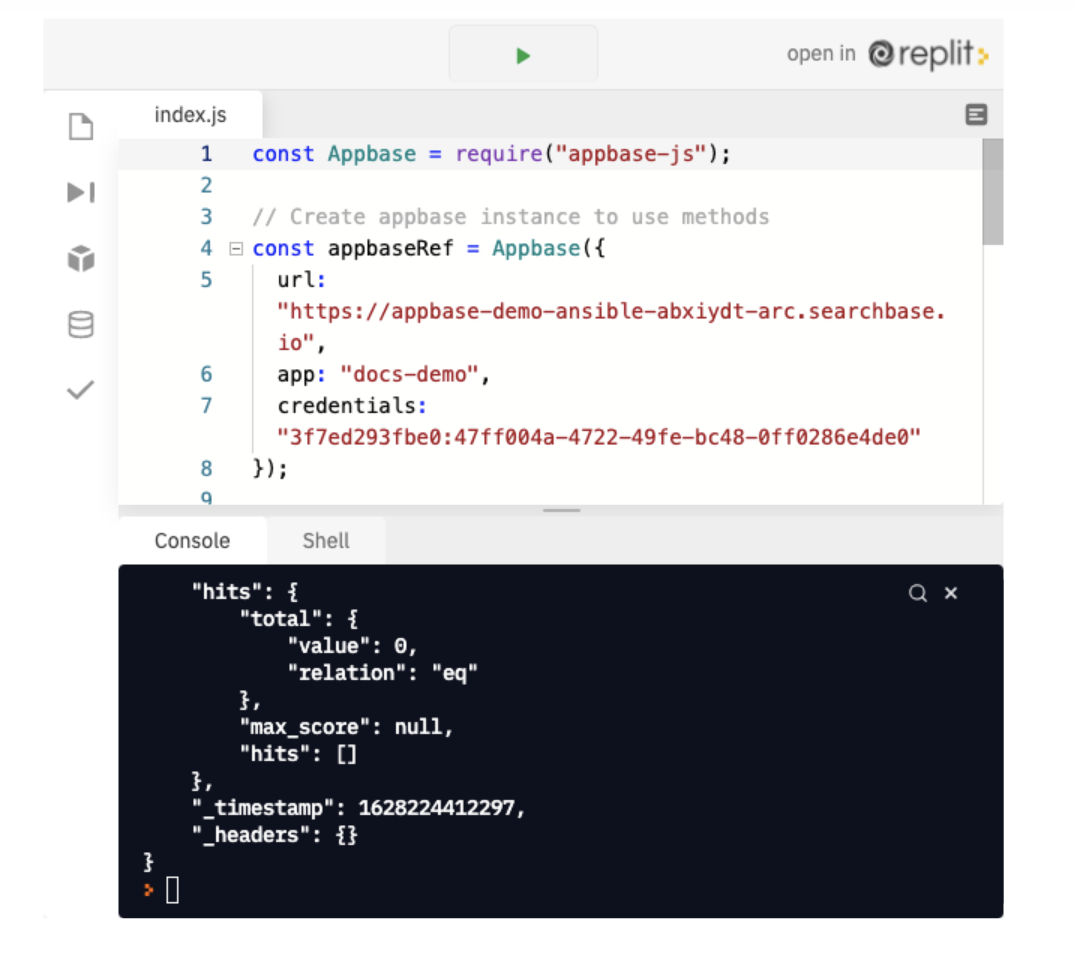
To write data to appbase.io, we need to first create a reference object. We do this by passing the appbase.io API URL, app name, and credentials into the Appbase constructor:
var appbaseRef = Appbase({
url: "https://appbase-demo-ansible-abxiydt-arc.searchbase.io",
app: "good-books-demo",
credentials: "c84fb24cbe08:db2a25b5-1267-404f-b8e6-cf0754953c68",
});OR
var appbaseRef = Appbase({
url: "https://c84fb24cbe08:db2a25b5-1267-404f-b8e6-cf0754953c68@appbase-demo-ansible-abxiydt-arc.searchbase.io",
app: "good-books-demo",
});Credentials can also be directly passed as a part of the API URL.
For a complete API reference, check out JS API Ref doc.
-
arc API Gateway for ElasticSearch (Out of the box Security, Rate Limit Features, Record Analytics and Request Logs).
-
searchbox A lightweight and performance focused searchbox UI libraries to query and display results from your ElasticSearch app (aka index).
- Vanilla JS - (~16kB Minified + Gzipped)
- React - (~30kB Minified + Gzipped)
- Vue - (~22kB Minified + Gzipped)
-
dejavu allows viewing raw data within an appbase.io (or Elasticsearch) app. Soon to be released feature: An ability to import custom data from CSV and JSON files, along with a guided walkthrough on applying data mappings.
-
mirage ReactiveSearch components can be extended using custom Elasticsearch queries. For those new to Elasticsearch, Mirage provides an intuitive GUI for composing queries.
-
ReactiveMaps is a similar project to Reactive Search that allows building realtime maps easily.
-
reactivesearch UI components library for Elasticsearch: Available for React and Vue.